ナビゲーションバーにボタンを配置する方法を解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】11.6
【Swift】5.2.4
【iOS】13.6
【macOS】Catalina バージョン 10.15.6
【Swift】5.2.4
【iOS】13.6
【macOS】Catalina バージョン 10.15.6
配置方法
ナビゲーションバーにボタンを配置するには、次のModifierを使用します。
|
1 2 3 4 5 |
.navigationBarItems(leading: 左側のView) .navigationBarItems(trailing: 右側のView) .navigationBarItems(leading: 左側のView, trailing: 右側のView) |
ナビゲーションバーの左右に配置するのは通常はボタンですが、実際はViewであればなんでもかまいません。
ボタンを複数並べる場合はHStack()を使います。
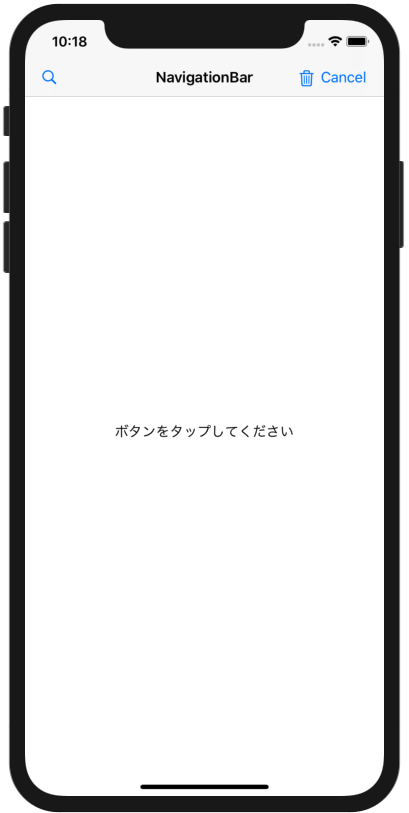
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
struct ContentView: View { @State private var message = "ボタンをタップしてください" var body: some View { NavigationView { Text(message) .navigationBarTitle("NavigationBar", displayMode: .inline) .navigationBarItems(leading: Button(action: { self.message = "Searchボタン!" }) { Image(systemName: "magnifyingglass") }, trailing: HStack { Button(action: { self.message = "trashボタン!" }) { Image(systemName: "trash") } Button(action: { self.message = "Cancelボタン!" }) { Text("Cancel") } } ) } } } |
あわせて読みたい記事

(アーカイブ)【SwiftUI】NavigationViewの使い方
(2020/11/6 更新) 本記事で使用しているNavigationViewはiOS16以降では非推奨となっています。 最新の情報はこちらの記事を御覧ください。 階層的な画面遷移を管理するNavigationViewの使い方を解説します。

(アーカイブ)【SwiftUI】NavigationViewでの画面遷移
(2020/11/8 更新) 本記事で使用しているNavigationViewはiOS16以降では非推奨となっています。 最新の情報はこちらの記事を御覧ください。 NavigationView配下での画面遷移について解説します。