SwiftUIで画像を表示するのには、Image()を使用します。
Image()はプロジェクトに取り込んだ画像の他に、OSに標準で組み込まれたシステムアイコンの表示も可能です。
環境
この記事の情報は次のバージョンで動作確認しています。
【Swift】5.1
【iOS】13.2.2
【macOS】Catalina バージョン 10.15.3
画像の表示
画像をプロジェクトに取り込む
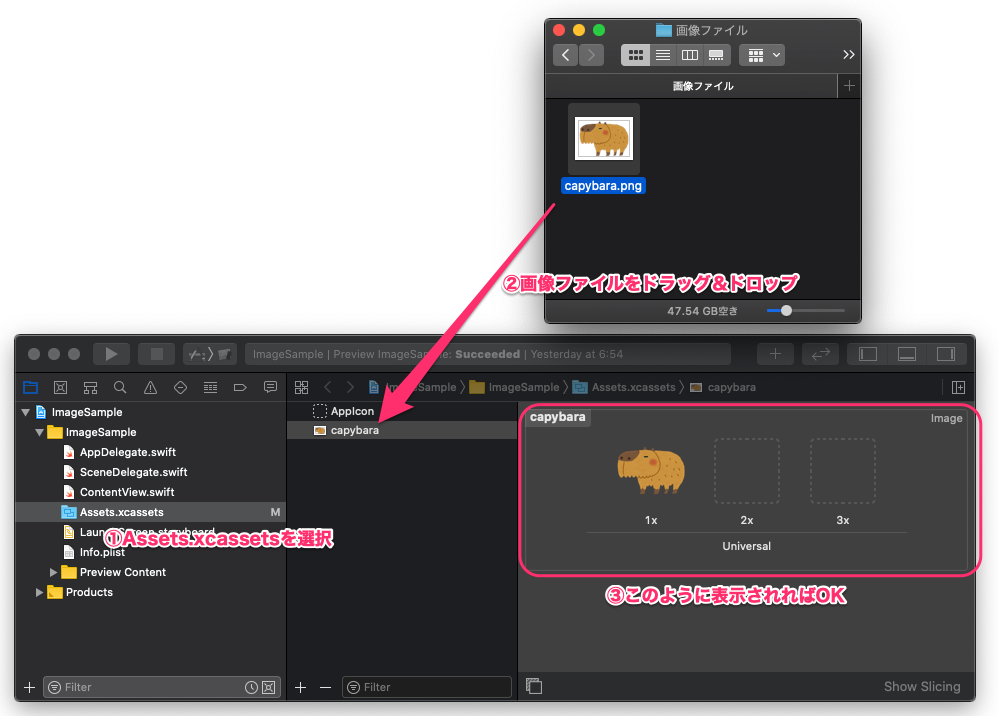
事前準備として、Image()を使って表示させたい画像を、次の手順でXcodeのプロジェクトに取り込みます。
Assets.xcassets(画像を格納するフォルダ)内の表示名が、コードから画像にアクセスする際のリソース名になります。
warning: Ambiguous Content: The image set "XXXXX" references a file "XXXXX.JPG", but that file does not have a valid extension.
これは、Xcodeでは大文字のJPGが有効な拡張子と認識されない為です。
拡張子を小文字(jpg)に変更すると正常に取り込めます。
基本的な使い方
|
1 2 3 4 5 6 7 |
struct ContentView: View { var body: some View { Image("capybara") // 画像(capybara)を表示 } } |
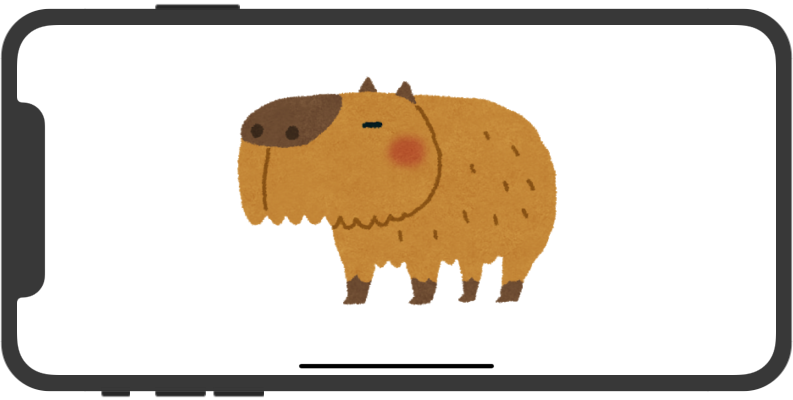
基本的な使い方は、引数に画像のリソース名を指定するだけです。
デフォルトでは画像のサイズそのままで表示されますので、解像度の高い写真などを指定すると下図のように超どアップで出力されます。
サイズの調整などは後述するModifierにて行います。
アクセシビリティ対応
|
1 2 3 |
Image(decorarive: "capybara") |
引数(decorarive)を使って画像を指定すると、ボイスオーバーなどのアクセシビリティ対応時に無視されます。
装飾目的などで、読み上げる必要のない画像に指定します。
サイズの変更
画像のサイズを変更するには、.resizable()と.frame()の2つのModifierを使用します。
.frame()だけでは、画像のサイズは変更されませんので注意して下さい。
|
1 2 3 4 5 6 7 8 9 10 |
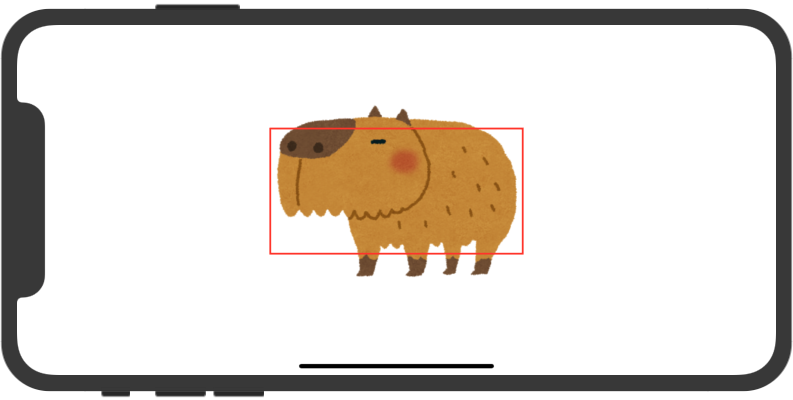
struct ContentView: View { var body: some View { Image(decorative: "capybara") .resizable() // 画像サイズをフレームサイズに合わせる .frame(width: 300, height: 150) // フレームサイズの指定 .border(Color.red, width: 2) // フレームに枠線をつけて可視化 } } |
縦横比の維持
縦横比を維持しながらサイズを変更するには次のいずれかのModifierを追加します。
scaledToFit()
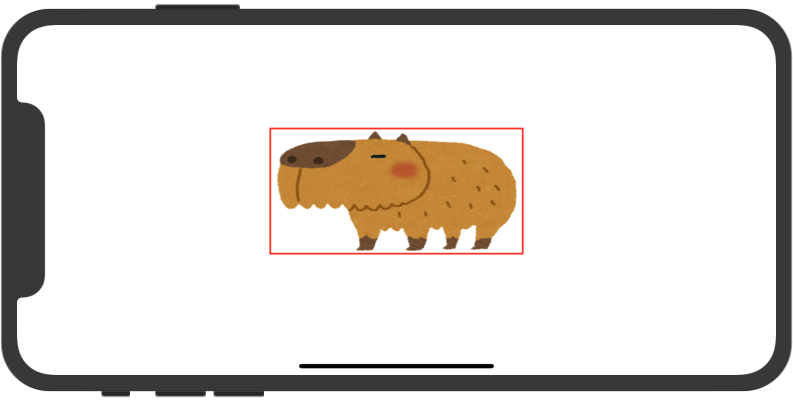
縦横比を維持しながらフレームにぴったりと収めるModifierです。
|
1 2 3 4 5 6 7 8 9 10 11 |
struct ContentView: View { var body: some View { Image(decorative: "capybara") .resizable() .scaledToFit() // 縦横比を維持しながらフレームに収める .frame(width: 300, height: 150) .border(Color.red, width: 2) } } |
scaledToFill()
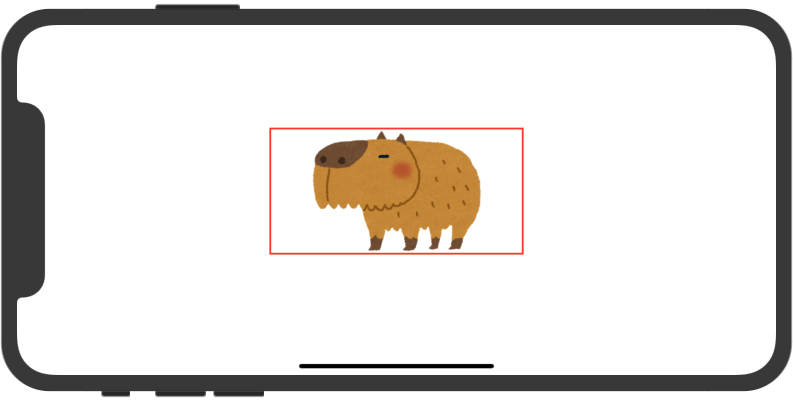
縦横比を維持しながらフレームをちょうど埋め尽くすサイズにするModifierです。
|
1 2 3 4 5 6 7 8 9 10 11 |
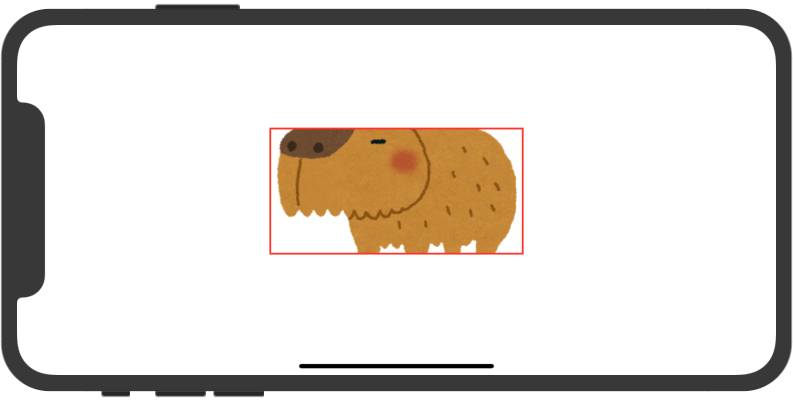
struct ContentView: View { var body: some View { Image(decorative: "capybara") .resizable() .scaledToFill() // 縦横比を維持しながらフレームを埋める .frame(width: 300, height: 150) .border(Color.red, width: 2) } } |
下図のようにフレームをはみ出す場合があります。
はみ出した部分を切り取るには、後述するclipped()を使用します。
フレームによる切り取り
画像をフレームサイズで切り取るには、次のようにclipped()を使用します。
フレーム外にはみ出した部分が非表示になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
struct ContentView: View { var body: some View { Image(decorative: "capybara") .resizable() .scaledToFill() .frame(width: 300, height: 150) .border(Color.red, width: 2) .clipped() // 画像の切り取り } } |
Viewの切り取りについてはこちらの記事で詳しく解説しています。

システムアイコンの表示
|
1 2 3 |
Image(systemName: "システムアイコン名") |
引数(systemName)を使って標準で用意されているシステムアイコンを表示できます。
|
1 2 3 4 5 6 7 8 9 10 |
struct ContentView: View { var body: some View { Image(systemName: "hand.thumbsup.fill") // システムアイコンの表示 .resizable() .scaledToFit() .frame(width: 150, height: 150) } } |
システムアイコン "hand.thumbsup.fill" を表示した例です。
この場合の画像は文字と同じ様に扱えますので、文字に使えるような一部のModifierが適用可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
struct ContentView: View { var body: some View { VStack { Image(systemName: "hand.thumbsup.fill") .foregroundColor(Color.blue) // 表示色の指定 Text("いいね!") } .font(.largeTitle) // フォントサイズの指定 } } |
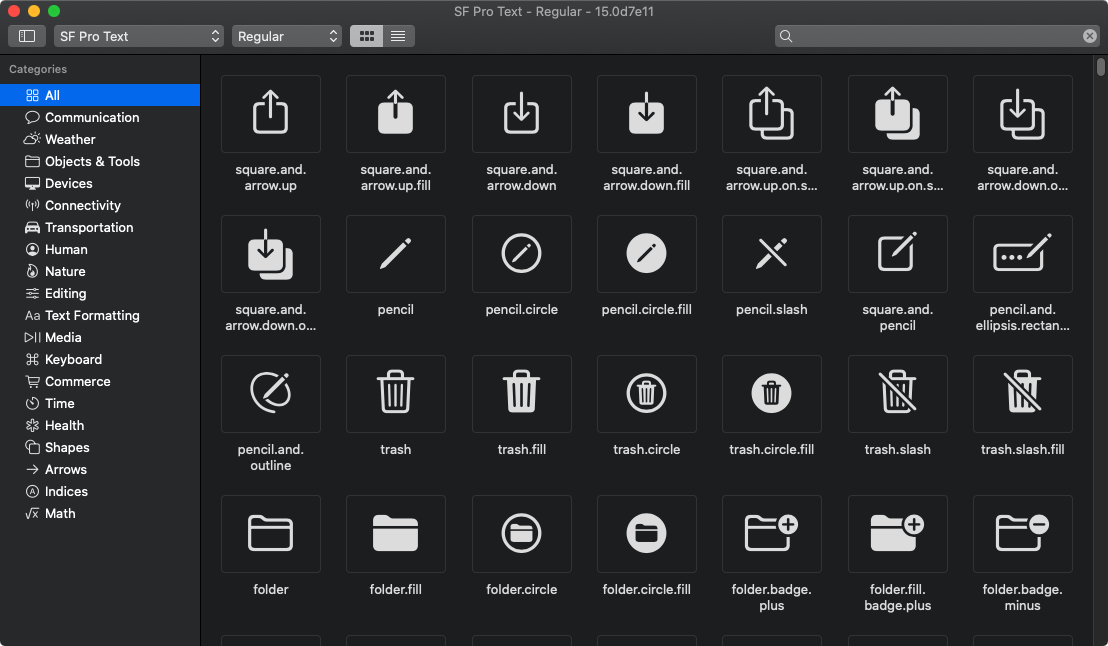
システムアイコンの一覧
iOS13以上では標準で使用可能な1,500種以上のシステムアイコン(SF Symbols)が用意されています。
使用可能なアイコンの一覧を探すには、MacOSで使えるSF Symbolsアプリを使用します。
次のAppleのサイトよりSF Symbolsアプリをダウンロードして下さい。

あわせて読みたい記事