Viewの背景設定と、別のViewを重ねる方法を解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】11.2.1
【Swift】5.1
【iOS】13.2.2
【macOS】Catalina バージョン 10.15.3
【Swift】5.1
【iOS】13.2.2
【macOS】Catalina バージョン 10.15.3
Viewの背景設定(background)
|
1 2 3 |
.background(背景View, alignment: 配置方法) |
最初の引数に背景設定するViewを指定します。
Color Viewを使うと背景色が指定可能です。
背景Viewのサイズは、デフォルトで元となるViewの表示サイズと同じになります。
alignment引数で配置方法を指定可能です。
省略した場合はデフォルトの.centerとなります。
| .topLeading(左上) | .top(上) | .topTrailing(右上) |
| .leading(左) | .center(中央、デフォルト) | .trailing(右) |
| .bottomLeading(左下) | .bottom(下) | .bottomTrailing(右下) |
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
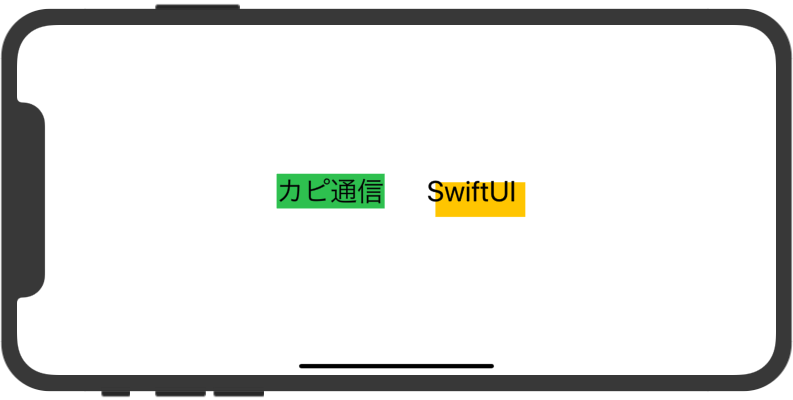
struct ContentView: View { var body: some View { HStack(spacing: 50) { Text("カピ通信") .font(.largeTitle) .background(Color.green) // 背景色指定 // 表示位置をずらした例 Text("SwiftUI") .font(.largeTitle) .background(Color.yellow .offset(x: 10, y: 10)) // 背景をずらして指定 } } } |
別のViewを重ねる(overlay)
|
1 2 3 |
.overlay(重ねるView, alignment: 配置方法) |
最初の引数に重ねたいViewを指定します。
重ねるViewのサイズは、デフォルトで元となるViewの表示サイズと同じになります。
alignment引数で配置方法を指定可能です。
指定可能な値は、.background()と同様です。
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
struct ContentView: View { var body: some View { Image("capibara-400") // 画像指定 .frame(width:300, height: 300) // フレームサイズ .clipShape(Circle()) // 円形に切り取り // 周りの枠を重ねる .overlay(Circle() // 円形部品 .stroke(Color.white, lineWidth: 4) // 白い輪郭 .shadow(radius: 3)) // 影を付ける // タイトルを重ねる .overlay(Text("カピ通信") // タイトル文字列 .font(.largeTitle) // 文字サイズ .fontWeight(.black) // 文字の太さ .foregroundColor(.white) // 文字の色 .offset(y: -30), // 上にずらす alignment: .bottom) // 配置方法 } } |
最後に
幾つものViewを重ねてコードが複雑になる場合は、重ね配置用のZStackを使用した方がいいでしょう。
あわせて読みたい記事

【SwiftUI】 Viewのレイアウト(VStack、HStack、ZStack)
SwiftUIではStackと呼ばれる部品配置用のViewを組み合わせて、レイアウトを作成します。 本記事では3つのStack View(VStack、HStack、ZStack)を中心にレイアウト方法を解説します。

【SwiftUI】Viewの切り取りとマスク
Viewの一部分を切り取る方法を解説します。 主に画像の切り抜き等で使える方法です。

【SwiftUI】図形の輪郭描画(stroke)
(2020/8/22 更新) 図形の輪郭を描画する.stroke()の使い方を解説します。