(2021/09/24 更新)
Textは読み取り専用テキストを表示するViewです。
UiKitのUILabelに相当する部品です。
環境
この記事の情報は次のバージョンで動作確認しています。
【Swift】5.5
【iOS】15.0
【macOS】Big Sur バージョン 11.6
基本的な使い方
|
1 2 3 4 5 6 7 |
struct ContentView: View { var body: some View { Text("カピ通信") } } |
基本的な使い方としては、引数にString型のテキストを指定するだけです。
サイズや色の指定などの装飾は後述するModifierにて行います。
表示文字列の整形
Textでは次のような記述で、表示文字列に埋め込む変数や定数の整形が可能です。
|
1 2 3 4 5 6 7 8 9 10 |
struct ContentView: View { let pi = 3.141519 // 円周率 var body: some View { Text("円周率:\(pi, specifier: "%.2f")") // 埋め込み変数piの整形 .font(.title) } } |
SwiftUIで新たに追加されたLocalizedStringKey型でこの仕組みを実現していますので、イニシャライザ引数にLocalizedStringKey型が定義されている他のUI部品でも同様の記述が可能です。
なお、Specifierの引数に使える文字列フォーマット指定子はこちらのサイトを参考にして下さい。
Textで使えるModifier
Textで使える代表的なModifierを紹介します。
フォントの指定
|
1 2 3 |
.font(.largeTitle) |
表示するフォントを引数で指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
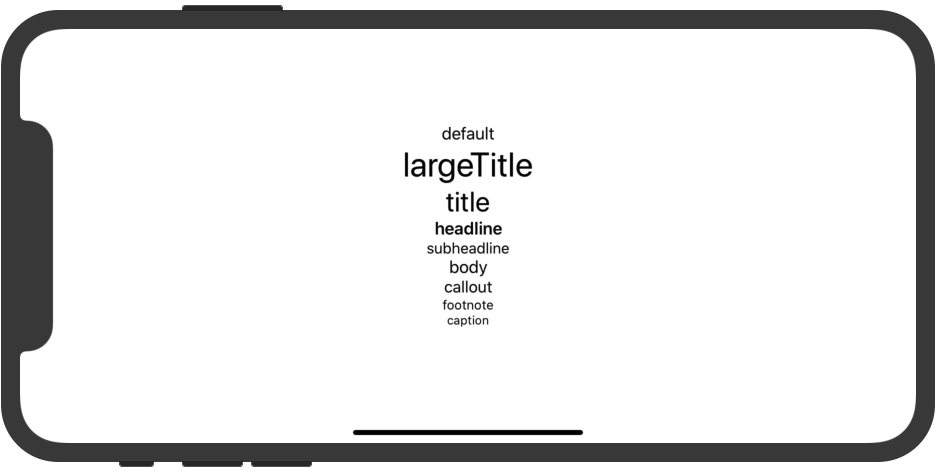
struct ContentView: View { var body: some View { VStack { Text("default") Text("largeTitle").font(.largeTitle) Text("title").font(.title) Text("headline").font(.headline) Text("subheadline").font(.subheadline) Text("body").font(.body) Text("callout").font(.callout) Text("footnote").font(.footnote) Text("caption").font(.caption) } } } |
以下の記事で、文字の太さや装飾など、フォント指定方法について詳しく解説しています。

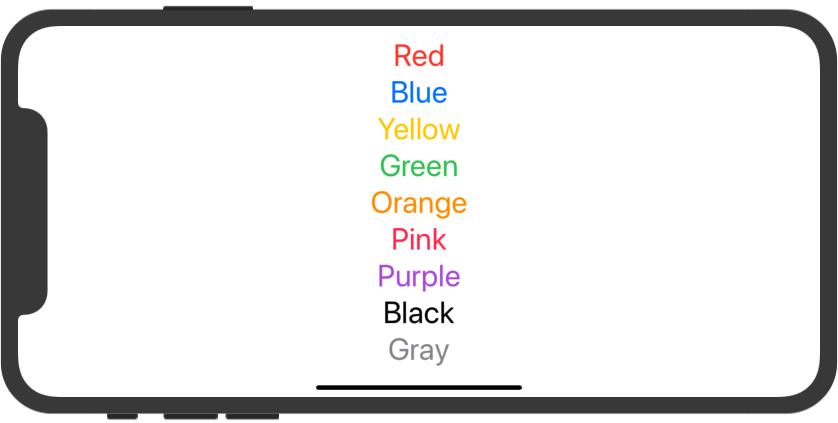
文字の色指定
|
1 2 3 |
.foregroundColor(Color.red) |
表示する文字の色を指定します。
引数にはColor構造体を指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
struct ContentView: View { var body: some View { VStack { Text("Red").foregroundColor(.red) Text("Blue").foregroundColor(.blue) Text("Yellow").foregroundColor(.yellow) Text("Green").foregroundColor(.green) Text("Orange").foregroundColor(.orange) Text("Pink").foregroundColor(.pink) Text("Purple").foregroundColor(.purple) Text("Black").foregroundColor(.black) Text("Gray").foregroundColor(.gray) } .font(.largeTitle) } } |
最大行数の上限を設定する
Textはテキストがフレーム幅に収まりきらない場合、あるいはテキストに改行コードが含まれている場合に複数行表示となります。
次のモディファイアで最大行数の上限を設定できます。
|
1 2 3 |
.lineLimit(最大行数) |
【引数】
Textビューが描画可能な最大行数を数値で指定します。
デフォルト値はnilで、行数制限無しを意味します。
テキストを改行させたくない場合は、最大行数に1を指定します。
この場合、テキストがフレーム幅に表示しきれない時には省略表示(...)となります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
struct ContentView: View { private var longText = "これは1行で表示できない長さのテキストです。" var body: some View { VStack(spacing: 50) { Text(longText) .frame(width: 300) .border(Color.red) Text(longText) .lineLimit(1) // 最大行数指定 .frame(width: 300) .border(Color.red) } .font(.title) } } |
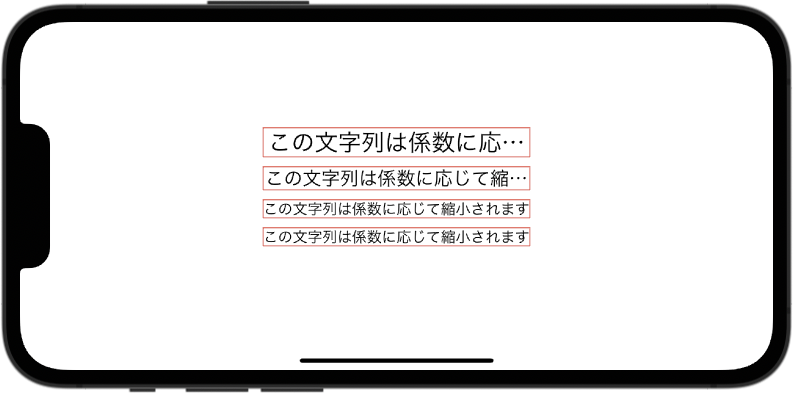
フレームサイズに合わせて文字サイズを縮小する
テキストがフレームに収まらない場合、通常は省略表示(...)となりますが、次のモディファイアを使うとフレームサイズに合わせて文字サイズを縮小できます。
|
1 2 3 |
.minimumScaleFactor(縮小係数) |
【引数】
テキストがフレームに収まらない場合に、テキストを縮小する最小係数を0から1の間で指定します。
デフォルト値は1(等倍)です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
struct ContentView: View { private var sampleText = "この文字列は係数に応じて縮小されます" var body: some View { VStack(spacing: 10) { Text(sampleText) .lineLimit(1) .minimumScaleFactor(1.0) .frame(width: 300) .border(Color.red) Text(sampleText) .lineLimit(1) .minimumScaleFactor(0.8) .frame(width: 300) .border(Color.red) Text(sampleText) .lineLimit(1) .minimumScaleFactor(0.5) .frame(width: 300) .border(Color.red) Text(sampleText) .lineLimit(1) .minimumScaleFactor(0.1) .frame(width: 300) .border(Color.red) } .font(.title) } } |
その他
| モディファイア | 用途 | 使用例 |
|---|---|---|
| multilineTextAlignment() | テキストの配置 | .multilineTextAlignment(.center) |
あわせて読みたい記事