(2020/8/13 更新)
ユーザーに確認を促すアラートダイアログを表示する、.alert()の使い方について解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Swift】5.2.4
【iOS】13.6
【macOS】Catalina バージョン 10.15.6
基本的な使い方
SwiftUIは手続き型ではなく宣言型のコーディングスタイルですが、Alertも例外ではありません。
その為、「アラートを表示する」処理を書くのでは無く、アラートを定義し、表示する条件を設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
struct ContentView: View { @State private var showingAlert = false // ①アラートの表示フラグ var body: some View { Button("タップしてね") { self.showingAlert = true // ②タップされたら表示フラグをtrueにする } .alert(isPresented: $showingAlert) { // ③アラートの表示条件設定 Alert(title: Text("タイトル")) // ④アラートの定義 } } } |
①アラートの表示フラグ(showingAlert)を定義しています。
このプロパティがtrueの時にアラートを表示します。
SwiftUIに値の変更を監視させる為、@Stateで定義します。
②ボタンがタップされたら、表示フラグをtrueにします。
表示フラグがtrueになったタイミングでアラートが表示されます。
③alert()モディファイアでアラートの表示条件を設定します。
具体的には、引数(isPresented)に、アラート表示フラグ(showingAlert)を渡します。
表示フラグの値そのものではなく、参照値を渡す為にプロパティ名の頭には$を付けます。
なお、アラートが閉じられるタイミングで、表示フラグはfalseに戻されます。
④表示するアラートをAlert構造体で定義します。
引数(title)に表示するアラートのタイトルを指定します。
上記例では、alert() モディファイアがButtonに定義されていますが、実際はどこに定義されていても問題ありません。
alert()はButtonに連動するのではなく、あくまで表示フラグに連動するものですので、必ずしもButtonに定義する必要がありません。
詳細メッセージを追加する
アラートに詳細メッセージを追加するには、Alert構造体に引数(message)で指定します。
タイトルと同様Text Viewで設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
struct ContentView: View { @State private var showingAlert = false var body: some View { Button("タップしてね") { self.showingAlert = true } .alert(isPresented: $showingAlert) { Alert(title: Text("タイトル"), message: Text("詳細メッセージです")) // 詳細メッセージの追加 } } } |
ボタンの変更
ボタンは独自のものに置き換えが可能です。
Alert構造体の引数(dismissButton)で、置き換えるボタンをAlert.Button構造体で指定します。
ボタン自体のカスタマイズについては、別のセクションで解説します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
struct ContentView: View { @State private var showingAlert = false var body: some View { Button("タップしてね") { self.showingAlert = true } .alert(isPresented: $showingAlert) { Alert(title: Text("タイトル"), message: Text("詳細メッセージです"), dismissButton: .default(Text("了解"))) // ボタンの変更 } } } |
ボタンを2つにする
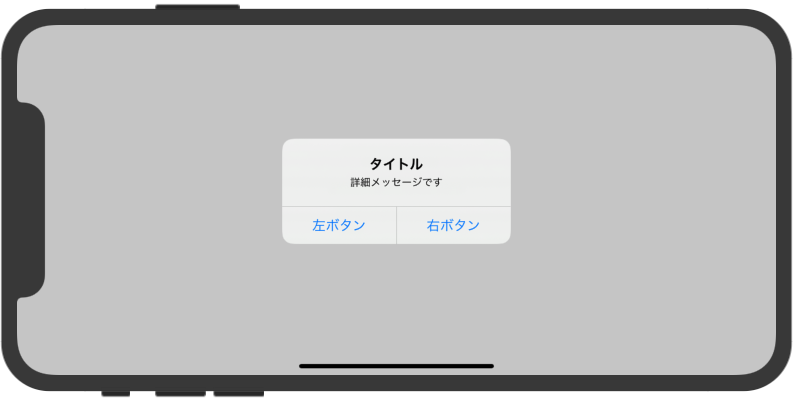
引数(dismissButton)の代わりに、2つの引数(primaryButton、secondaryButton)を使って、ユーザーが選択可能な2つボタンにできます。
通常はprimaryButtonが左側に、secondaryButtonが右側に表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
struct ContentView: View { @State private var showingAlert = false var body: some View { Button("タップしてね") { self.showingAlert = true } .alert(isPresented: $showingAlert) { Alert(title: Text("タイトル"), message: Text("詳細メッセージです"), primaryButton: .default(Text("左ボタン")), // 左ボタンの設定 secondaryButton: .default(Text("右ボタン"))) // 右ボタンの設定 } } } |
ボタンのカスタマイズ
アラートに表示するボタンは、Alert.Button構造体で定義します。
Alert.Button構造体では、表示スタイルの変更と、タップした時の処理指定ができます。
表示スタイルの変更
Alert.Button構造体のプロパティ選択により、次の3種類の表示スタイルが選べます。
| プロパティ名 | 用途 | 備考 |
|---|---|---|
| .default | 標準の表示スタイル | 青色表示 |
| .cancel | キャンセル用の表示スタイル | 青色表示・ボールド・左側固定 |
| .destructive | 削除等の破壊的変更用表示スタイル | 赤色表示 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
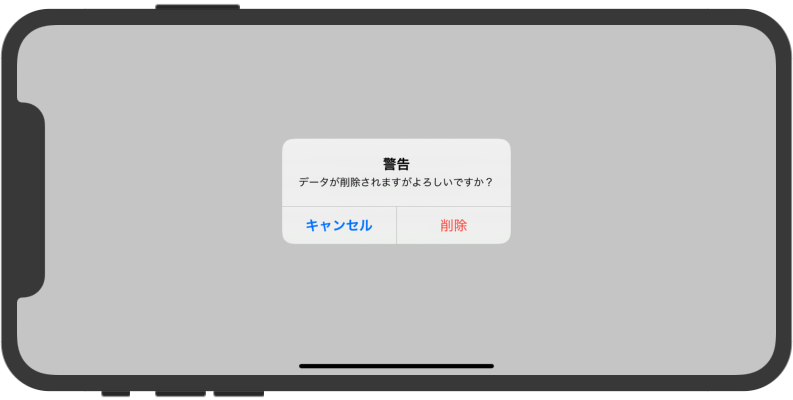
struct ContentView: View { @State private var showingAlert = false var body: some View { Button("タップしてね") { self.showingAlert = true } .alert(isPresented: $showingAlert) { Alert(title: Text("警告"), message: Text("データが削除されますがよろしいですか?"), primaryButton: .cancel(Text("キャンセル")), // キャンセル用 secondaryButton: .destructive(Text("削除"))) // 破壊的変更用 } } } |
Cancelボタンを指定した場合はAppleのUIポリシーにより、必ず左側に表示されます。
また、primaryとsecondaryの両方にCancelボタンを指定した場合は、実行時にエラーになります。
ボタンをタップした時の処理指定
Alert.Button構造体の引数(action)で、該当のボタンがタップされた時の処理を記述可能です。
これにより、ユーザーの選択に応じて実行する処理を定義可能です。
actionは、全てのタイプのボタン(.default/.cancel/.destructive)に指定できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
struct ContentView: View { @State private var showingAlert = false var body: some View { Button("タップしてね") { self.showingAlert = true } .alert(isPresented: $showingAlert) { Alert(title: Text("タイトル"), message: Text("詳細メッセージです"), dismissButton: .default(Text("了解"), action: {print("了解がタップされた")})) // ボタンがタップされた時の処理 } } } |
あわせて読みたい記事