Viewの境界線を表示する.border()について解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】11.2.1
【Swift】5.1
【iOS】13.2.2
【macOS】Catalina バージョン 10.15.3
【Swift】5.1
【iOS】13.2.2
【macOS】Catalina バージョン 10.15.3
基本的な使い方
|
1 2 3 |
.border(境界線のスタイル, width: 線の太さ) |
Viewに対するModifierとして使用します。
境界線のスタイルにはColorやグラデーションの他に画像も指定可能です。
引数(width)では境界線の太さを指定します。デフォルト値は1です。
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
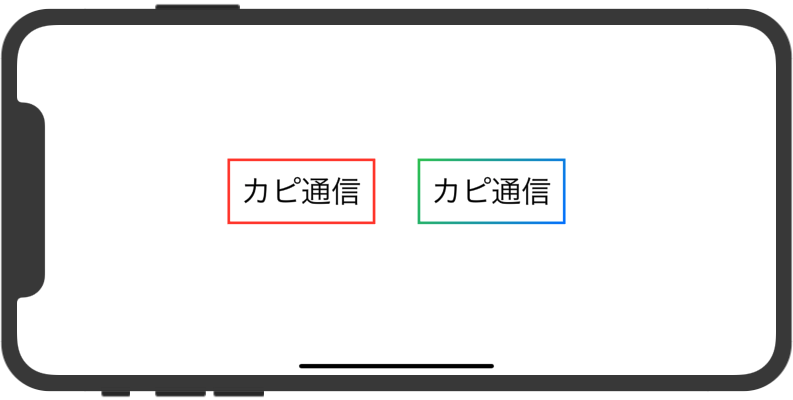
struct ContentView: View { var body: some View { HStack(spacing: 50) { // 赤い境界線 Text("カピ通信") .padding() .border(Color.red, width: 3) // グラデーションの境界線 Text("カピ通信") .padding() .border(LinearGradient(gradient: Gradient(colors: [.green, .blue]), startPoint: .topLeading, endPoint: .bottomTrailing), width: 3) } .font(.largeTitle) } } |
境界線が描画されるのは、実際の境界線の内側になりますので、太さによってはViewのコンテンツと重なる場合があります。
コンテンツと境界線の間にスペースを追加するには、上記例のように.padding()と組み合わせて使用します。
あわせて読みたい記事

【SwiftUI】Viewに余白を付加する(padding)
(2020/06/07 更新) Viewに余白を付加するpaddingモデファイアについて解説します。

【SwiftUI】Viewのフレームサイズ指定(frame)
(2022/03/26 更新) Viewのフレームサイズを指定する方法を解説します。

【SwiftUI】グラデーションの使い方
(2021/09/12 更新) グラデーションとは、連続した階調で色調や透明度が変化していく色の指定を指します。 SwiftUIでは線形、放射状、円すい状の3種類のグラデーションが使えます。 これらのグラデーションはすべて、Viewとして単...