ユーザーに確認を促すアラートダイアログを表示する、.alert()の使い方について解説します。
iOS15から使い方が大きく変わりました。
iOS14以前のアラートの使い方はこちらの記事を参照してください。

環境
この記事の情報は次のバージョンで動作確認しています。
【Swift】5.5
【iOS】15.0
【macOS】Big Sur バージョン 11.6
基本的な使い方
SwiftUIは手続き型ではなく宣言型のコーディングスタイルですが、アラートも例外ではありません。
その為、「アラートを表示する」処理を書くのでは無く、アラートを定義し、表示する条件を設定します。
アラートの定義は以下の .alert()モディファイアを使用します。
|
1 2 3 |
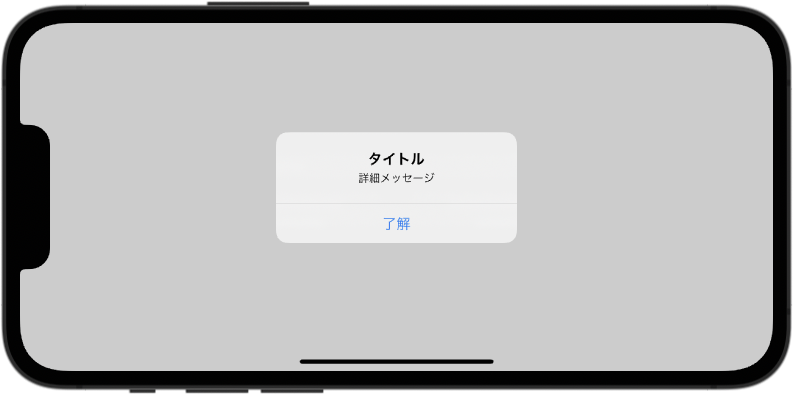
.alert("タイトル", isPresented: Binding<bool>, actions: { アクションボタンリスト }, message: { メッセージ }) |
または
|
1 2 3 4 5 6 7 |
.alert("タイトル", isPresented: Binding<bool>) { // アクションボタンリスト } message: { // メッセージ } |
【引数】
"タイトル"
アラートのタイトルとして使用するテキストを第一引数で指定します。
isPresented
アラートを表示するかどうかを決定する表示フラグ変数です。
ユーザーがアラートアクションの1つをタップすると、表示フラグは自動的にfalseに戻ります。
actions
アラートに表示するアクションボタンリストをButton()のリストで定義します。
アクションが1つも存在しない場合、デフォルトで"OK"アクションが提供されます。
アラート内の全てのアクションは、処理実行後表示フラグをfalseにしてアラートを閉じます。
messages (省略可)
タイトルの下に表示する詳細メッセージをTextで定義します。
Textのスタイル指定あるいは複数のText表示はサポートされません。
使用例
下記例ではalertモディファイアをButtonに定義していますが、必ずしも対象のButtonに定義する必要はありません。
alertはButtonに連動するのではなく、あくまで表示フラグに連動する為です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
struct ContentView: View { @State private var showingAlert = false var body: some View { Button("アラート表示") { self.showingAlert = true } .alert("タイトル", isPresented: $showingAlert) { Button("了解") { // 了解ボタンが押された時の処理 } } message: { Text("詳細メッセージ") } } } |
ボタンを複数設置する
ボタンは次のように複数設置できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
struct ContentView: View { @State private var showingAlert = false var body: some View { Button("アラート表示") { self.showingAlert = true } .alert("タイトル", isPresented: $showingAlert){ Button("ボタン1"){ // ボタン1が押された時の処理 } Button("ボタン2"){ // ボタン2が押された時の処理 } } message: { Text("詳細メッセージ") } } } |
3つ以上設置すると次のように縦並びになります。
ボタンの表示スタイル指定
アラートダイアログに使用するボタンは、roleオプションで表示スタイルを指定できます。
|
1 2 3 |
Button("テキスト", role: ButtonRole?, action: アクションメソッド) |
指定できるのは次の3種類です。
未指定またはnil
role未指定の場合は標準の表示スタイルである、青色表示になります。
.cancel
キャンセル用の表示スタイルです。
青色のボールド表示で、2ボタンの場合は常に左側、3ボタン以上の場合は常に一番下に表示されます。
また、キャンセルボタンは最大1つしか表示されません。
.destructive
削除等の破壊的変更用の表示スタイルで、赤色表示になります。
このタイプのボタンが1つでもある場合、キャンセルボタンが自動的に追加されます。

使用例
roleが.destructiveのボタンを使用した場合キャンセルボタンは自動的に追加されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
struct ContentView: View { @State private var showingAlert = false var body: some View { Button("アラート表示") { self.showingAlert = true } .alert("警告", isPresented: $showingAlert){ Button("削除", role: .destructive){ // データ削除処理 } } message: { Text("データが削除されますが、よろしいですか?") } } } |
複数のアラートを使う
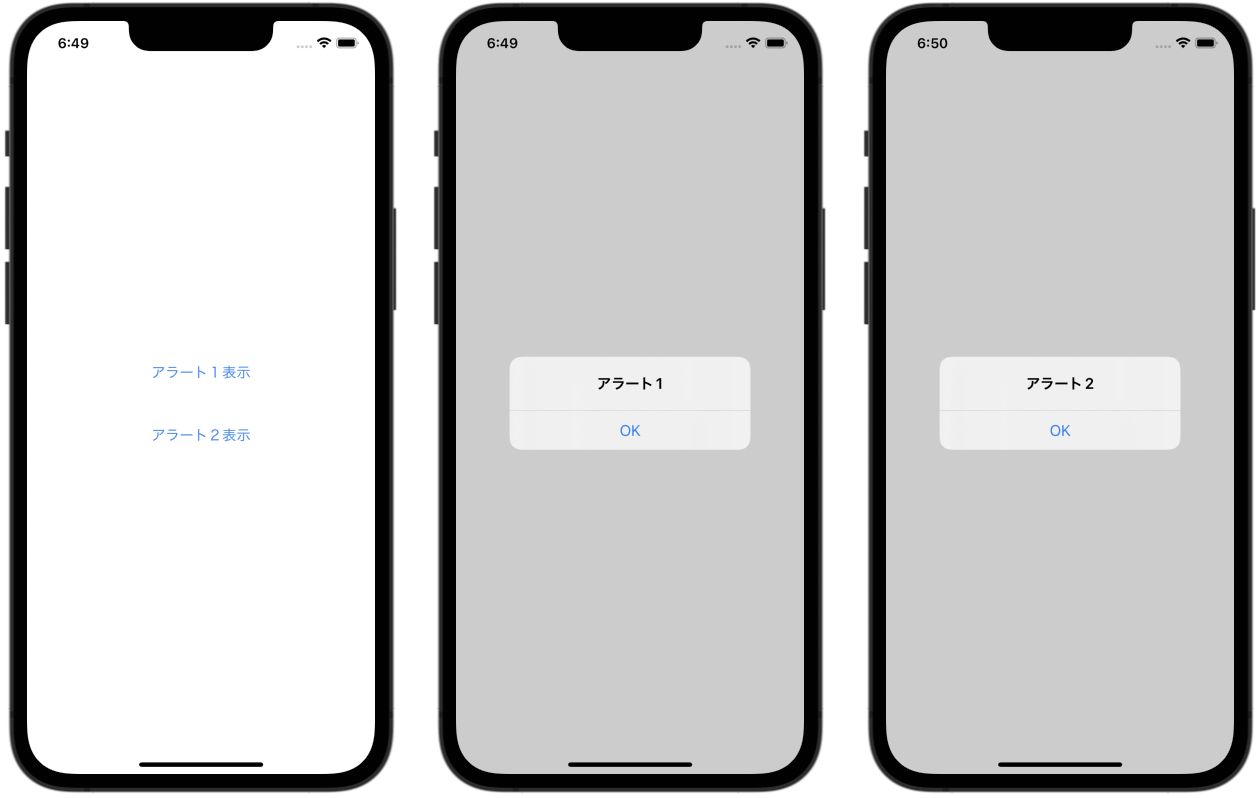
1画面の中で複数のアラートを使うには、表示フラグ変数で使い分けます。
iOS14までは、特別な工夫が必要でした。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
struct ContentView: View { @State private var showingAlert1 = false @State private var showingAlert2 = false var body: some View { VStack(spacing: 50) { Button("アラート1表示") { showingAlert1 = true } Button("アラート2表示") { showingAlert2 = true } } .alert("アラート1", isPresented: $showingAlert1) { } .alert("アラート2", isPresented: $showingAlert2) { } } } |
あわせて読みたい記事