Viewを拡大・縮小させるscaleEffectの使い方を解説します。
このModifierは、描画された結果を拡大/縮小しているので、あまり拡大しすぎるとジャギーが目立つ場合があります。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】11.4.1
【Swift】5.2
【iOS】13.4.1
【macOS】Catalina バージョン 10.15.4
【Swift】5.2
【iOS】13.4.1
【macOS】Catalina バージョン 10.15.4
基本的な使い方
|
1 2 3 |
scaleEffect(CGFloat) |
Viewを自らの中心を起点にして拡大・縮小させます。
引数(引数名無し)で倍率を指定します。1.0がオリジナルサイズ、2.0で2倍、3.0で3倍のサイズです。
1.0未満の数値を指定すると縮小となり、マイナス値を指定すると反転します。
使用例
スライダーでサイズを動的に変更する例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import SwiftUI struct ContentView: View { @State private var ratio: CGFloat = 1.0 // 拡大率 var body: some View { ZStack { /// タイトルプレート表示 Text("カピ通信") .font(.title) .padding() .background(Color.green) .scaleEffect(ratio) // 拡大率の指定 /// スライダーで拡大率変更 VStack { Spacer() Text("拡大率:\(ratio, specifier: "%.2f")") Slider(value: $ratio, in: -3.0...5.0) }.padding() } } } |
縦と横の拡大比率を変える
|
1 2 3 |
scaleEffect(x: CGFloat, y: CGFloat) |
縦と横の拡大比率を別々に指定して、サイズ変更します。
引数(x)が水平方向、引数(y)が垂直方向の拡大率です。
使用例
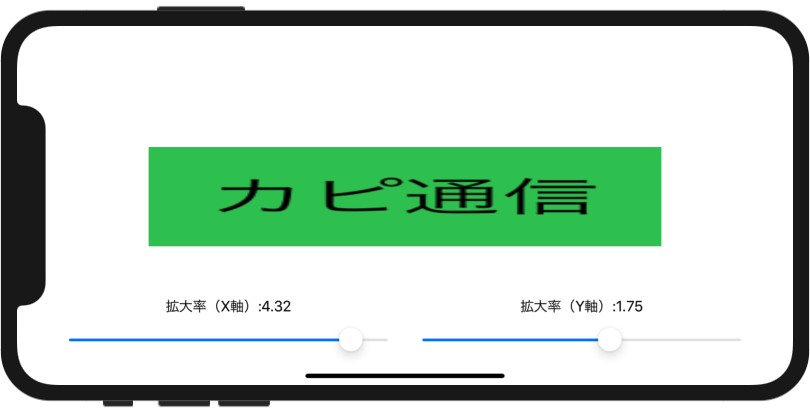
X軸、Y軸の拡大率をスライダーで動的に変更する例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import SwiftUI struct ContentView: View { @State private var ratioX: CGFloat = 1.0 // 拡大率(X軸) @State private var ratioY: CGFloat = 1.0 // 拡大率(Y軸) var body: some View { ZStack { /// タイトルプレート表示 Text("カピ通信") .font(.title) .padding() .background(Color.green) .scaleEffect(x: ratioX, y: ratioY) // 拡大率の指定 /// 拡大率調整 HStack { VStack { Spacer() Text("拡大率(X軸):\(ratioX, specifier: "%.2f")") Slider(value: $ratioX, in: -3.0...5.0) }.padding() VStack { Spacer() Text("拡大率(Y軸):\(ratioY, specifier: "%.2f")") Slider(value: $ratioY, in: -3.0...5.0) }.padding() } } } } |
基準点の変更
|
1 2 3 4 |
scaleEffect(CGFloat, anchor: UnitPoint) scaleEffect(x: CGFloat, y: CGFloat, anchor: UnitPoint) |
拡大・縮小の起点となる基準点を引数(anchor)にUnitPoint構造体で指定します。
デフォルトの基準点は.center(中央)です。
使用例
Viewの左下を起点に拡大した例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import SwiftUI struct ContentView: View { var body: some View { ZStack { /// 拡大サイズ Text("カピ通信") .font(.largeTitle) .padding() .background(Color.green) /// Viewの左下を起点に拡大 .scaleEffect(2.0, anchor: .bottomLeading) /// 標準サイズ Text("カピ通信") .font(.largeTitle) .padding() .background(Color.blue) } } } |
あわせて読みたい記事

【SwiftUI】Viewの回転(rotationEffect)
指定された点を中心にViewを回転させるrotarionEffectの使い方を解説します。

【SwiftUI】Viewの3D回転(rotation3DEffect)
指定された回転軸を中心に、3次元でViewを回転させるrotation3DEffectの使い方を解説します。

【SwiftUI】UnitPointの使い方
UnitPointはViewの相対的な位置を定義する構造体です。 用途としては、例えばrotationEffectを使ってViewを回転する時の中心点の指定などがあります。