(2021/09/28 更新)
Listの行入れ替え処理の実現方法について解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】13.0
【Swift】5.5
【iOS】15.0
【macOS】Big Sur バージョン 11.6
【Swift】5.5
【iOS】15.0
【macOS】Big Sur バージョン 11.6
前提条件
行入れ替えを実現するには、次の3つの条件を満たしたリストが必要です。
- リストに関連付けられたコレクション(配列)が、@State等で宣言されており、更新可能である。
- List + ForEach でリストが生成されている。
→行入れ替え処理はForEachのModifierを使って実現します。 - ForEachは範囲指定ではなくデータ指定による繰り返し。
→各行の一意性が確保されている必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
struct ContentView: View { /// ①対象のコレクション(配列)が更新可能 @State private var fruits = ["りんご", "オレンジ", "バナナ", "パイナップル", "いちご"] var body: some View { /// ②List+ForEachでリストを生成 List { /// ③データ指定による繰り返し ForEach(fruits, id: \.self) { fruit in Text(fruit) } } } } |
編集モードの切り替えボタン追加
行入れ替え操作を行うには、リストを編集モードに切り替える必要があります。
その為に、編集モードの切り替えをするEditButtonを追加します。
以下はEditButtonをナビゲーションボタンとして配置した例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
struct ContentView: View { @State private var fruits = ["りんご", "オレンジ", "バナナ", "パイナップル", "いちご"] var body: some View { /// NavigationViewを採用 NavigationView { List { ForEach(fruits, id: \.self) { fruit in Text(fruit) } } /// NavigationBarにEditボタンを追加 .toolbar { EditButton() } } } } |
行入れ替え処理の追加
ForEachのonMove(perform:)モディファイアで、行入れ替え時に呼び出すメソッド名を指定します。
指定されたメソッドは"(移動元:IndexSet, 移動先:Int) -> Void"の形式で呼び出されます。
呼び出されるメソッド(rowReplace)には、コレクション(配列)の順序を入れ替える処理を記述します。
この中で使用しているmove(fromOffsets:, toOffset:)は、配列の順序を入れ替えるメソッドです。
このメソッドは、MutableCollectionプロトコルで宣言されており、iOS13以降でのみ使用可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
struct ContentView: View { @State private var fruits = ["りんご", "オレンジ", "バナナ", "パイナップル", "いちご"] var body: some View { /// NavigationViewを採用 NavigationView { List { ForEach(fruits, id: \.self) { fruit in Text(fruit) } /// 行入れ替え操作時に呼び出す処理の指定 .onMove(perform: rowReplace) } /// NavigationBarにEditボタンを追加 .toolbar { EditButton() } } } /// 行入れ替え処理 func rowReplace(_ from: IndexSet, _ to: Int) { fruits.move(fromOffsets: from, toOffset: to) } } |
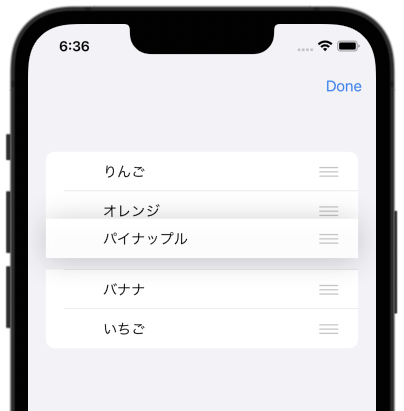
Editボタンを押して編集モードにすると、ドラッグで行入れ替えが可能になります。
あわせて読みたい記事

【SwiftUI】Listの使い方
(2022/03/09 更新) Listはデータの一覧表示をするのに適したViewです。 画面に収まらない量の場合はスクロール表示になるなど、UIKitのUITableViewに似ていますが、はるかに簡単に使えます。 ListはForEac...

【SwiftUI】Listの行削除
(2021/09/26 更新) Listで生成したデータ一覧の行削除処理について解説します。

【SwiftUI】選択可能なListの生成
選択可能なListを生成する方法を解説します。