(2021/08/19 更新)
SwiftUIに標準で用意されている組み込み図形描画の部品を紹介します。
これらの部品はShapeプロトコルに準じています。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】12.5RC
【Swift】5.4
【iOS】14.5
【macOS】Big Sur バージョン 11.5.2
【Swift】5.4
【iOS】14.5
【macOS】Big Sur バージョン 11.5.2
四角形(Rectangle)
|
1 2 3 |
Rectangle() |
四角形を描画します。
塗りつぶしに使うViewの指定は.fill()、サイズの指定は.frame()で行います。
指定が無いときは、デフォルト色(Color.primary)と既存のframeサイズが適用されます。
この2つのModifierの扱いについては、他の図形部品でも同様です。
使用例
|
1 2 3 4 5 6 7 8 9 10 11 |
struct ContentView: View { var body: some View { // 四角形の描画 Rectangle() .fill(Color.blue) // 図形の塗りつぶしに使うViewを指定 .frame(width:200, height: 150) // フレームサイズ指定 } } |
グラデーションでの塗りつぶし
塗りつぶしには、Colorの代わりにGradient(グラデーション)系のViewも指定可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
struct ContentView: View { // グラデーションの定義 let gradient = LinearGradient(gradient: Gradient(colors: [.blue, .black]), startPoint: .topLeading, endPoint: .bottomTrailing) var body: some View { Rectangle() .fill(gradient) // 図形の塗りつぶしに使うViewを指定 .frame(width:200, height: 150) } } |
角丸四角形(RoundedRectangle)
|
1 2 3 |
RoundedRectangle(cornerRadius: 円の半径) |
角が丸い四角形を描画します。
引数(cornerRadius)で円の半径を指定します。
|
1 2 3 |
RoundedRectangle(cornerSize: .init(width: 横半径, height: 縦半径)) |
角を楕円で丸めた四角形を描画します。
引数(cornerSize)で楕円の横半径、縦半径を指定します。
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
struct ContentView: View { var body: some View { HStack { // 角が円の四角形 RoundedRectangle(cornerRadius: 30) .fill(Color.blue) .frame(width:200, height: 150) // 角が楕円の四角形 RoundedRectangle(cornerSize: .init(width: 60, height: 30)) .fill(Color.red) .frame(width:200, height: 150) } } } |
カプセル形(Capsule)
|
1 2 3 |
Capsule() |
左右がちょうど半円になるカプセル型の四角形を描画します。
使用例
|
1 2 3 4 5 6 7 8 9 10 11 |
struct ContentView: View { var body: some View { // カプセル型の描画 Capsule() .fill(Color.blue) .frame(width:250, height: 150) } } |
円形(Circle)
|
1 2 3 |
Circle() |
円を描画します。
フレームサイズにぴったり収まる真円が描かれます。
使用例
|
1 2 3 4 5 6 7 8 9 10 11 |
struct ContentView: View { var body: some View { // 円形の描画 Circle() .fill(Color.blue) .frame(width:250, height: 200) } } |
楕円形(Ellipse)
|
1 2 3 |
Ellipse() |
楕円を描画します。
フレームサイズに応じた楕円が描かれます。
使用例
|
1 2 3 4 5 6 7 8 9 10 11 |
struct ContentView: View { var body: some View { // 楕円形の描画 Ellipse() .fill(Color.blue) .frame(width:250, height: 200) } } |
図形の輪郭描画
図形の輪郭線を描くにはstrokeモディファイアを使用します。
使い方は、こちらの記事を参照してください。

【SwiftUI】図形の輪郭描画(stroke)
(2020/8/22 更新) 図形の輪郭を描画する.stroke()の使い方を解説します。
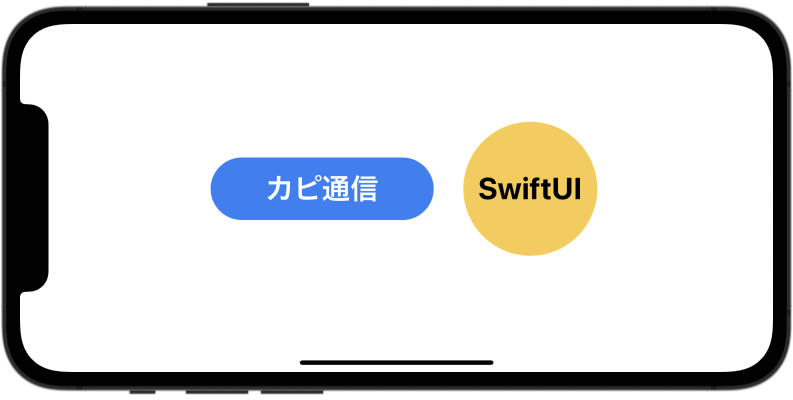
図形に文字を重ねる
図形と文字を重ねるには、次のように.overlay()モディファイアか.background()モディファイアを使用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
struct ContentView: View { var body: some View { HStack(spacing: 50) { // 文字の重ね合わせ(overlay) Capsule() .fill(Color.blue) .frame(width:250, height: 70) .overlay(Text("カピ通信") .font(.largeTitle) .fontWeight(.bold) .foregroundColor(.white) ) // 文字の重ね合わせ(background) Text("SwiftUI") .font(.largeTitle) .fontWeight(.bold) .background(Circle() .fill(Color.yellow) .frame(width:150, height:150)) } } } |

(アーカイブ)【SwiftUI】Viewの背景設定と重ね合わせ
本記事の説明はiOS14以前の使用方法です、iOS15以降の情報は、またはを参照してください。 Viewの背景設定と、別のViewを重ねる方法を解説します。
あわせて読みたい記事

【SwiftUI】カスタムShapeの作り方
独自の図形部品を作る方法を解説します。

【SwiftUI】グラデーションの使い方
(2021/09/12 更新) グラデーションとは、連続した階調で色調や透明度が変化していく色の指定を指します。 SwiftUIでは線形、放射状、円すい状の3種類のグラデーションが使えます。 これらのグラデーションはすべて、Viewとして単...

【SwiftUI】Viewのフレームサイズ指定(frame)
(2022/03/26 更新) Viewのフレームサイズを指定する方法を解説します。