(2021/09/12 更新)
画面の背景色を指定する方法を解説します。
UIKitではUIViewControllerのプロパティで設定しますが、SwiftUIではどうするのでしょうか?
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】12.5RC
【Swift】5.4
【iOS】14.5
【macOS】Big Sur バージョン 11.5.2
【Swift】5.4
【iOS】14.5
【macOS】Big Sur バージョン 11.5.2
サンプルソース
|
1 2 3 4 5 6 7 8 9 10 11 12 |
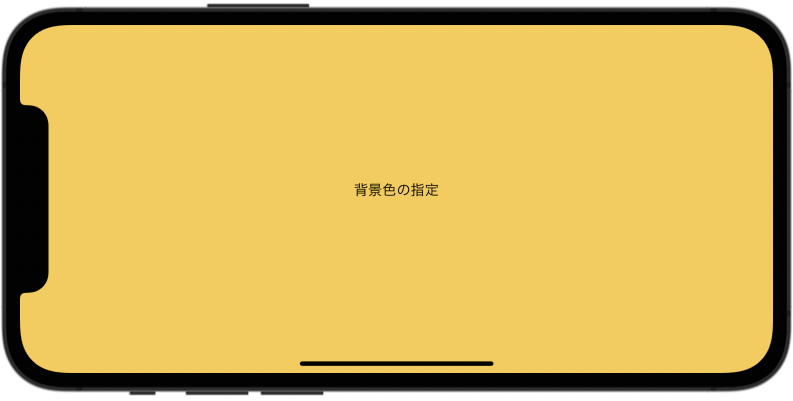
struct ContentView: View { var body: some View { ZStack { Color.yellow .ignoresSafeArea() Text("背景色の指定") } } } |
ZStackを使って、表示コンテンツの下に背景色を重ねる仕組みで実現します。
.ignoresSafeArea() を付加する事で、背景色の表示領域をセーフエリア外まで拡張しています。
これにより、背景色が画面いっぱいに表示されます。
おまけ
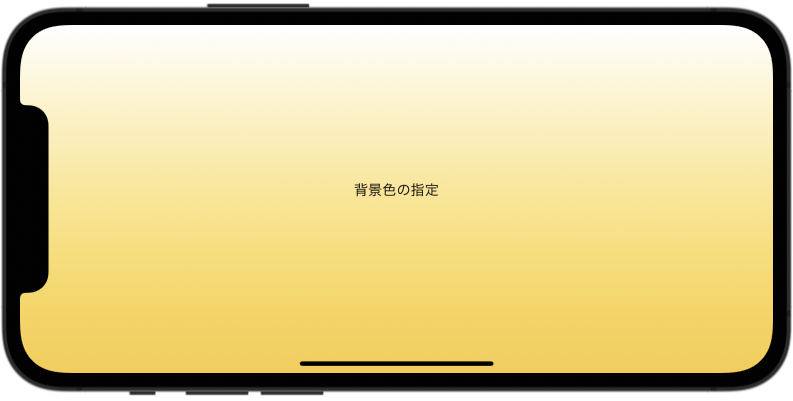
背景色を指定するColorを別のViewに置き換えて、次のようなグラデーション表示にするなんて芸当も簡単にできます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
struct ContentView: View { var body: some View { ZStack { LinearGradient(gradient: Gradient(colors: [.white, .yellow]), startPoint: .top, endPoint: .bottom) .ignoresSafeArea() Text("背景色の指定") } } } |
あわせて読みたい記事

【SwiftUI】色の指定方法(Color)
(2023/11/04 更新) SwiftUIでの色の指定方法を解説します。 色の指定にはColor構造体を使用します。

【SwiftUI】 Viewのレイアウト(VStack、HStack、ZStack)
SwiftUIではStackと呼ばれる部品配置用のViewを組み合わせて、レイアウトを作成します。 本記事では3つのStack View(VStack、HStack、ZStack)を中心にレイアウト方法を解説します。

【SwiftUI】Viewをセーフエリア外に拡張する(ignoresSafeArea)
(2022/03/27 更新) Viewをセーフエリア外に拡張する .ignoresSafeArea() モディファイアについて解説します。 iOS14から使えるようになったモディファイアで、以前からあった .edgesIgnoringSa...