Viewに様々な変更を適用するModifierですが、適用する順番によって挙動が変わる事があります。
これはModifierが既存のViewのプロパティを変更しているのでは無く、変更を適用した新しいViewを毎回作成している事に関係します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】11.2.1
【Swift】5.1
【iOS】13.2.2
【macOS】Catalina バージョン 10.15.2
【Swift】5.1
【iOS】13.2.2
【macOS】Catalina バージョン 10.15.2
解説
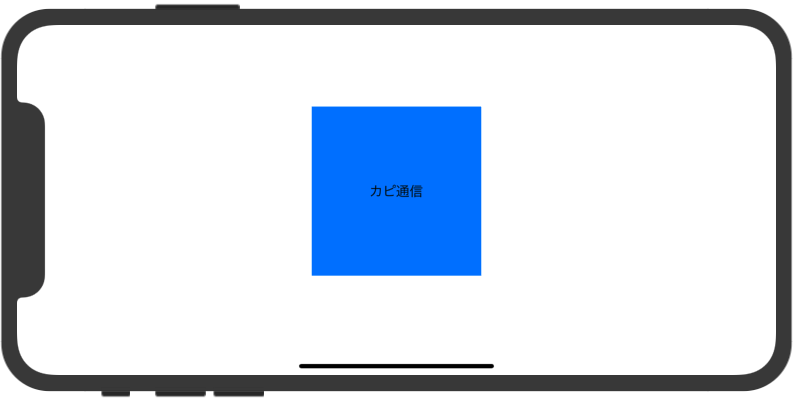
次のような背景色が青色でサイズが200x200のText Viewを表示させてみます。
次のようなコードを書いて、実行すると・・・
|
1 2 3 4 5 6 7 8 9 |
struct ContentView: View { var body: some View { Text("カピ通信") .background(Color.blue) // 背景色を青に .frame(width:200, height:200) // フレームサイズを200x200に } } |
残念ながら想定した表示になりません。
background(Color.blue)は元のView(Text)の背後に、青のColor Viewを配置した新しいViewを作成します。
配置されるColor Viewは元のViewのサイズに依存しますので、Text Viewのデフォルトのサイズです。
frame(width:200, height:200)によってText Viewのフレームサイズを200×200に変更しますが、その前に適用されていた背後のColor Viewは再描画されない為、見た目には変化がありません。
実際には次のようにModifierの順番を入れ替える事で、期待通りの表示になります。
|
1 2 3 4 5 6 7 8 9 |
struct ContentView: View { var body: some View { Text("カピ通信") .frame(width:200, height:200) .background(Color.blue) // 適用順を入れ替え } } |
Modifierの重複適用
元のViewに変更を適用した新たなViewを作成する特性を利用して、同じModifierを複数回適用する事が可能です。
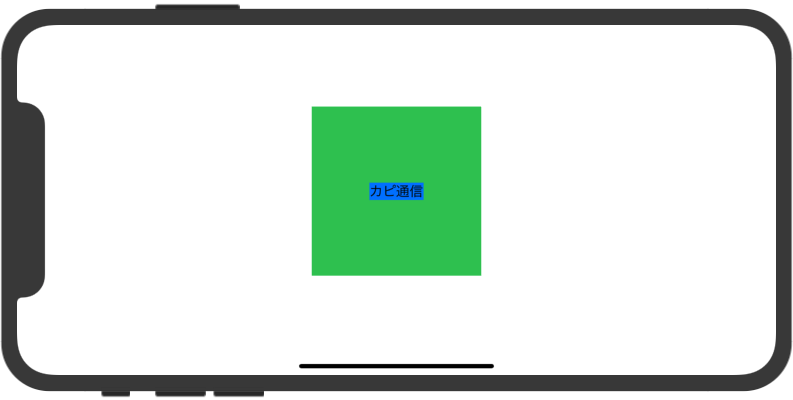
先程のコードにbackground()を重複して適用したのが、次のコードです。
|
1 2 3 4 5 6 7 8 9 10 |
struct ContentView: View { var body: some View { Text("カピ通信") .background(Color.blue) // 元のViewの背景に青を描画 .frame(width:200, height:200) // フレームサイズ変更 .background(Color.green) // サイズ変更されたViewの背景に緑を描画 } } |
最後に
SwiftUIで思い通りの表示にならなかった時はModifierの適用順を疑ってみると良いかもしれません。