(2021/08/04 更新)
縦横にスクロール可能なViewを生成するScrollViewの使い方を解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】12.5RC
【Swift】5.4
【iOS】14.5
【macOS】Big Sur バージョン 11.5
【Swift】5.4
【iOS】14.5
【macOS】Big Sur バージョン 11.5
基本的な使い方
|
1 2 3 4 5 |
ScrollView(axis, showsIndicators: Bool) { // ScrollView内に表示するView } |
【引数】
axis
スクロール方向を .vertical(縦方向)か .horizontal(横方向)のいずれかで指定します。
[.vertical, .horizontal] と配列形式で指定すると縦横両方へのスクロールが可能となります。
未指定の場合、デフォルト値は .vertial です。
showIndicators
スクロールインジケーターの表示/非表示をBool値で指定します。
未指定の場合、デフォルト値は true(表示)です。
使用例(縦方向スクロール:デフォルト)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
struct ContentView: View { var body: some View { ScrollView { VStack { ForEach(1..<100) { Text("\($0) 行目").font(.title) } } } } } |
使用例(全方向スクロール)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
struct ContentView: View { var body: some View { ScrollView([.vertical, .horizontal]) { VStack(spacing: 10) { ForEach(0..<10) { y in HStack(spacing: 10) { ForEach(0..<10) {x in Text("\(x), \(y)") .frame(width: 100, height: 100) .background(Color.yellow) } } } } } } } |
次のようにViewに表示しきれない大きな画像をスクロール表示のするにも使えます。
|
1 2 3 4 5 6 7 8 9 10 |
struct ContentView: View { var body: some View { ScrollView([.vertical, .horizontal]) { Image("capibara") } .frame(width: 500, height: 300) } } |
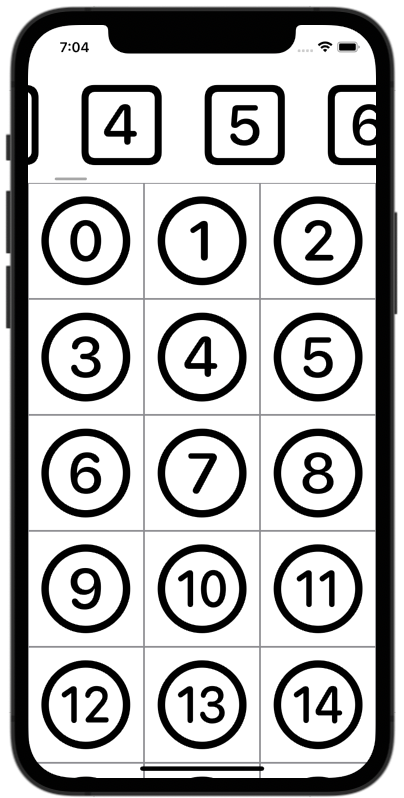
ScrollViewを入れ子にして使う
ScrollViewは次のように入れ子(ネスト)でも使えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
struct ContentView: View { var body: some View { ScrollView(.vertical) { VStack(spacing: 0) { ScrollView(.horizontal) { HStack { ForEach(0..<51) { i in Image(systemName: "\(i).square") .font(.system(size: 100)) .frame(width: 130, height: 130) } } } ForEach(0..<17) { i in HStack(spacing: 0) { ForEach(0..<3) { ii in Image(systemName: "\(i * 3 + ii).circle") .font(.system(size: 100)) .frame(width: 130, height: 130) .border(Color.gray, width: 1) } } } } } } } |
ScrollView内に余白を入れたい場合
ScrollView内に余白をいれる場合は、Spacer()のminLength引数を使います。
|
1 2 3 |
Spacer(minLength: スペース幅) |
ScrollViewの幅や高さの合計は可変なので、引数無しのSpacer()は役に立ちません。
Listとの違い(注意点)
Listの場合は、画面がスクロールして表示されるタイミングで各項目のインスタンスが生成されます。
しかし、ScrollViewの場合は、表示するまで待機はせず、すぐにインスタンスを生成しますので、大量の項目を表示するようなケースでは注意が必要です。
あわせて読みたい記事

【SwiftUI】ScrollViewReaderの使い方
スクロール位置を指定するScrollViewReaderの使い方を解説します。

【SwiftUI】Listの使い方
(2022/03/09 更新) Listはデータの一覧表示をするのに適したViewです。 画面に収まらない量の場合はスクロール表示になるなど、UIKitのUITableViewに似ていますが、はるかに簡単に使えます。 ListはForEac...

【SwiftUI】画像(Image)の使い方
SwiftUIで画像を表示するのには、Image()を使用します。 Image()はプロジェクトに取り込んだ画像の他に、OSに標準で組み込まれたシステムアイコンの表示も可能です。