複数の選択肢の中からユーザーが項目を選択するconfirmationDialogの使い方を解説します。
iOS15から使えるようになったモディファイアで、iOS14以前ではActionSheetと呼ばれていました。
iOS14以前の解説はこちらを参照してください。

環境
この記事の情報は次のバージョンで動作確認しています。
【Swift】5.5
【iOS】15.0
【macOS】Big Sur バージョン 11.6
基本的な使い方
使い方はalertとほぼ同様ですが、タイトルの表示可否を titleVisibility で指定する必要があります。
|
1 2 3 |
.confirmationDialog("タイトル", isPresented: Binding<Bool>, titleVisibility: Visibility, actions: { アクションボタンリスト }, message: { メッセージ }) |
または
|
1 2 3 4 5 6 7 |
.confirmationDialog("タイトル", isPresented: Binding<Bool>, titleVisibility: Visibility) { // アクションボタンリスト } message: { // メッセージ } |
【引数】
"タイトル"
ダイアログのタイトルとして使用するテキストを第一引数で指定します。
指定したタイトルが表示されるか否かは、後述の titleVisibility によって決まります。
isPresented
ダイアログを表示するかどうかを決定する表示フラグ変数です。
ユーザーがダイアログアクションの1つをタップすると、表示フラグは自動的にfalseに戻ります。
titleVisibility(省略可)
タイトルの表示可否を、.visible(表示) または .hidden(非表示)で指定します。
省略した場合は、デフォルトの.automatic(コンポーネントのポリシーによって表示非表示を決定)が設定されます。
actions
ダイアログに表示するアクションボタンリストをButtonのリストで定義します。
ダイアログ内の全てのアクションは、処理実行後に表示フラグをfalseにしてアラートを閉じます。
アクションが一つも存在しない場合、デフォルトで"OK"アクションが提供されますが、そのように選択肢を提供しないケースでは、alert を代わりに使用すべきです。
messages (省略可)
タイトルの下に表示する詳細メッセージをTextで定義します。
Textのスタイル指定あるいは複数のText表示はサポートされません。
使用例
下記例では confirmationDialog モディファイアをButtonに定義していますが、必ずしも対象のButtonに定義する必要はありません。
confirmationDialogはButtonに連動するのではなく、あくまで表示フラグに連動する為です。
尚、選択肢が1つ以上ある場合、キャンセルボタンが自動で付加されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
struct ContentView: View { @State private var showingDialog = false var body: some View { Button("ダイアログ表示") { self.showingDialog = true } .confirmationDialog("タイトル", isPresented: $showingDialog, titleVisibility: .visible) { Button("選択肢1") { // 選択肢1ボタンが押された時の処理 } Button("選択肢2") { // 選択肢2ボタンが押された時の処理 } } message: { Text("詳細メッセージ").bold() } } } |
横向き表示の特殊な表示スタイル
タイトルおよびメッセージを非表示にしたconfirmationDialogをiPhoneの横向き(landscape)で出力したケースでのみ、次のような表示スタイルが採用されます。
選択肢が増えて1列で表示しきれなくなると通常の表示スタイルにに戻ります。
ボタンの表示スタイル指定
アラートダイアログに使用するボタンは、roleオプションで表示スタイルを指定できます。
|
1 2 3 |
Button("テキスト", role: ButtonRole?, action: アクションメソッド) |
指定できるのは次の3種類です。
未指定またはnil
role未指定の場合は標準の表示スタイルである、青色表示になります。
.cancel
キャンセル用の表示スタイルです。
青色のボールド表示で、横表示の場合は常に右側、縦表示の場合は常に一番下に表示されます。
また、キャンセルボタンは最大1つしか表示されません。
.destructive
削除等の破壊的変更用の表示スタイルで、赤色表示になります。

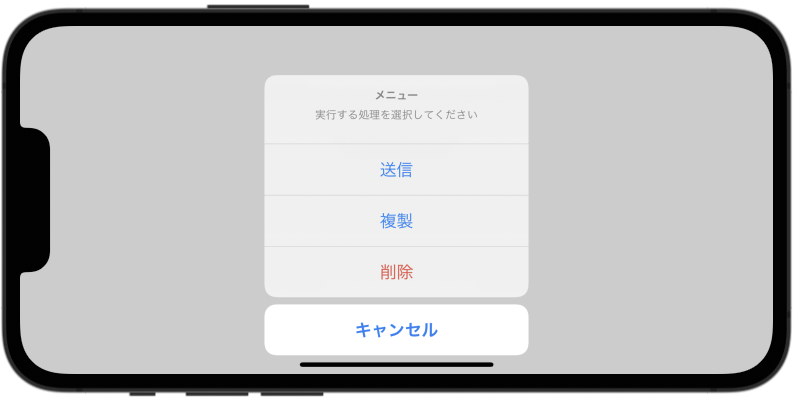
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
struct ContentView: View { @State private var showingDialog = false var body: some View { Button("ダイアログ表示") { self.showingDialog = true } .confirmationDialog("メニュー", isPresented: $showingDialog, titleVisibility: .visible) { Button("送信") { // 送信処理 } Button("複製") { // 複製処理 } Button("削除", role: .destructive) { // 削除処理 } Button("キャンセル", role: .cancel) { // キャンセル処理 print("calcel") } } message: { Text("実行する処理を選択してください") } } } |
なお、ボタンの数が多くて表示しきれない場合は、ボタンリストがスクロールできるようになります。
あわせて読みたい記事