Sliderは、スライドバーを左右に移動させて数値を選択する部品です。
環境
この記事の情報は次のバージョンで動作確認しています。
【Swift】5.2.4
【iOS】13.5
【macOS】Catalina バージョン 10.15.4
基本的な使い方
|
1 2 3 |
Slider(value: $プロパティ名, in: 最小値...最大値) |
最初の引数(value)には、値を関連付けるプロパティの頭に$を付けて指定します。
プロパティの型はDoubleかFloatのいずれかになります。
2つ目の引数(in)には、選択肢の最小値と最大値をClosedRange型で指定します。
inを省略した場合は0...1がデフォルト値として使用されます。
使用例
0から10の範囲を選択するSliderの例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
struct ContentView: View { @State private var currentValue: Double = 5 var body: some View { VStack { Text("現在の値:\(currentValue)") .font(.largeTitle) Slider(value: $currentValue, in: 0...10) // 0から10の範囲を指定 }.padding() } } |
使用可能なオプション
|
1 2 3 4 5 6 7 |
Slider(value: $プロパティ名, in: 最小値...最大値, step: 増減幅, onEditingChanged: { 状態変更時に実行する処理 } ) |
value
値を関連付けるプロパティの頭に$を付けて指定します
プロパティの型はBinaryFloatingPointプロトコルに準拠している必要があり、DoubleやFloatがそれにあたります。
in(stepを指定しない場合は省略可)
選択肢の範囲をClosedRange型で指定します。
省略時のデフォルト値は"0...1"です。
step(省略可)
値を増加/現象させる数値幅を指定します。
省略時のデフォルト値は、Appleの公式ドキュメントでは1となっていますが、実際には設定可能な最小値が割当たるようです。
onEditingChanged(省略可)
ユーザーがスライダーの移動を開始または終了したときに実行される処理をクロージャーで指定します。
クロージャーは引数としてブール値を受け取り、操作開始時にはtrueが、操作終了時にはfalseが渡ります。
使用例
0から100の範囲で、1.0単位で値が変動するスライダーです。
onEditingChangedを使って、スライダーの操作時のみテキストを太文字にしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
struct ContentView: View { @State private var currentValue: Double = 50 @State private var textActive = false var body: some View { VStack { Text("現在の値:\(currentValue)") .font(.largeTitle) .fontWeight(textActive ? .black : .regular) Slider(value: $currentValue, in: 0...100, step : 1.0, onEditingChanged: { bool in self.textActive = bool} ) }.padding() } } |
最大値/最小値ラベルを付ける
次のイニシャライザを使用すると、最大値/最小値ラベルを指定できます。
|
1 2 3 4 5 6 7 8 9 10 |
Slider(value: $プロパティ名, in: 最小値...最大値, step: 増減幅, onEditingChanged: { 状態変更時に実行する処理 }, minimumValueLabel: Minラベル, maximumValueLabel: Maxラベル, label: { // ラベルのView並び } ) |
minimumValueLabel
左側に表示するViewを指定します。
maximumValueLabel
右側に表示するViewを指定します。
label
ラベルとして表示するViewを@ViewBuilder形式で指定します。
現時点でiOSではこのラベルは表示されませんが、省略もできないので、EmptyView()を指定します。
使用例
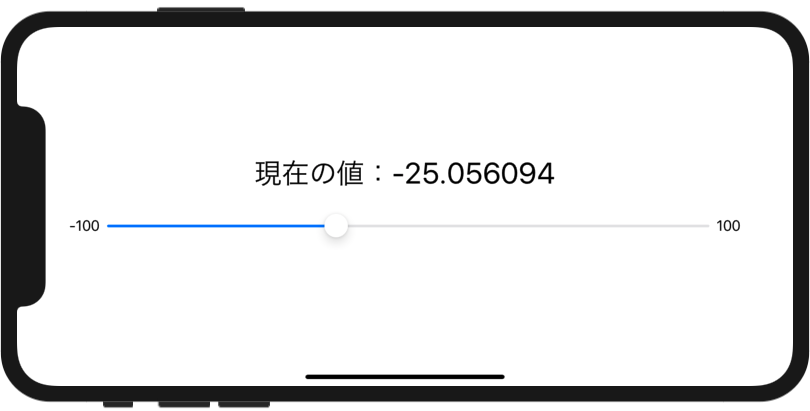
最小ラベルと最大ラベルと指定した例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
struct ContentView: View { @State private var currentValue: Double = 0 var body: some View { VStack { Text("現在の値:\(currentValue)") .font(.largeTitle) Slider(value: $currentValue, in: -100...100, minimumValueLabel: Text("-100"), // 最小ラベル maximumValueLabel: Text("100"), // 最大ラベル label: { EmptyView() } // iOSでは未使用 ) }.padding() } } |
あわせて読みたい記事