(2020/11/6 更新)
階層的な画面遷移を管理するNavigationViewの使い方を解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Swift】5.3
【iOS】14.1
【macOS】Catalina バージョン 10.15.7
基本的な使い方
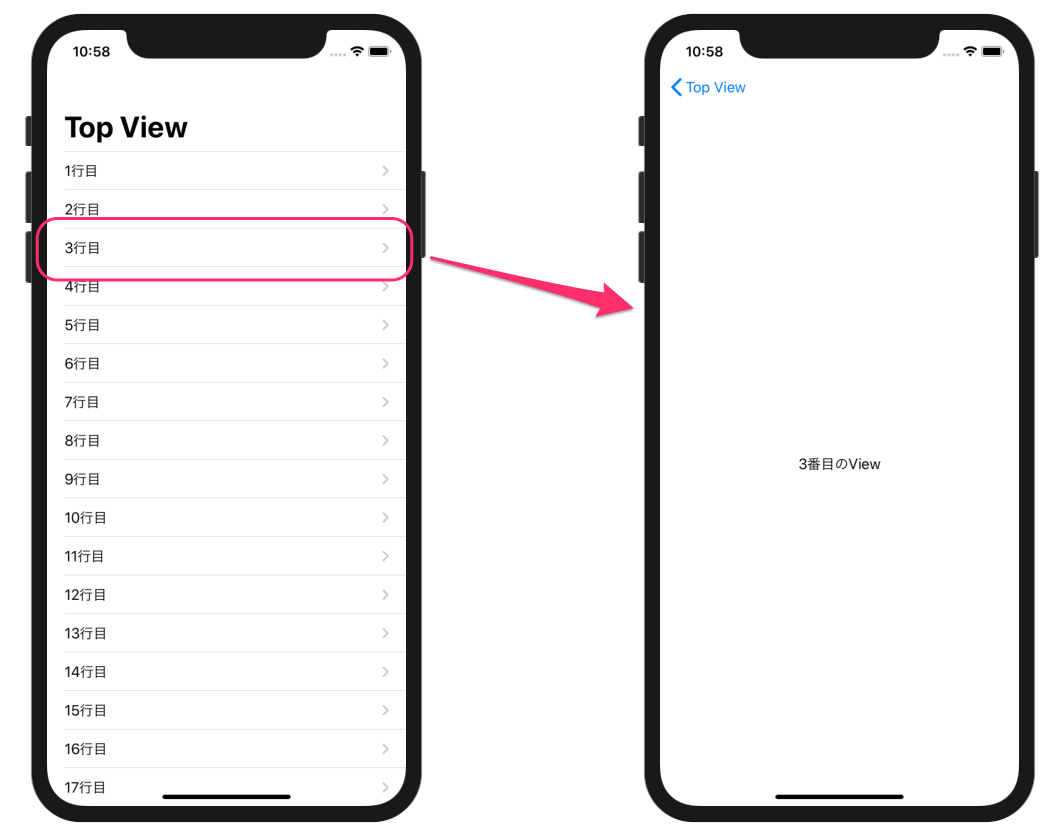
NavigationViewを使用した非常に簡単なサンプルを以下に示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
struct ContentView: View { var body: some View { NavigationView { List(1..<20) { index in NavigationLink(destination: Text("\(index)番目のView")) { Text("\(index)行目") } } .navigationTitle("Top View") } } } |
リストの項目をクリックすると、対象のViewに遷移します。
ナビゲーション管理するViewの指定
ナビゲーションViewを有効にするには、階層のトップ画面でNavigationViewを使用します。
|
1 2 3 4 5 6 7 |
NavigationView { // ここに記述されたViewがナビゲーション管理配下となる。 } |
ナビゲーション管理下のViewについて、サンプルではListを使用していますが、FormでもScrollViewでも、あるいはスクロールしないプレーンViewでも構いません。
タイトルの指定
|
1 2 3 |
.navigationTitle("タイトル") |
Navigationのタイトルを指定するModifierです。
注意点として、NavigationViewに関するModifierは基本的にNavigationViewそのものではなく、Navigation配下のViewに適用します。
これは、遷移先のViewでも使用できるようにする為の考慮と思われます。
タイトルの表示モード指定
次のModifierと組み合わせると表示モードの指定が可能です。
|
1 2 3 |
.navigationBarTitleDisplayMode(表示モード) |
| 表示モード | 意味 |
|---|---|
| .large (デフォルト) |
大きなタイトルで表示 スクロールすると小さなタイトルになる |
| .inline | 小さなタイトル固定 |
| .automatic | 前のナビゲーション項目の表示モードを継承 |
画面遷移の指定
|
1 2 3 4 5 6 7 |
NavigationLink(destination: 遷移先View) { // 画面遷移のトリガーとなるViewを定義 } |
引数destinationに遷移先Viewを指定します。
サンプルコードのような単純Text Viewでも遷移先画面として成立します。
クロージャー内では、画面遷移のトリガーとなるView(ラベル)を定義します。
テキストだけで無く、Imageやそれらの組み合わせでの指定も可能です。
遷移先画面では、前画面に戻るためのリンクが付加されます。

ナビゲーションスタイルの指定
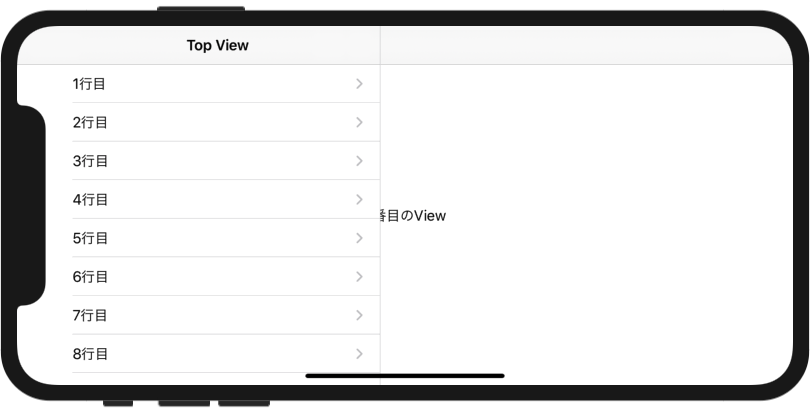
画面横サイズの大きい特定条件(iPadまたは、iPhone11でランドスケープモード)で、NavigationViewを使用すると、次のような特殊なスタイル表示になります。
これは、遷移先を詳細ビューとしてを開きながら、遷移元をナビゲーションビューとして扱うモードです。
本記事では、このモードについての説明は触れませんが、常に1画面での表示モードとしたい場合は、次のModifierを適用します。
|
1 2 3 |
.navigationViewStyle(StackNavigationViewStyle()) |
画面横サイズが大きい場合でも、常に1つの平面図のみを表示するモード固定となります。
なお、使用にあたっての注意点として、このModifierだけは「Navigation配下のView」では無く「NavigationView」に直接適用する必要があります。
ナビゲーションバーを非表示にする。
|
1 2 3 |
.navigationBarHidden(true) |
このModifierをNavigation配下のViewに適用すると、タイトルを含めたNavigationBarを非表示にします。
あわせて読みたい記事