(2020/11/03 更新)
Viewの編集モードについて解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】12.1
【Swift】5.3
【iOS】14.1
【macOS】Catalina バージョン 10.15.7
【Swift】5.3
【iOS】14.1
【macOS】Catalina バージョン 10.15.7
概要
編集モードとはユーザーがコンテンツを編集できるかどうかを示すViewの状態です。
環境プロパティ(editMode)にて値を保持しています。
いくつかのViewは編集モードに応じた編集機能を提供します。
例えば、ForEachビューで、onDelete()関数、onMove()関数が記述されている状態で、削除操作・移動操作が可能になります。
また、Listビューではselectionパラメータのあるイニシャライザで初期化された場合、ラジオボタンを表示して項目の選択が可能になります。
Viewの編集モードを切り替える専用ボタンとしてEditButtonがあります。
使用例
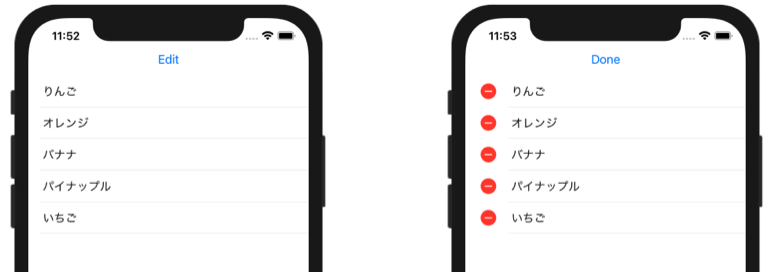
EditButtonで編集モードを切り替えて、リストの項目削除操作を有効にする例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
struct ContentView: View { @State private var fruits = ["りんご", "オレンジ", "バナナ", "パイナップル", "いちご"] var body: some View { VStack { EditButton() List { ForEach(fruits, id: \.self) { fruit in Text(fruit) } .onDelete(perform: rowRemove) } .listStyle(PlainListStyle()) } } func rowRemove(offsets: IndexSet) { fruits.remove(atOffsets: offsets) } } |
編集モードの実態
編集モードはEditMode列挙体で表され、以下の値とプロパティを持ちます。
| 値 | 意味 |
|---|---|
| .active | 編集可能 |
| .inactive | 編集不可 |
| .transient | 一時的な編集モード (スワイプジェスチャ中などに設定される) |
| プロパティ | 意味 |
|---|---|
| isEditing | 編集モードが編集可能(.active)か否かをBool値で返す |
編集モードへのアクセス
環境プロパティeditModeを使って現在のViewの編集モード(EditMode)にアクセスします。
①editModeの取得
Environmentプロパティラッパーで、環境プロパティeditModeを取得します。
editModeの型はBinding
|
1 2 3 4 |
/// editMode取得 @Environment(\.editMode) var editMode |
②値の参照と設定
取得したeditModeからEditMode列挙体に直接アクセスするには、wrappedValueを使用します。
|
1 2 3 4 |
/// 値の参照 editMode?.wrappedValue |
|
1 2 3 4 |
/// 編集可能(.active)か否かをBoolで返す editMode?.wrappedValue.isEditing |
|
1 2 3 4 |
/// 値の設定 editMode?.wrappedValue = .active |
使用例
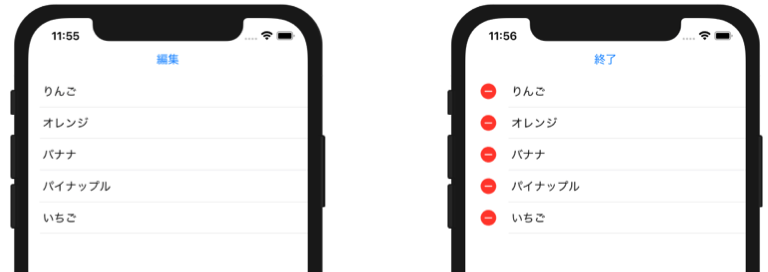
編集モードに直接アクセスしてオリジナルのEditButtonを作成した例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
struct ContentView: View { @State private var fruits = ["りんご", "オレンジ", "バナナ", "パイナップル", "いちご"] var body: some View { VStack { MyEditButton() // オリジナルEditButtonに置き換え List { ForEach(fruits, id: \.self) { fruit in Text(fruit) } .onDelete(perform: rowRemove) } .listStyle(PlainListStyle()) } } func rowRemove(offsets: IndexSet) { fruits.remove(atOffsets: offsets) } } /// オリジナルEditButton struct MyEditButton: View { @Environment(\.editMode) var editMode var body: some View { Button(action: { withAnimation() { if editMode?.wrappedValue.isEditing == true { editMode?.wrappedValue = .inactive } else { editMode?.wrappedValue = .active } } }) { if editMode?.wrappedValue.isEditing == true { Text("終了") } else { Text("編集") } } } } |
編集モードに応じた編集機能の作成
編集モードに応じてオリジナルの編集機能を作成する事も可能です。
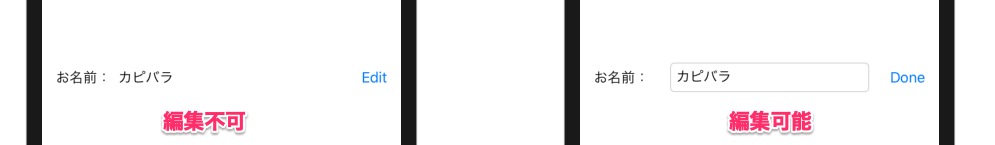
以下は編集モードに応じてテキストの入力可否を変更する例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
struct ContentView: View { @Environment(\.editMode) var editmode // ①編集モード取得 @State private var name = "カピバラ" var body: some View { VStack { HStack { Text("お名前:") if editmode?.wrappedValue == .active { // ②編集モード比較 TextField("", text: $name) .textFieldStyle(RoundedBorderTextFieldStyle()) .padding() } else { Text(name) } Spacer() EditButton() } .padding() } } } |
あわせて読みたい記事

【SwiftUI】編集モードの取得に関する問題
(2022/02/06 更新) NavigationViewでの編集モード(editMode)取得に関する問題についてまとめました。