(2021/09/26 更新)
Formは設定画面などのデータ入力に使用するコントロールをグループ化するコンテナとして使用します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Swift】5.5
【iOS】15.0
【macOS】Big Sur バージョン 11.6
基本的な使い方
|
1 2 3 4 5 6 7 8 9 10 11 |
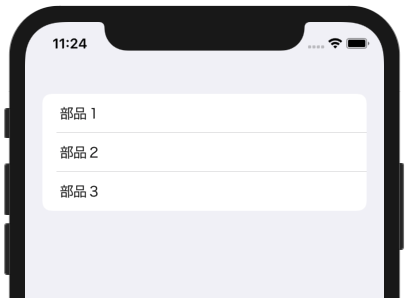
struct ContentView: View { var body: some View { Form { Text("部品1") Text("部品2") Text("部品3") } } } |
Formを使用すると画面全体を覆うスクロールリストが生成され、そこに指定した部品(View)が画面上部から順番に配置されます。
テキストや画像などの静的部品に加えて、テキストフィールド、トグルスイッチ、ボタンなどのユーザーインタラクティブな部品も配置可能です。
10個より多い部品を並べたい場合は、Group{}や、次節で紹介するSection{}で囲む必要があります。これはSwiftUIの制限を回避する為です。
部品のグループ化(Section)
|
1 2 3 4 5 6 7 8 9 |
Section { // コンテンツビュー } header: { // ヘッダービュー } footer: { // フッタービュー } |
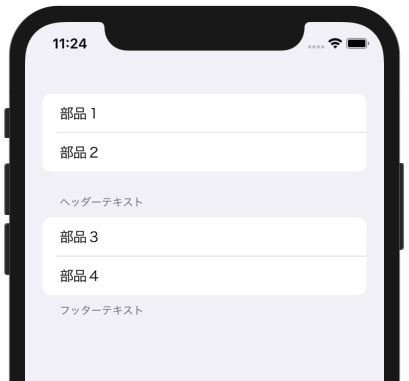
Sectionを使うと、Form内の部品を視覚的にグループ化できます。
Sectionは、Formの他にList、Picker等でも使用可能です。
header:およびfooter:で、各セクションの前後に配置するViewを定義します。
header:およびfooter:は共に省略可能です。
なお、Xcode12以前で使用していた、以下の形式はDeprecated(非推奨)となりました。
|
1 2 3 4 5 |
Section(header: ヘッダービュー, footer: フッタービュー) { // コンテンツビュー } |
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
struct ContentView: View { var body: some View { Form { Section { Text("部品1") Text("部品2") } Section { Text("部品3") Text("部品4") } header: { Text("ヘッダーテキスト") } footer: { Text("フッターテキスト") } } } } |
ヘッダーに英字を使う場合の注意点(iOS14以降)
iOS14以降でヘッダーに英字を使うと、デフォルトが大文字表示になります。
大文字変換させたくない場合は、次のように .textCase() モディファイアを指定して下さい。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
struct ContentView: View { var body: some View { Form { Section { Text("部品1") Text("部品2") } header: { Text("Header Text") } footer: { Text("Footer Text") } Section { Text("部品3") Text("部品4") } header: { Text("Header Text") } footer: { Text("Footer Text") } .textCase(nil) } } } |
NavigationViewとの組み合わせ
FormはNavigationViewととても相性が良いです。
組み合わせて使うと、次のような利点があります。
- タイトルが付けられる。
- 画面上部にナビゲーションバーが配置され、画面をスクロールしても、部品がステータスバーに重ならなくなる。
- そもそも、Picker等の一部部品は、Form内で使用する場合、NavigationViewありきの仕様となっている。
タイトルの設定
NavigationViewのタイトルは、次のModifierで設定します。
|
1 2 3 |
.navigationTitle("タイトル”) |
※これまで使っていた.navigationBarTitleはiOS14.0から「非推奨」となりました
NavigationViewそのものではなく、その中に配置したView(ここではForm)で指定する事に注意してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
struct ContentView: View { var body: some View { NavigationView { Form { Section { Text("部品1") Text("部品2") } Section { Text("部品3") Text("部品4") } header: { Text("ヘッダーテキスト") } footer: { Text("フッターテキスト") } } .navigationTitle("フォームタイトル") } } } |
あわせて読みたい記事