指定された回転軸を中心に、3次元でViewを回転させるrotation3DEffectの使い方を解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】11.4.1
【Swift】5.2
【iOS】13.4.1
【macOS】Catalina バージョン 10.15.4
【Swift】5.2
【iOS】13.4.1
【macOS】Catalina バージョン 10.15.4
基本的な使い方
|
1 2 3 |
rotation3DEffect(Angle, axis: (x: CGFloat, y: CGFloat, z: CGFloat) |
引数(axis)で指定した回転軸に対してAngle構造体で指定した角度でViewを回転させます。
言葉で説明するのは難しいので、後で示す使用例で実際の動きを確認して下さい。
基本以外の引数
|
1 2 3 4 5 6 7 |
rotation3DEffect(Angle, axis: (x: CGFloat, y: CGFloat, z: CGFloat), anchor: UnitPoint = .center, anchorZ: CGFloat = 0, perspective: CGFloat = 1 ) |
anchor
回転の中心をUnitPoint構造体で指定します。
デフォルトは.centerです。
anchorZ
回転の中心の奥行き位置を指定します。
デフォルトは0です。
perspective
遠近法効果の強度を指定します。
0が効果無しで、デフォルトは1です。
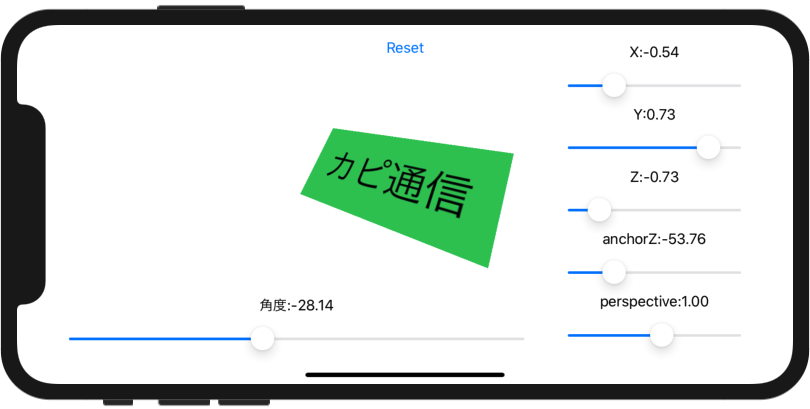
使用例
スライダーを使って、回転角度と回転軸を動的に変更するサンプルです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
struct ContentView: View { @State private var angle = Angle(degrees: 0.0) // 回転角度 @State private var axisX: CGFloat = 0.0 // 回転軸のX座標 @State private var axisY: CGFloat = 0.0 // 回転軸のY座標 @State private var axisZ: CGFloat = 0.0 // 回転軸のZ座標 @State private var anchorZ: CGFloat = 0.0 // 回転中心の奥行き位置 @State private var perspective: CGFloat = 1.0 // 遠近法効果強度 var body: some View { ZStack { /// タイトルプレート表示 Text("カピ通信") .font(.largeTitle) .padding() .background(Color.green) .rotation3DEffect(angle, axis: (x: axisX, y: axisY, z: axisZ), anchorZ: anchorZ, perspective: perspective) /// パラメータリセットボタン VStack { Button("Reset") { self.angle.degrees = 0.0 self.axisX = 0.0 self.axisY = 0.0 self.axisZ = 0.0 self.anchorZ = 0.0 self.perspective = 1.0 }.padding() Spacer() } /// 角度調整 HStack { VStack { Spacer() Text("角度:\(angle.degrees, specifier: "%.2f")") Slider(value: $angle.degrees, in: -180...180) }.padding() Spacer(minLength: 250) } /// 回転軸調整 HStack { Spacer() VStack { Text("X:\(axisX, specifier: "%.2f")") Slider(value: $axisX, in: -1.0...1.0) Text("Y:\(axisY, specifier: "%.2f")") Slider(value: $axisY, in: -1.0...1.0) Text("Z:\(axisZ, specifier: "%.2f")") Slider(value: $axisZ, in: -1.0...1.0) Text("anchorZ:\(anchorZ, specifier: "%.2f")") Slider(value: $anchorZ, in: -100...100) Text("perspective:\(perspective, specifier: "%.2f")") Slider(value: $perspective, in: -10...10) } .frame(width: 200) .padding() } } } } |
あわせて読みたい記事

【SwiftUI】Viewの回転(rotationEffect)
指定された点を中心にViewを回転させるrotarionEffectの使い方を解説します。

【SwiftUI】Viewの拡大と縮小(scaleEffect)
Viewを拡大・縮小させるscaleEffectの使い方を解説します。 このModifierは、描画された結果を拡大/縮小しているので、あまり拡大しすぎるとジャギーが目立つ場合があります。

【SwiftUI】UnitPointの使い方
UnitPointはViewの相対的な位置を定義する構造体です。 用途としては、例えばrotationEffectを使ってViewを回転する時の中心点の指定などがあります。