指定された点を中心にViewを回転させるrotarionEffectの使い方を解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】11.4.1
【Swift】5.2
【iOS】13.4.1
【macOS】Catalina バージョン 10.15.4
【Swift】5.2
【iOS】13.4.1
【macOS】Catalina バージョン 10.15.4
基本的な使い方
|
1 2 3 |
rotationEffect(Angle) |
Viewを自らの中心を起点にして回転させます。
回転角度はAngle構造体で指定します。
水平を0度とし、プラスで時計回り、マイナスでその反対に回転します。
使用例
スライダーで回転角度を動的に変更する例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
struct ContentView: View { @State private var angle = Angle(degrees: 0.0) // 角度 var body: some View { ZStack { /// タイトルプレート表示 Text("カピ通信") .font(.largeTitle) .padding() .background(Color.green) .rotationEffect(angle) // 回転角度の指定 /// 角度調整 VStack { Spacer() Text("角度:\(angle.degrees, specifier: "%.2f")") Slider(value: $angle.degrees, in: -180...180) }.padding() } } } |
回転の中心点を指定する
|
1 2 3 4 5 |
rotationEffect(Angle, anchor: UnitPoint = .center ) |
引数(anchor)で回転の中心点を変更できます。
中心点はUnitPoint構造体で指定します。
デフォルト値は.center(Viewの中心)です。
使用例
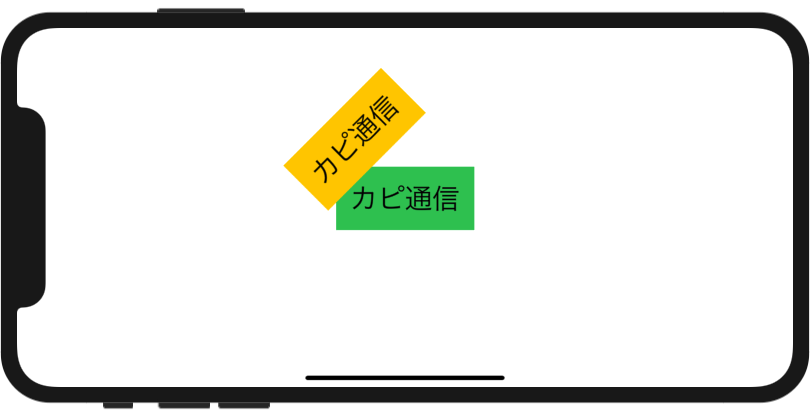
回転の中心をViewのフレーム外左に指定した例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import SwiftUI struct ContentView: View { var body: some View { ZStack { /// 標準表示 Text("カピ通信") .padding() .background(Color.green) /// Viewの左枠外を中心に回転表示 Text("カピ通信") .padding() .background(Color.yellow) .rotationEffect(Angle(degrees: -45), anchor: UnitPoint(x: -0.2, y: 1.0)) } .font(.largeTitle) } } |
あわせて読みたい記事

【SwiftUI】Viewの3D回転(rotation3DEffect)
指定された回転軸を中心に、3次元でViewを回転させるrotation3DEffectの使い方を解説します。

【SwiftUI】Viewの拡大と縮小(scaleEffect)
Viewを拡大・縮小させるscaleEffectの使い方を解説します。 このModifierは、描画された結果を拡大/縮小しているので、あまり拡大しすぎるとジャギーが目立つ場合があります。

【SwiftUI】UnitPointの使い方
UnitPointはViewの相対的な位置を定義する構造体です。 用途としては、例えばrotationEffectを使ってViewを回転する時の中心点の指定などがあります。