Viewの一部分を切り取る方法を解説します。
主に画像の切り抜き等で使える方法です。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】11.2.1
【Swift】5.1
【iOS】13.2.2
【macOS】Catalina バージョン 10.15.3
【Swift】5.1
【iOS】13.2.2
【macOS】Catalina バージョン 10.15.3
フレームサイズで切り取り
|
1 2 3 |
.clipped() |
フレームサイズでViewを切り取ります。
フレーム外にはみ出した部分が非表示になります。
|
1 2 3 4 5 6 7 8 9 |
struct ContentView: View { var body: some View { Image("capibara-400") // イメージView .frame(width:200, height: 300) // フレームサイズの指定 .clipped() // Viewの切り取り } } |
図形で切り取り(clipShape)
|
1 2 3 |
.clipShape(形状指定) |
形状を指定してViewを切り取ります。
形状にはShapeプロトコルに準じた構造体を指定します。
|
1 2 3 4 5 6 7 8 9 |
struct ContentView: View { var body: some View { Image("capibara-400") .frame(width:300, height: 300) .clipShape(Circle()) // 円形に切り取り } } |
形状には次に示す組み込み図形部品が指定可能です。
| 形状 | 組み込み部品 |
|---|---|
| 四角形 | Rectangle() |
| 角丸四角形 | RoundedRectangle() |
| カプセル形 | Capsule() |
| 円形 | Circle() |
| 楕円形 | Ellipse() |
各部品の詳しい使い方は次の記事を参照してください。

【SwiftUI】組み込み図形の描画
(2021/08/19 更新) SwiftUIに標準で用意されている組み込み図形描画の部品を紹介します。 これらの部品はShapeプロトコルに準じています。
他のViewで切り取る(マスク)
|
1 2 3 |
.mask(マスク用のView) |
引数にマスク用のViewを指定して切り取ります。
マスク用のViewにはシステムアイコンや文字などが指定できます。
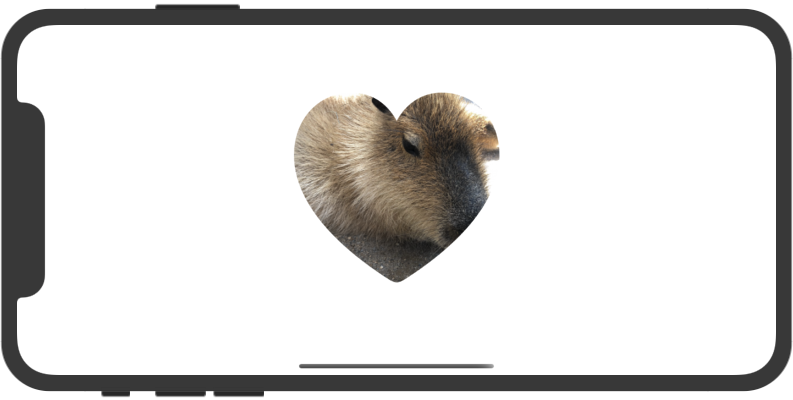
システムアイコンで切り取り
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
struct ContentView: View { var body: some View { Image("capibara-400") // ハート型でマスク .mask( Image(systemName: "heart.fill") .font(.system(size: 250)) .frame(width: 0) // ここでフレームサイズ自体に意味は無いがなぜか必要 ) } } |
文字で切り取り
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
struct ContentView: View { var body: some View { Image("capibara-400") // 文字でマスク .mask( Text("カピ\n通信") .font(.system(size: 100, weight: .black)) .frame(width: 0) ) } } |
あわせて読みたい記事

【SwiftUI】画像(Image)の使い方
SwiftUIで画像を表示するのには、Image()を使用します。 Image()はプロジェクトに取り込んだ画像の他に、OSに標準で組み込まれたシステムアイコンの表示も可能です。

【SwiftUI】Textの使い方
(2021/09/24 更新) Textは読み取り専用テキストを表示するViewです。 UiKitのUILabelに相当する部品です。