エントリー画面で入力された値をチェックして、登録ボタンのON/OFF制御を行う方法を解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】12.0
【Swift】5.3
【iOS】14.0
【macOS】Catalina バージョン 10.15.6
【Swift】5.3
【iOS】14.0
【macOS】Catalina バージョン 10.15.6
基本的な入力値チェック方法
ButtonなどのコントロールViewの操作ON/OFFを制御するには、.disabledモディファイアを使用します。
引数にON/OFFを決定するBool値を指定しますので、そこに入力値チェックの結果を渡してやります。
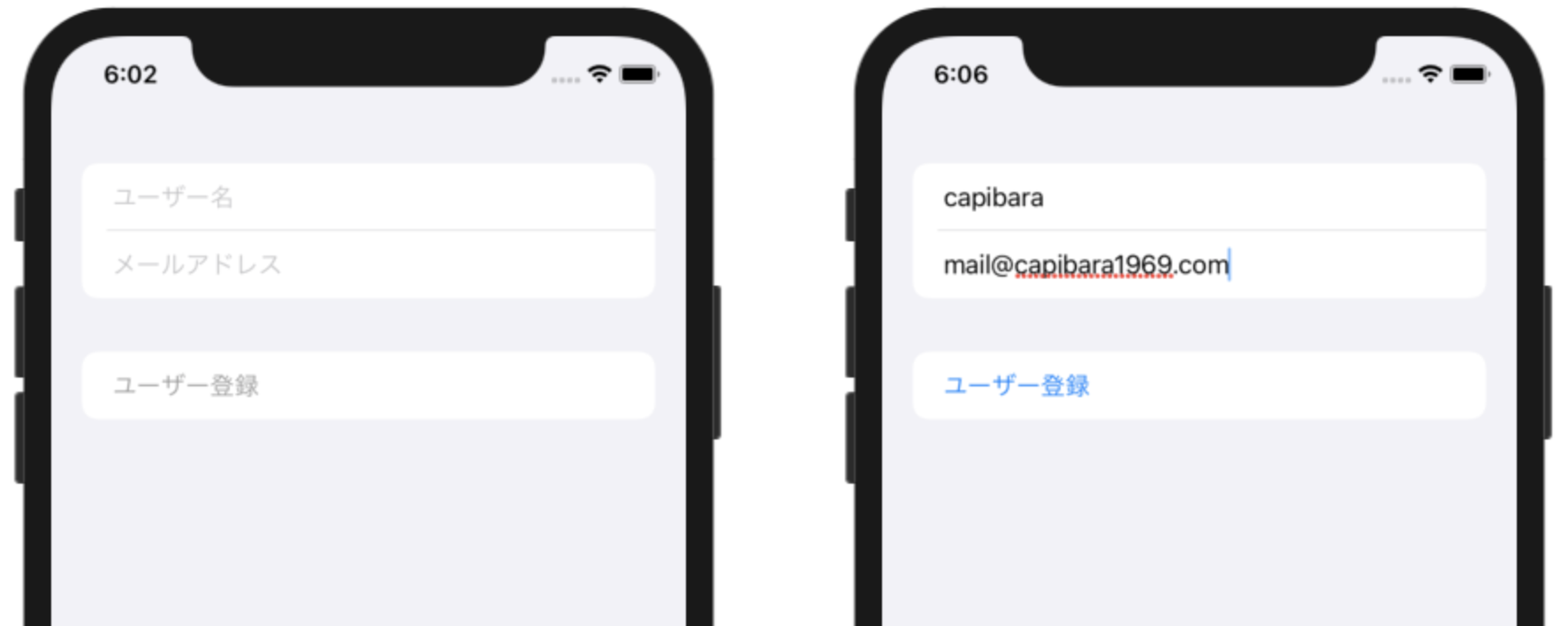
以下にユーザー名とメールアドレスを入力するフォームの例を示します。
.disabledモディファイアを使って、両方の値が入力された時にのみユーザー登録ボタンを有効にしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
struct ContentView: View { @State private var username = "" @State private var email = "" var body: some View { Form { Section { TextField("ユーザー名", text: $username) TextField("メールアドレス", text: $email) } Section { Button("ユーザー登録") { print("ユーザー登録処理") } .disabled(username.isEmpty || email.isEmpty) } } } } |
入力値チェックを外出しする
入力値チェックを計算型プロパティにして外出ししても良いでしょう。
次の例は、ユーザー名、メールアドレス共に5文字以上ないと、登録ボタンが有効になりません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
struct ContentView: View { @State private var username = "" @State private var email = "" /// 入力値チェック var inputValueCheck: Bool { username.count >= 5 && email.count >= 5 } var body: some View { Form { Section { TextField("ユーザー名", text: $username) TextField("メールアドレス", text: $email) } Section { Button("ユーザー登録") { print("ユーザー登録処理") } .disabled(!inputValueCheck) } } } } |
また、次のように、functionへの置き換えも可能です。
|
1 2 3 4 5 6 7 8 |
/// 入力値チェック /// 各項目が前後空白を除いて5文字以上ある場合trueを返す func inputValueCheck() -> Bool { username.trimmingCharacters(in: .whitespacesAndNewlines).count >= 5 && email.trimmingCharacters(in: .whitespacesAndNewlines).count >= 5 } |
|
1 2 3 |
.disabled(!inputValueCheck()) |
あわせて読みたい記事

【Swift】文字列の扱い方
(2021/08/24 更新) Swiftでの文字列の扱い方をまとめました。

【SwiftUI】Formの使い方
(2021/09/26 更新) Formは設定画面などのデータ入力に使用するコントロールをグループ化するコンテナとして使用します。