Viewにぼかし効果をつける.blur()について解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】11.4.1
【Swift】5.2
【iOS】13.4.1
【macOS】Catalina バージョン 10.15.4
【Swift】5.2
【iOS】13.4.1
【macOS】Catalina バージョン 10.15.4
基本的な使い方
|
1 2 3 |
.blur(radius: ぼかしのサイズ) |
Viewに対するModifierとして使用します。
引数(radius)で指定したサイズのぼかし効果を付加します。
サイズが大きいほど、ぼかしがより拡散します。
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
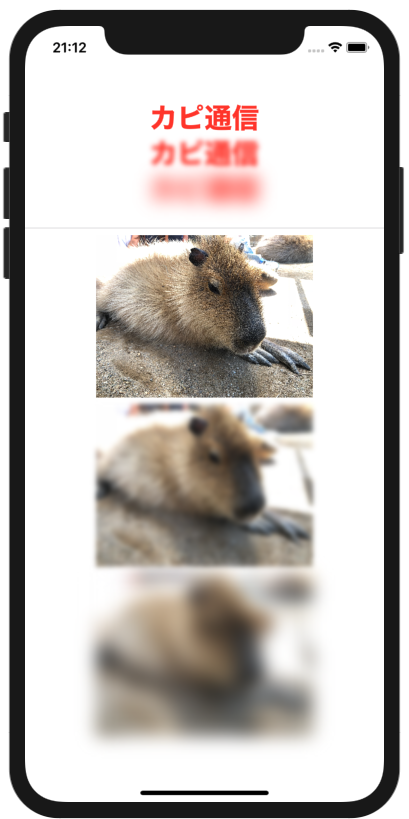
struct ContentView: View { /// テキストサンプル let sampleText : some View = Text("カピ通信") .fontWeight(.black) .font(.largeTitle) .foregroundColor(.red) /// イメージサンプル let sampleImage: some View = Image("capibara") .resizable() .scaledToFit() .frame(width: 250) var body: some View { VStack { sampleText sampleText .blur(radius: 3.0) sampleText .blur(radius: 10.0) Divider() sampleImage sampleImage .blur(radius: 3.0) sampleImage .blur(radius: 10.0) } } } |
不透明なぼかし効果
|
1 2 3 |
.blur(radius: ぼかしサイズ, opaque: 不透明可否) |
不透明なぼかし効果を作成するには引数(opaque)をtrueにします。デフォルト値はfalse(透明)です。
両者の違いは、使用例を御覧ください。
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
struct ContentView: View { /// テキストサンプル let sampleText : some View = Text("カピ通信") .fontWeight(.black) .font(.largeTitle) .foregroundColor(.red) /// イメージサンプル let sampleImage: some View = Image("capibara") .resizable() .scaledToFit() .frame(width: 250) var body: some View { HStack { sampleText .blur(radius: 1.0, opaque: false) sampleImage .blur(radius: 5.0, opaque: false) Divider() sampleText .blur(radius: 1.0, opaque: true) sampleImage .blur(radius: 5.0, opaque: true) } } } |
あわせて読みたい記事

【SwiftUI】Viewに影をつける(shadow)
Viewに影のエフェクトを付加する.shadow()について解説します。

【SwiftUI】Viewの不透明を変更する(opacity)
Viewの不透明度を変更するopacityモディファイアについて解説します。

【SwiftUI】画像(Image)の使い方
SwiftUIで画像を表示するのには、Image()を使用します。 Image()はプロジェクトに取り込んだ画像の他に、OSに標準で組み込まれたシステムアイコンの表示も可能です。