Stepperの使い方を紹介します。
[-]と[+]ののボタンで値を増減するタイプの部品です。
環境
この記事の情報は次のバージョンで動作確認しています。
【Swift】5.2
【iOS】13.4
【macOS】Catalina バージョン 10.15.3
基本的な使い方
|
1 2 3 4 5 |
Stepper(value: $プロパティ) { Text("ラベル") } |
引数valueにはStepperと関連付けるプロパティを指定します。
このプロパティの値は初期値として使用され、選択が変更されると値も同じく変更されます。
値が変更できるように、このプロパティは@State等で宣言しておく必要があります。
頭に$が付いているのは、プロパティの値では無く参照を渡し、Stepperがプロパティの値を更新可能にする意味があります。
最後に表示するラベルViewをクロージャーとして渡します。
一般的には次の使用例のように、Stepperによって変更する値をここに表示させる使い方となります。
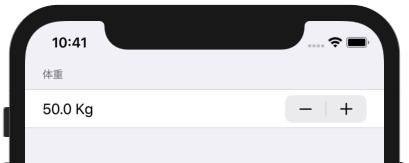
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
struct ContentView: View { @State private var weight = 50.0 // 体重の初期値 var body: some View { Form { Section(header: Text("体重")) { Stepper(value: $weight) { Text("\(weight, specifier: "%.1f") Kg") // 現在の体重の値をラベルとして表示 } } } } } |
数値の範囲を指定する
|
1 2 3 4 5 |
Stepper(value: $プロパティ, in: 範囲指定) { Text("ラベル") } |
引数inで数値の範囲を制限できます。
範囲指定はClosedRange型(0...10)のみです。Range型(0..<10)は使えないので注意してください。
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
struct ContentView: View { @State private var weight = 50.0 var body: some View { Form { Section(header: Text("体重")) { Stepper(value: $weight, in: 30...100) { // 設定できる体重の範囲を指定 Text("\(weight, specifier: "%.1f") Kg") } } } } } |
数値の増減幅を指定する
|
1 2 3 4 5 |
Stepper(value: $プロパティ, step: 増減幅) { Text("ラベル") } |
引数stepで[-][+]ボタンを押した時の数値の増減幅を指定できます。
未指定時のデフォルト値は1です。
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
struct ContentView: View { @State private var weight = 50.0 var body: some View { Form { Section(header: Text("体重")) { Stepper(value: $weight, step: 0.5) { // 増減幅を0.5に指定 Text("\(weight, specifier: "%.1f") Kg") } } } } } |
値変更時の処理を指定する
|
1 2 3 4 5 |
Stepper(value: $プロパティ, onEditingChanged: {値変更時の処理} { Text("ラベル") } |
引数onEditingChangedで値変更時に実行する処理を記述できます。
具体的には、[+]のまたは[-]のボタンを押した時と、離した時に呼ばれます。
つまり、1度の操作で2回呼ばれるので注意して下さい。
クロージャーへの引数として、ボタンを押した時にはtrue、離した時にはfalseが渡されます。
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
struct ContentView: View { @State private var weight = 50.0 var body: some View { Form { Section(header: Text("体重")) { Stepper(value: $weight, onEditingChanged: { if $0 { print("変更前の体重は\(self.weight)") // ボタンを押した時の処理 } else { print("変更後の体重は\(self.weight)") // ボタンを離した時の処理 } }) { Text("\(weight, specifier: "%.1f") Kg") } } } } } |
増減処理を独自に実装する
|
1 2 3 4 5 |
Stepper(onIncrement: {増加処理}, onDecrement: {減少処理}) { Text("ラベル") } |
引数onIncrementとonDecrementで増減処理を独自に実装可能です。
次の使用例のように、増加時と減少時の変更幅を変えるような実装も可能となります。
注意点として、先に紹介した引数value、in、stepとは同時に使えません。
onEditingChangedとは同時に使用可能です。
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
struct ContentView: View { @State private var weight = 50.0 var body: some View { Form { Section(header: Text("体重")) { Stepper( onIncrement: { self.weight += 1 // 増加は1.0づつ }, onDecrement: { self.weight -= 0.5 // 減少は0.5づつ }) { Text("\(weight, specifier: "%.1f") Kg") } } } } } |
あわせて読みたい記事