(2022/04/02 更新)
図形を塗りつぶすfillモディファイアについて解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】13.3
【Swift】5.6
【iOS】15.4
【macOS】Monterey バージョン 12.3
【Swift】5.6
【iOS】15.4
【macOS】Monterey バージョン 12.3
基本的な使い方
|
1 2 3 |
fill(ShapeStyle, style: FillStyle) |
指定した色で図形を塗りつぶすモディファイアです。
Shapeプロトコルに準拠した図形(Shape、Path、Stroke等)に対してのみ使用できます。
【引数】
ShapeStyle(省略可)
塗りつぶす色を指定します。
ShapeStyleプロトコルに準拠した、Colorやグラデーション、画像が指定できます。
省略した場合は、標準色(Color.primary)が適用されます。
style(省略可)
塗りつぶしのレンダリング方法をFillStyle構造体で指定します。
省略した場合はデフォルトのFillStyle()が適用されます。
FillStyle構造体
|
1 2 3 |
FillStyle(eoFill: Bool, antialiased: Bool) |
【引数】
eoFill(省略可)
形状をレンダリングする時に偶奇規則を使用するかどうかを示すブール値です。
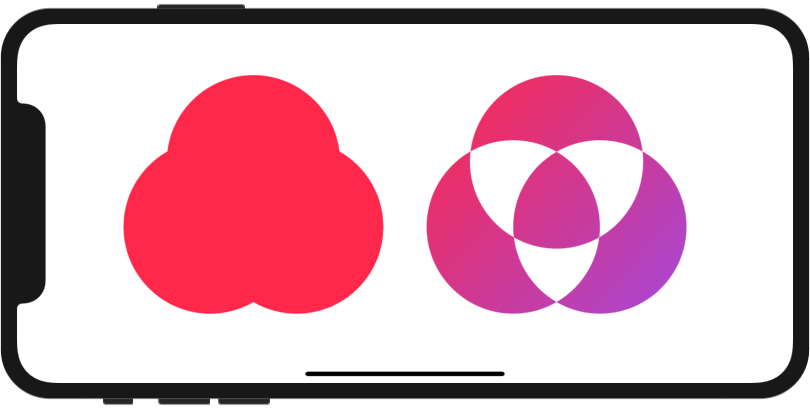
trueの場合、図形の重なりが奇数枚の部分のみ塗りつぶされます。
省略した場合は、falseが適用されます。
antialiased(省略可)
形状のエッジにアンチエイリアスを適用するかどうかを示すブール値です。
省略した場合は、trueが適用されます。
※この値を変更した時の違いを確認する方法が見つけられませんでした。
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
struct ContentView: View { /// グラデーションの定義 let gradient = LinearGradient( gradient: Gradient(colors: [.pink, .purple]), startPoint: .topLeading, endPoint: .bottomTrailing ) var body: some View { HStack(spacing: 50) { /// 単色、偶奇規則使用しない samplePath() .fill(Color.pink, style: FillStyle(eoFill: false)) .frame(width:300, height: 275) /// グラデーション、偶奇規則使用する samplePath() .fill(gradient, style: FillStyle(eoFill: true)) .frame(width:300, height: 275) } } // サンプル図形 func samplePath() -> Path { var path = Path() path.addEllipse(in: CGRect(x: 50, y: 0, width: 200, height: 200)) path.addEllipse(in: CGRect(x: 0, y: 75, width: 200, height: 200)) path.addEllipse(in: CGRect(x: 100, y: 75, width: 200, height: 200)) return path } } |
fillはShape用のModifierですので、View用のModifierであるframeよりも先に記述します。
順序を逆にすると、frameの戻り値がViewである為、エラー"Value of type 'some View' has no member 'fill'"が発生します。
あわせて読みたい記事

【SwiftUI】グラデーションの使い方
(2021/09/12 更新) グラデーションとは、連続した階調で色調や透明度が変化していく色の指定を指します。 SwiftUIでは線形、放射状、円すい状の3種類のグラデーションが使えます。 これらのグラデーションはすべて、Viewとして単...

【SwiftUI】組み込み図形の描画
(2021/08/19 更新) SwiftUIに標準で用意されている組み込み図形描画の部品を紹介します。 これらの部品はShapeプロトコルに準じています。

【SwiftUI】Pathを使った図形の描画
Pathビューを使った図形の描画方法について解説します。