ON/OFF状態を切り替えるToggleの使い方を解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】11.6
【Swift】5.2.4
【iOS】13.6
【macOS】Catalina バージョン 10.15.6
【Swift】5.2.4
【iOS】13.6
【macOS】Catalina バージョン 10.15.6
基本的な使い方
基本的なイニシャライザは次の通りです。
|
1 2 3 4 5 |
Toggle(isOn: $flag) { // ラベルとなるViewを記述 } |
引数isOnに状態を表すBool型のプロパティを指定します。
このプロパティは値が変更できるように@State等で宣言しておきます。
頭に$が付いているのは、プロパティの参照を渡して、Toggle()が値を更新可能にする意味があります。
ラベルが文字列のみ場合は、次のようなイニシャライザも使用可能です。
|
1 2 3 |
Toggle("ラベル", isOn : $flag) |
使用例
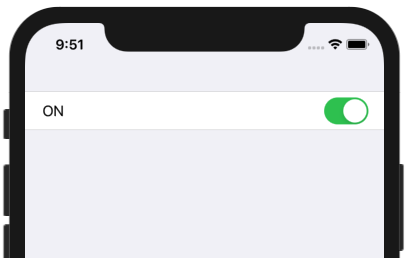
状態の変更に合わせてラベルの表示が変わる例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
struct ContentView: View { @State private var flag = true var body: some View { Form { Toggle(isOn: $flag) { Text(flag ? "ON" : "OFF") } } } } |
ラベルを自由に配置する
Toggleの標準ラベルはレイアウトの柔軟性に乏しいので、自由にラベルを配置したい場合は、.labelsHidden()モディファイアを使って、標準ラベルを非表示にすると良いです。
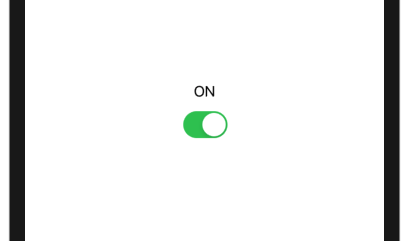
こちらは、ラベルをToggleの上部に表示させる例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
struct ContentView: View { @State private var flag = true var body: some View { VStack { Text(flag ? "ON" : "OFF") Toggle("", isOn: $flag) .labelsHidden() } } } |
あわせて読みたい記事

【SwiftUI】条件によってViewの見た目を変える方法
(2020/10/24 更新) 特定の条件によってViewの見た目を変える方法を紹介します。

【SwiftUI】Formの使い方
(2021/09/26 更新) Formは設定画面などのデータ入力に使用するコントロールをグループ化するコンテナとして使用します。

【SwiftUI】Buttonの使い方
(2021/10/19 更新) ラベルとアクションを持つButtonの使い方を解説します。