(2023/11/04 更新)
SwiftUIでの色の指定方法を解説します。
色の指定にはColor構造体を使用します。
環境
この記事で紹介する内容は、以下のバージョンでの動作を確認しています。
【iOS】17.0
【macOS】Ventura 13.6.1
基本的な使い方
|
1 2 3 4 5 6 7 8 |
struct ContentView: View { var body: some View { Color.red // 赤色(red)を指定 .frame(width:200, height: 200) } } |
SwiftUIではColor構造体を使って色を指定します。
標準的な色がColor構造体のプロパティとして定義されていますので、プロパティを指定するだけでその色のViewが生成できます。
実行例では、赤色を示すColor.redを生成しています。
これ以外に、色を指定するModifierの引数として渡す使い方もあります。
Viewの色指定
一般的なViewの色は次の2つのModifierで指定します。
.foregroundStyle(ShapeStyle)
Viewの前景色を指定します。Text Viewなら文字の色です。
引数のShapeStyleには、Colorの他に、グラーデーションやImage等ShapeStyleプロトコルに準拠したViewが指定できます。
なお、Colorの場合は次のようにプロパティのみの指定が可能です。
|
1 2 3 |
Text("カピ通信").foregroundStyle(.blue) |
.background(ShapeStyle)
Viewの背景色を指定します。
引数に使えるShapeStyleは、.foregroundStyle()と同様です。
.background()モディファイアについては、【SwiftUI】Viewの背景指定(background)でもう少し詳しく解説しています。
|
1 2 3 |
Text("カピ通信").background(.blue) |
使用可能な色の種類
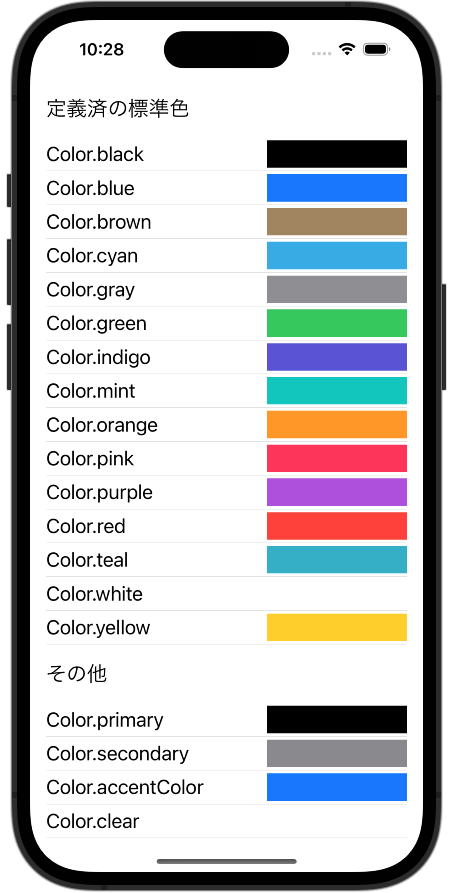
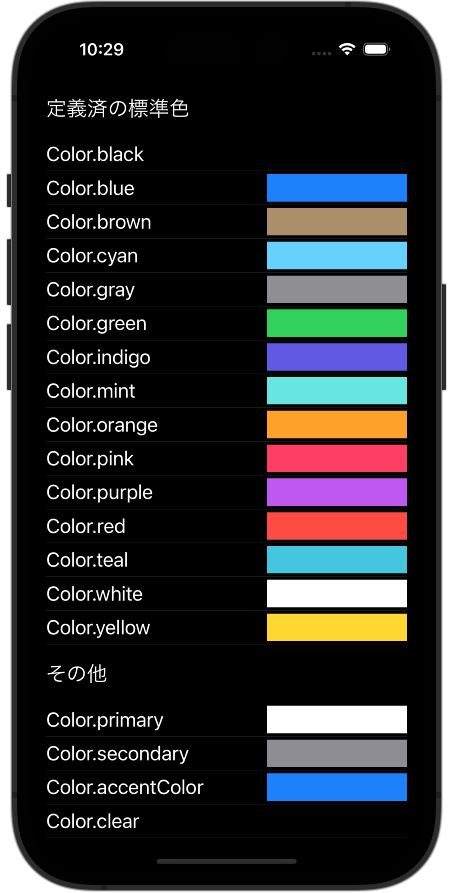
Color構造体にプロパティとして定義されている色は次の通りです。
SwiftUIで定義されている標準色はダークモードとライトモードの両方で見栄えがするようにカスタムブレンドされているので、純粋な色合いではありません。
また、一部のプロパティは外観モード(ライト/ダーク)によって表示される色が変わります。
「その他」として定義されているプロパティについては、次章で解説します。
上画面の出力コードは次の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
struct ContentView: View { /// 標準色リスト let colors: [Color] = [.black, .blue, .brown, .cyan, .gray, .green, .indigo, .mint, .orange, .pink, .purple, .red, .teal, .white, .yellow] /// その他リスト let others: [Color] = [.primary, .secondary, .accentColor, .clear] var body: some View { VStack(spacing: 0) { /// セクションヘッダ表示 HStack { Text("定義済の標準色").font(.title2) Spacer() }.padding() /// 標準色リスト表示 ForEach(colors, id: \.self) { color in ColorSample(color: color) // カラーサンプル表示カスタムView } /// セクションヘッダ表示 HStack { Text("その他").font(.title2) Spacer() }.padding() /// その他リスト表示 ForEach(others, id: \.self) { color in ColorSample(color: color) // カラーサンプル表示カスタムView } } } } /// カラーサンプル表示カスタムView /// 引数(color)で指定したColorのプロパティ名とサンプル色を表示する struct ColorSample: View { var color: Color var body: some View { VStack(spacing: 0) { HStack { /// 色のプロパティ名表示 /// .accentColorだけ、なぜか "AccentColorProvider()"が返ってくるので矯正する。 Text("Color." + (color == .accentColor ? "accentColor" : color.description )) .font(.title3) Spacer() /// サンプル色表示 color.frame(width: 140) } .padding(.vertical, 3) // 上下の余白指定 Divider() // 仕切り線 } .padding(.horizontal) // 左右に(標準の)余白指定 } } |
特殊なプロパティ
Color構造体には標準色として定義されている15種類の色指定の他に、いくつかの特殊なプロパティがあります。
.primary と .secondary
テキストのデフォルト色で、外観モード(ライトorダーク)によって色が変わります。
secondaryの方はprimaryに比べて、わずかに透明で背後の色が少し透けて見えます。
.accentColor(アクセントカラー)
iOSでは、標準のコントロールとコンテナで、このaccentColorを使用します。
例えば、Buttonのラベルでは、テキストにaccentColorが使用されます。
accentColorはModifierとして指定すると、デフォルトの色から変更可能です。
1つのViewのaccentColorを設定すると、View内のすべてのViewに影響します。
次の例はVStack内にボタンを作成し、みどり色のaccentColorを指定した例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
struct ContentView: View { var body: some View { VStack { Button(action: {}) { Text("タップして下さい") } } .accentColor(.green) // VStack内のアクセントカラーを緑に設定 } } |
.clear
透明色を指定するプロパティです。
この色を適用した部分は背景が透けて見えます。
他の色指定方法
標準で定義済の以外の色を使用する場合は、次のように別の指定方法があります。
HSVモデル
色相(hue)、彩度(saturation)、明度(brightness)による色指定です。
|
1 2 3 |
Color(hue: 色相, saturation: 彩度, brightness: 明度, opacity: 不透明度) |
各値は0〜1.0の範囲で指定します。
opacity(不透明度)のみ省略可能で、デフォルト値は1.0です。
RGBモデル
赤(Red)、緑(Green)、青(Blue)の濃度による色指定です。
|
1 2 3 |
Color(red: 赤の濃度, green: 緑の濃度, blue: 青の濃度, opacity: 不透明度) |
濃度および不透明度は0〜1.0の範囲で指定可能です。
opacity(不透明度)のみ省略可能で、デフォルト値は1.0です。
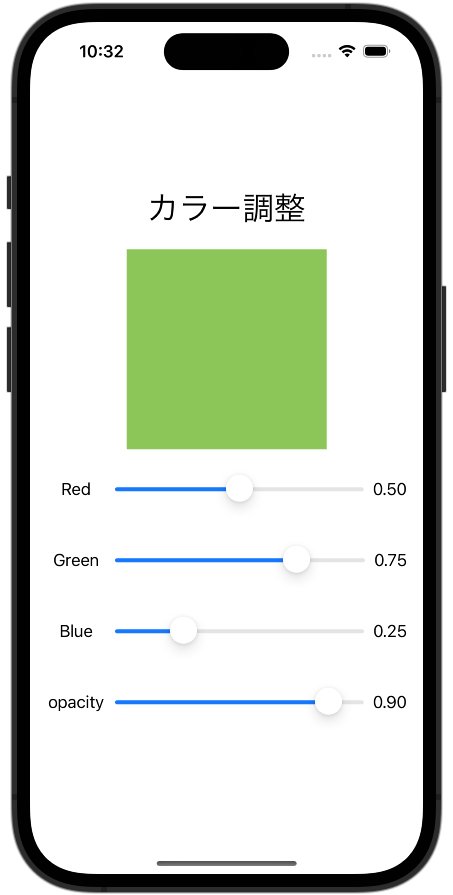
使用例
RGBの各色の濃度、および不透明度を自由にスライダーで変更しながら色を確認するサンプルです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
struct ContentView: View { @State private var redRatio = 1.0 // 赤の割合 @State private var greenRatio = 1.0 // 緑の割合 @State private var blueRatio = 1.0 // 青の割合 @State private var opacity = 1.0 // 不透明度 var body: some View { VStack { Text("カラー調整") .font(.largeTitle) // RGBで色指定 Color(red: redRatio, green: greenRatio, blue: blueRatio, opacity: opacity) .frame(width: 200, height: 200) AdjustmentView(parameterName: "Red", parameter: $redRatio) AdjustmentView(parameterName: "Green", parameter: $greenRatio) AdjustmentView(parameterName: "Blue", parameter: $blueRatio) AdjustmentView(parameterName: "opacity", parameter: $opacity) } } } // パラメーター調整用カスタムView struct AdjustmentView: View { var parameterName: String @Binding var parameter: Double var body: some View { HStack { Text(parameterName) .frame(width: 60) Slider(value: $parameter, in: 0...1, step: 0.01) Text("\(parameter, specifier: "%.2f")") } .padding() } } |
あわせて読みたい記事