(2021/05/13 更新)
NavigationViewでのボタン配置を制御するtoolbarモディファイアについて解説します。
toolbarはiOS14から使えるようになったModifierです。
それ以前でのボタン配置方法はこちらの記事を参照してください。

環境
この記事の情報は次のバージョンで動作確認しています。
【Swift】5.4
【iOS】14.5
【macOS】Big Sur バージョン 11.1
基本的な使い方
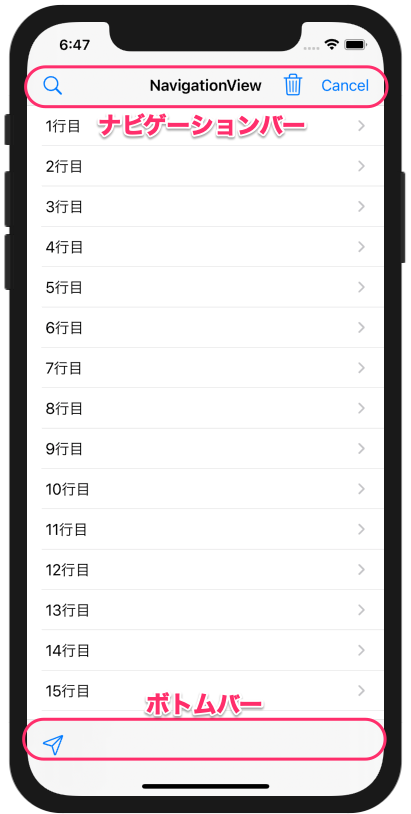
NavigationViewでボタンを配置可能なツールバーには、上部のナビゲーションバーと、下部のボトムバーの2種類あります。
ボタンの配置には、次のコードのようにtoolbarモディファアとToolbarItemを組み合わせて使用します。
toolbarモディファイアは他のNavigationViewに関するModifierと同様にNavigationViewそのものではなく、Navigation配下のViewに適用します。
ToolbarItemでは個々のアイテムと配置位置を指定します。
アイテムにLabelを使った場合は、表示エリアサイズの関係上アイコンのみの表示となります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
struct ContentView: View { var body: some View { NavigationView { List(1..<20) { index in NavigationLink(destination: Text("\(index)番目のView")) { Text("\(index)行目") } } .navigationTitle("NavigationView") .navigationBarTitleDisplayMode(.inline) .toolbar { /// ナビゲーションバー左 ToolbarItem(placement: .navigationBarLeading){ Button(action: {}) { Image(systemName: "magnifyingglass") } } /// ナビゲーションバー右1 ToolbarItem(placement: .navigationBarTrailing){ Button(action: {}) { Image(systemName: "trash") } } /// ナビゲーションバー右2 ToolbarItem(placement: .navigationBarTrailing){ Button("Cancel") {} } /// ボトムバー ToolbarItem(placement: .bottomBar) { Button(action: {}) { Label("送信", systemImage: "paperplane") } } } } } } |
配置場所の指定
各アイテムの配置場所はToolbarItemのplacement引数で指定します。
|
1 2 3 4 5 6 7 |
.toolbar { ToolbarItem(placement: 配置場所) { アイテムの指定 } } |
placementに指定できる配置場所には、2つのタイプがあります。
位置的な配置場所タイプ(Positional placements)
配置場所を具体的な位置で指定します。
一般的なiOSアプリ開発であればこちらのタイプだけでよいかと思われます。
意味合い的な配置場所タイプ(Semantic placements)
プラットフォーム、サイズクラス、または他のアイテムの存在を含む多くの要因に応じて、アイテムが自動的に配置されます。
MacOSやWatchOSなど、複数のプラットフォームで動くようなアプリ開発にはこちらを使います。
位置的な配置場所(Positional placements)
| プロパティ | 説明 |
|---|---|
| .bottomBar | ボトムバー |
| .navigationBarLeading | ナビゲーションバーの左端 |
| .navigationBarTrailing | ナビゲーションバーの右端 |
意味合い的な配置場所(Semantic placements)
| プロパティ | 説明 |
|---|---|
| .automatic | アイテムが自動的に配置されます。 |
| .cancellationAction | キャンセルアクションの配置。 iOSではナビゲーションバーの左端。 |
| .confirmationAction | 確認アクションの配置。 iOSでは.primaryActionと同じ。 |
| .destructiveAction | 破壊的アクションの配置。 iOSではナビゲーションバーの右端。 |
| .navigation | ナビゲーションアクションの配置。 iOSではナビゲーションバーの左端または.primaryActionを指す。 |
| .primaryAction | 主要なアクションの配置。 iOSではナビゲーションバーの右端。 |
| .principal | 主要なアイテムの配置。 iOSではナビゲーションバーの中央。.navigationTitle()よりも優先される。 |
| .status | ステータス情報の表示位置。 iOSではボトムバーの中央。 |
アイテムをまとめて配置する
複数アイテムをまとめて配置する場合は、ToolbarItemGroupを使用します。
|
1 2 3 4 5 6 7 8 9 10 |
.toolbar { ToolbarItemGroup(placement: 配置場所) { アイテム アイテム ・ ・ } } |
個々のアイテムをToolbarItemで配置するのに比べてコード量を削減できます。
ToolbarItemとHStackを組み合わせても、同じような事ができますが、若干動きが変わりますので注意が必要です。
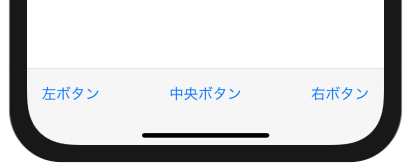
ToolbarItemGroupの例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
struct ContentView: View { var body: some View { NavigationView { Text("コンテンツ") .toolbar { ToolbarItemGroup(placement: .bottomBar) { Button("左ボタン") {} Spacer() Button("中央ボタン") {} Spacer() Button("右ボタン") {} } } .navigationTitle("Navigation View") } } } |
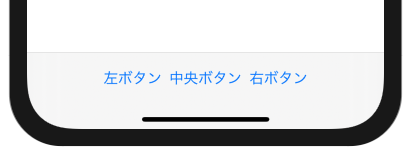
ToolbarItem+HStackの例
こちらの例ではSpacer()が有効に機能しません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
struct ContentView: View { var body: some View { NavigationView { Text("コンテンツ") .toolbar { ToolbarItem(placement: .bottomBar) { HStack { Button("左ボタン") {} Spacer() Button("中央ボタン") {} Spacer() Button("右ボタン") {} } } } .navigationTitle("Navigation View") } } } |
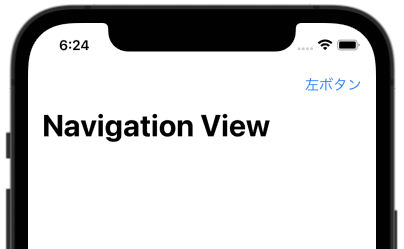
配置位置を指定しない場合
ToolbarItemを省略し配置位置を明示指定しない場合は、デフォルト位置(iOSではナビゲーションバーの右端)に配置されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
struct ContentView: View { var body: some View { NavigationView { Text("コンテンツ") .toolbar { Button("ボタン") {} } .navigationTitle("Navigation View") } } } |
あわせて読みたい記事