(2021/09/12 更新)
グラデーションとは、連続した階調で色調や透明度が変化していく色の指定を指します。
SwiftUIでは線形、放射状、円すい状の3種類のグラデーションが使えます。
これらのグラデーションはすべて、Viewとして単独で使用したり、Modifierの一部(例えばText Viewの背景)として使えます。
環境
この記事の情報は次のバージョンで動作確認しています。
【Swift】5.4
【iOS】14.5
【macOS】Big Sur バージョン 11.5.2
線形グラデーション(LinearGradient)
一方向に向かって色調が変化していくグラデーションです。
開始位置と終了位置を指定します。
使用例
|
1 2 3 4 5 6 7 8 9 |
struct ContentView: View { var body: some View { // 線形グラデーション(青→黒)を生成 LinearGradient(gradient: Gradient(colors: [.blue, .black]), startPoint: .leading, endPoint: .trailing) .ignoresSafeArea() // フレームサイズをセーフエリア外まで広げる } } |
解説
|
1 2 3 |
LinearGradient(gradient: Gradient(colors: [.blue, .black]), startPoint: .leading, endPoint: .trailing) |
引数(gradient)には、使用する色の配列をGradient構造体で指定します。
使用例では、青→黒(Gradient(colors: [.blue, .black]))を指定しています。
引数(startPoint)と引数(endPoint)にはグラデーションの開始位置と終了位置を各々UnitPoint構造体で指定します。
使用例では、開始位置が左(.leading)、終了位置が右(.trailing)を指定しています。
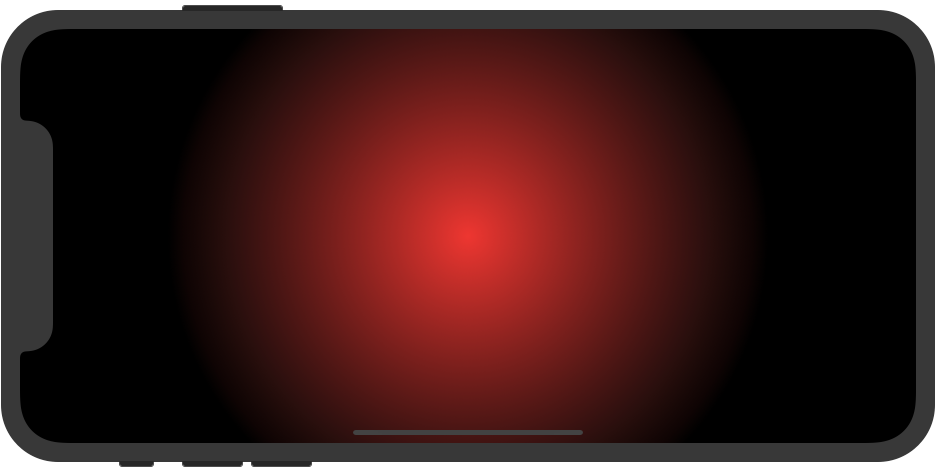
放射状グラデーション(RadialGradient)
ある一点から放射状に色調が変化していくグラデーションです。
放射状の中心位置に加え、グラーデションの開始半径、終了半径を指定します。
使用例
|
1 2 3 4 5 6 7 8 9 |
struct ContentView: View { var body: some View { // 放射状グラデーション(赤→黒)を生成 RadialGradient(gradient: Gradient(colors: [.red, .black]), center: .center, startRadius: 1, endRadius: 300) .ignoresSafeArea() // フレームサイズをセーフエリア外まで広げる } } |
解説
|
1 2 3 |
RadialGradient(gradient: Gradient(colors: [.red, .black]), center: .center, startRadius: 1, endRadius: 300) |
引数(grandient)には、使用する色の配列をGradient構造体で指定します。
使用例では、赤→黒(Gradient(colors: [.red, .black]))を指定しています。
引数(center)には、放射状の中心位置をUnitPoint構造体で指定します。
使用例では、フレームの中心(.center)を指定しています。
引数(startRadius)は中心からグラデーションを開始するまでの距離を数値(CGFloat)で指定します。
引数(endRadius)は中心からグラデーションを終了するまでの距離を数値(CGFloat)で指定します。
使用例では、中心より1の位置から300の位置の間で色調を変化させます。
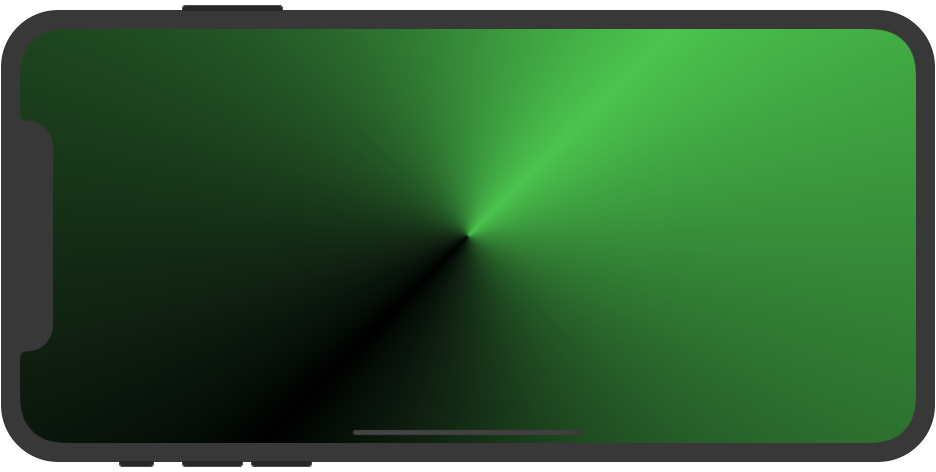
円すい状グラデーション(AngularGradient)
色調を変化させながら円の周りを1周するグラデーションです。
円の中心位置とグラデーションの開始角度を指定します。
使用例
|
1 2 3 4 5 6 7 8 9 |
struct ContentView: View { var body: some View { // 円すい状グラデーション(緑→黒→緑)を生成 AngularGradient(gradient: Gradient(colors: [.green, .black, .green]), center: .center, angle: .degrees(-45)) .ignoresSafeArea() // フレームサイズをセーフエリア外まで広げる } } |
解説
|
1 2 3 |
AngularGradient(gradient: Gradient(colors: [.green, .black, .green]), center: .center, angle: .degrees(-45)) |
引数(gradient)には、使用する色の配列をGradient構造体で指定します。
使用例では、緑→黒→緑(Gradient(colors: [.green, .black, .green]))を指定しています。
引数(center)には、円の中心位置をUnitPoint構造体で指定します。
使用例ではフレームの中心(.center)を指定しています。
引数(angle)には、グラデーションの開始角度をAngle構造体で指定します。
デフォルトは.zeroで、中心から3時の方向です。
開始角度を垂直上にするには.degrees(-90)、垂直下にするには.degress(90)を指定します。
使用例では、右上45度(.degrees(-45))を指定しています。
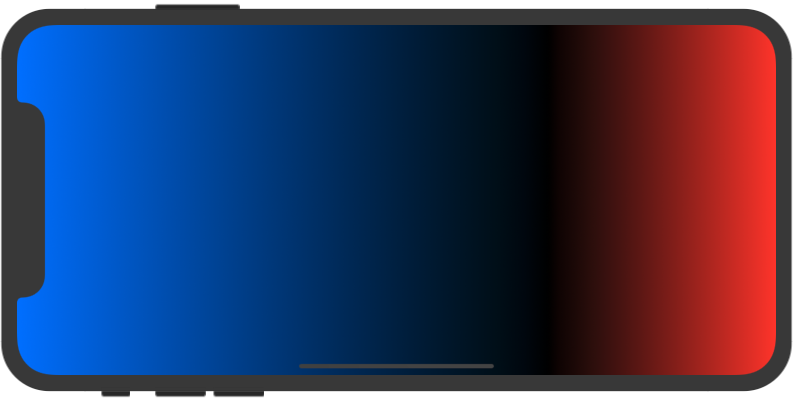
Gradient構造体
グラデーションさせる色を定義する構造体です。
|
1 2 3 |
Gradient(colors: [.blue, .black, .red]) |
引数(colors)に色の配列を指定します。
色の数は3つ以上の指定も可能で、指定された順番に均等のタイミングで変化していきます。
|
1 2 3 4 5 6 7 8 9 10 11 |
struct ContentView: View { // 均等なグラーデションの指定 private let gradient = Gradient(colors: [.blue, .black, .red]) var body: some View { LinearGradient(gradient: gradient, startPoint: .leading, endPoint: .trailing) .ignoresSafeArea() } } |
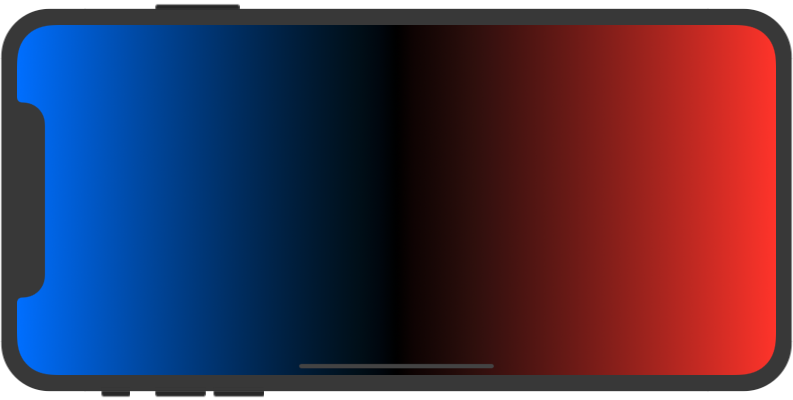
不均等なグラデーション
Gradient構造体では、色の変化のタイミングを任意に指定できます。
|
1 2 3 4 5 6 7 |
Gradient(stops: [ .init(color: .blue, location: 0.0), .init(color: .black, location: 0.7), .init(color: .red, location: 1.0) ]) |
引数(stops)にカラー分岐点(location)付きの色情報の配列を指定します。
カラー分岐点は0.0から1.0の間で指定します。
上の例では、開始位置(0.0)が青、70%進んだ位置(0.7)で黒、終了位置(1.0)で赤に変化するグラデーションの指定です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
struct ContentView: View { // 不均等なグラデーション指定 let gradient = Gradient(stops: [ .init(color: .blue, location: 0.0), .init(color: .black, location: 0.7), .init(color: .red, location: 1.0) ]) var body: some View { LinearGradient(gradient: gradient, startPoint: .leading, endPoint: .trailing) .ignoresSafeArea() } } |
透明度のグラデーション
Color構造体の引数(opacity)を変化させて、透明度のグラデーションが作れます。
以下は透明度のグラデーションを利用して画像のぼかし効果を実現した例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
struct ContentView: View { var body: some View { ZStack { // 画像(capibara)を表示 Image("capibara") .resizable() .scaledToFit() .frame(width:400) // 放射状グラデーション(白[不透明度:0%]→白[不透明度:100%]) RadialGradient(gradient: Gradient(colors: [ Color(red: 1.0, green: 1.0, blue: 1.0, opacity: 0.0), Color(red: 1.0, green: 1.0, blue: 1.0, opacity: 1.0) ]), center: .center, startRadius: 100, endRadius: 150) } } } |
図形にグラデーションを適用する
図形にグラデーションを適用するにはfillモディファイアを使用します。
fillモディファイアの使い方はこちらの記事を参照して下さい。

あわせて読みたい記事