(2021/05/29 更新)
複数の選択肢の中からユーザーが項目を選択するアクションシートについて解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Swift】5.4
【iOS】14.5
【macOS】Big Sur バージョン 11.1
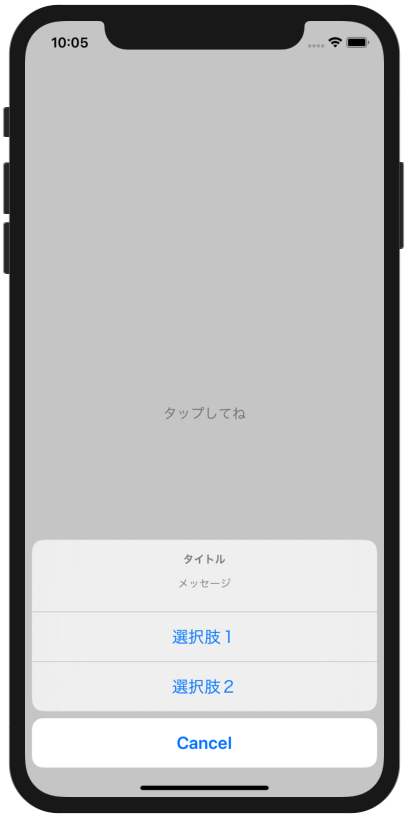
基本的な使い方
アラートと使い方は同様で、アクションシートの定義と表示する条件を設定します。
複数の選択肢を指定できるのがアラートとの違いです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
import SwiftUI struct ContentView: View { @State private var showingActionSheet = false // ①アクションシートの表示フラグ var body: some View { Button("タップしてね") { self.showingActionSheet = true // ②タップされたら表示フラグをtrueにする } .actionSheet(isPresented: $showingActionSheet) { // ③アクションシート表示条件設定 /// ④アクションシートの定義 ActionSheet(title: Text("タイトル"), message: Text("メッセージ"), buttons: [ .default(Text("選択肢1")) { print("選択肢1") }, .default(Text("選択肢2")) { print("選択肢2") }, .cancel() ] ) } } } |
①アクションシートの表示フラグ(showingActionSheet)を定義します。
このプロパティがtrueの時にアクションシートを表示します。
SwiftUIに値の変更を監視させる為、@Stateで定義します。
②ボタンがタップされたら、表示フラグをtrueにします。
表示フラグがtrueになったタイミングでアクションシートが表示されます。
③.actionSheet()モディファイアでアクションシートの表示条件を指定します。
引数(isPresented)に、表示可否を示すフラグを渡します。
値では無く、フラグの参照値を渡すために、プロパティ名に$を付けて渡します。
アクションシートが閉じたタイミングで、表示フラグはfalseに戻されます。
④表示するアクションシートをActionSheet構造体で定義します。
引数(title)で表示するアクションシートのタイトルを指定します。
引数(message)でタイトルの下に表示するメッセージを指定します。こちらは省略可能です。
引数(buttons)に選択ボタンを配列で指定します。
上記例で、.actionSheet()モディファイアはButtonに定義されていますが、実際はどこに定義されていても問題ありません。
.actionSheet()はButtonに連動するのではなく、あくまで表示フラグに連動するので、必ずしもButtonに定義する必要がありません。
選択ボタンの定義
アクションシートに定義できる選択ボタンは、次の3種類です。
| プロパティ名 | 用途 | 備考 |
|---|---|---|
| .default | 標準の表示スタイル | 青色表示・複数設置可 |
| .destructive | 削除等の破壊的変更用表示スタイル | 赤色表示・複数設置可 |
| .cancel | キャンセル用の表示スタイル | 青色表示・ボールド・最下段固定・複数設置不可 |
各ボタンのイニシャライザは次の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.default(Text("ラベル")) { // タップ時のアクション } .destructive(Text("ラベル")) { // タップ時のアクション } .cancel(Text("ラベル")) { // タップ時のアクション } .cancel() |
各ボタン共、タップ時のアクションは省略可能で、省略した場合は何もせずアクションシートを閉じます。
.cancel()ボタンのみラベルも省略可能で、省略した場合はシステムのデフォルト値が入ります。
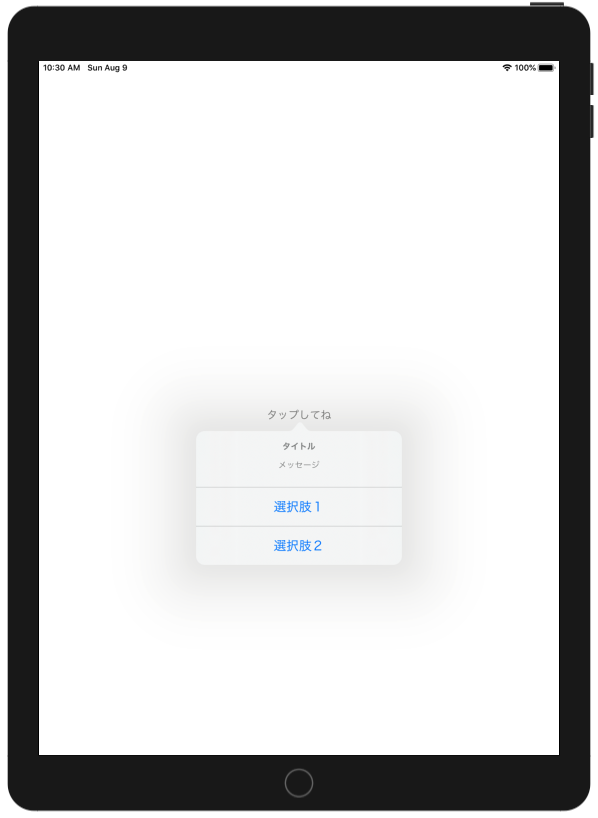
iPadでの使用
iPadで使用した場合、表示が吹き出しスタイルになります。
また、キャンセルボタンが省略されるようです。
あわせて読みたい記事