(2020/11/6 更新)
iOS14からListの表示スタイルがこれまでと変わってしまうケースがあったので、その対処方法を解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】12.1
【Swift】5.3
【iOS】14.1
【macOS】Catalina バージョン 10.15.7
【Swift】5.3
【iOS】14.1
【macOS】Catalina バージョン 10.15.7
ケースサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
struct ContentView: View { var body: some View { NavigationView { VStack { List(1..<6) { index in Text("\(index)行目") } .navigationBarTitle("Navigation View") } } } } |
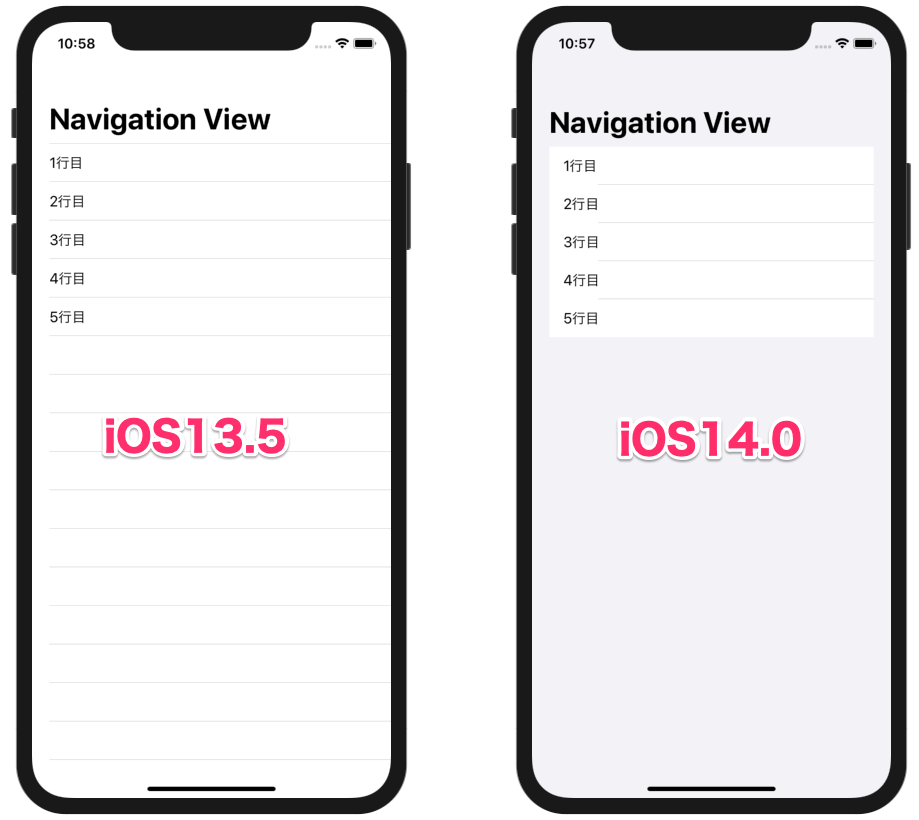
上記のコードでコンパイルしたモジュールを、iOS13とiOS14で実行すると、次のように表示スタイルが異なります。
どうやらiOS14では状況に応じてデフォルトの表示スタイルが変わるようです。
サンプルのようなNavigationView+VStack+Listの組み合わせで、表示スタイルが変わるのは確認できましたが、他のパターンもあるかもしれません。
対処方法
以下に示す2通りの方法のどちらか、お好きな方で対応可能です。
Listの表示スタイルを明示的に指定する
|
1 2 3 |
.listStyle(PlainListStyle()) |
上記Modifierを使用して、Listの表示スタイルを明示的に設定し、iOS13に合わせる方法です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
struct ContentView: View { var body: some View { NavigationView { VStack { List(1..<6) { index in Text("\(index)行目") } .listStyle(PlainListStyle()) // 明示的にlistStyleを指定する .navigationBarTitle("Navigation View") } } } } |
NavigationViewの表示スタイルを明示的に指定する
|
1 2 3 |
.navigationViewStyle(StackNavigationViewStyle()) |
上記Modifierを使用して、NavigationViewの表示スタイルを明示的に設定し、iOS13に合わせる方法です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
struct ContentView: View { var body: some View { NavigationView { VStack { List(1..<6) { index in Text("\(index)行目") } .navigationBarTitle("Navigation View") } } .navigationViewStyle(StackNavigationViewStyle()) // 明示的にスタイルを指定する } } |
合わせて読みたい記事

(アーカイブ)【SwiftUI】NavigationViewの使い方
(2020/11/6 更新) 本記事で使用しているNavigationViewはiOS16以降では非推奨となっています。 最新の情報はこちらの記事を御覧ください。 階層的な画面遷移を管理するNavigationViewの使い方を解説します。

【SwiftUI】Listの使い方
(2022/03/09 更新) Listはデータの一覧表示をするのに適したViewです。 画面に収まらない量の場合はスクロール表示になるなど、UIKitのUITableViewに似ていますが、はるかに簡単に使えます。 ListはForEac...