Viewに影のエフェクトを付加する.shadow()について解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】11.2.1
【Swift】5.1
【iOS】13.2.2
【macOS】Catalina バージョン 10.15.3
【Swift】5.1
【iOS】13.2.2
【macOS】Catalina バージョン 10.15.3
基本的な使い方
|
1 2 3 |
.shadow(radius: 影のサイズ) |
Viewに対するModifierとして使用します。
引数(radius)で指定したサイズの影を付加します。
デフォルトの影色はとても薄いグレーの為、ノーマルのViewと比較してようやく影が判別できる程度です。
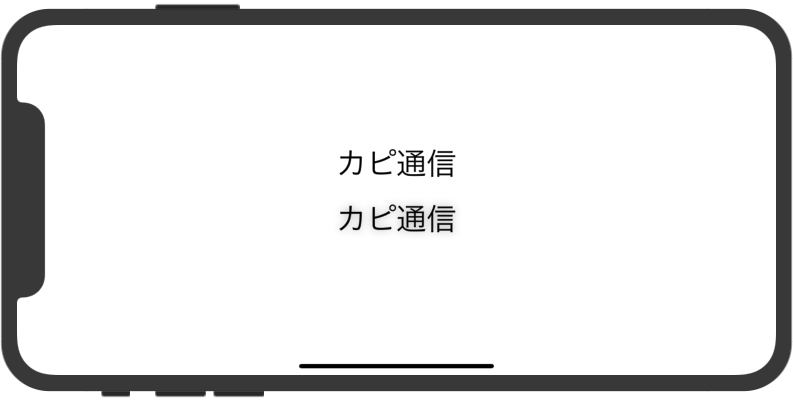
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 |
struct ContentView: View { var body: some View { VStack(spacing: 20) { Text("カピ通信") Text("カピ通信") .shadow(radius: 5) // サイズ5の影エフェクトを付加 } .font(.largeTitle) } } |
影のカスタマイズ
|
1 2 3 |
.shadow(color: 色, radius: 影のサイズ, x: 水平オフセット, y: 垂直オフセット) |
引数(color)で適用する影の色を指定します。
引数(x)と引数(y)でそれぞれ、水平方向と垂直方向のオフセットを指定できます。
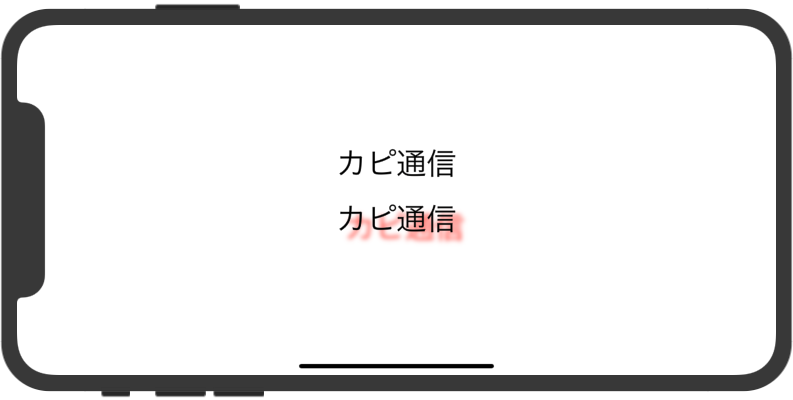
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 |
struct ContentView: View { var body: some View { VStack(spacing: 20) { Text("カピ通信") Text("カピ通信") .shadow(color: .red, radius: 3, x: 10, y: 10) // 影の色とオフセットを指定 } .font(.largeTitle) } } |
エフェクトの適用範囲を制御する
テキストと背景のように複数の要素を組合わせたViewに.shadow()を適用すると、次の例のようにテキスト・背景の両方に影が付加されてしまいます。
ここでは影エフェクトの適用範囲を制御するTipsを紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 |
struct ContentView: View { var body: some View { Text("カピ通信") .font(.largeTitle) .padding() .background(Color.yellow) .shadow(color: .gray, radius: 3, x: 10, y: 10) } } |
テキストのみに適用する
.shadow()の記述位置を変更して、背景を付加する前にテキストの影エフェクトだけをを適用するようにします。
|
1 2 3 4 5 6 7 8 9 10 11 |
struct ContentView: View { var body: some View { Text("カピ通信") .font(.largeTitle) .shadow(color: .gray, radius: 3, x: 10, y: 10) // 記述位置を変更 .padding() .background(Color.yellow) } } |
背景のみに適用する
次の例のように.shadow()の前に、 .compositingGroup()を追加すると、背景のみにエフェクトを適用可能です。
.compositingGroup()は、VIewの複数の要素をグループ化して1つにまとめる意味があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
struct ContentView: View { var body: some View { Text("カピ通信") .font(.largeTitle) .padding() .background(Color.yellow) .compositingGroup() // Viewの要素をグループ化 .shadow(color: .gray, radius: 3, x: 10, y: 10) } } |
あわせて読みたい記事

【SwiftUI】Viewにぼかし効果をつける(blur)
Viewにぼかし効果をつける.blur()について解説します。

【SwiftUI】Viewの不透明を変更する(opacity)
Viewの不透明度を変更するopacityモディファイアについて解説します。

【SwiftUI】Modifierの適用順
Viewに様々な変更を適用するModifierですが、適用する順番によって挙動が変わる事があります。 これはModifierが既存のViewのプロパティを変更しているのでは無く、変更を適用した新しいViewを毎回作成している事に関係します。