モーダル表示タイプの一般的な画面遷移での画面表示アニメーションの指定方法を解説します。
SegueのPresent Modallyを使った画面遷移、あるいはSegueを使わずにpresentメソッドで行った画面遷移がこれに該当します。
各々の画面遷移方法については下記の記事で解説していますので、必要な方は御覧ください。

【Swift/iOS】Segueを使った画面遷移
Segueとは、storyboard上で画面遷移を表す部品です。 この記事では、Segueを使った2種類の画面遷移方法を解説します。 ノンコーディングでお手軽に遷移するAction Segue コード上の任意のタイミングで画面遷移させるMa...

【Swift/iOS】Segueを使わない画面遷移
(2019/04/07 更新) Segueを使わないで画面遷移をする方法を解説します。 異なるstoryboard上にあるViewControllerに遷移するなどの場合はSegueが使えませんので、必然的にこちらの方法を使う事になります。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】Version 10.1
【Swift】Version 4.2.1
【iOS】12.1.4
【Swift】Version 4.2.1
【iOS】12.1.4
画面遷移アニメーション指定の概要
基本的に遷移先ViewControllerのプロパティ(modalTransitionStyle)を設定する事で、画面遷移時のアニメーションを指定します。
遷移元に戻るときも同じアニメーションが採用されます。
指定できるアニメーションは次の4種類です。
| Transition Style | アニメーション |
|---|---|
| coverVertical | 下から上がってくる動作(デフォルト) |
| flipHorizontal | パネルが横にくるっと回転する動作 |
| crossDissolve | 一旦暗くなって、現れる動作 |
| partialCurl | 紙のページが下からめくれ上がる動作 |
Storyboardでの設定方法
ViewControllerのプロパティを直接変更する方法と、Segueのプロパティで指定する2通りの方法があります。
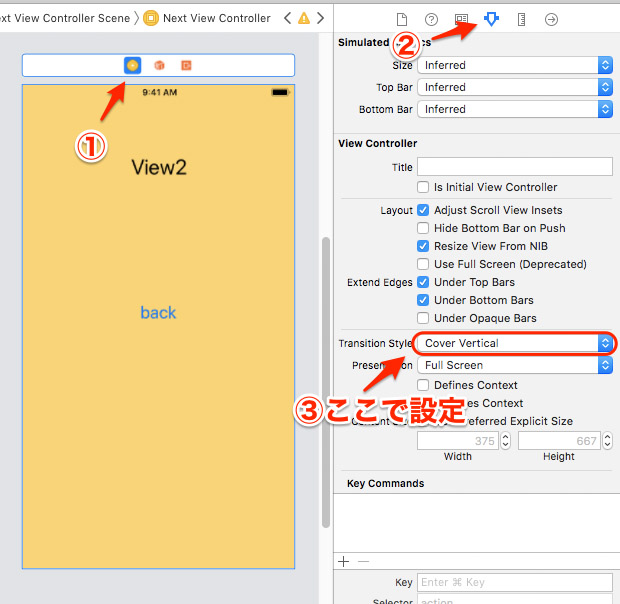
ViewControllerのプロパティで指定
遷移先ViewControllerのプロパティ(Transition Style)で指定します。
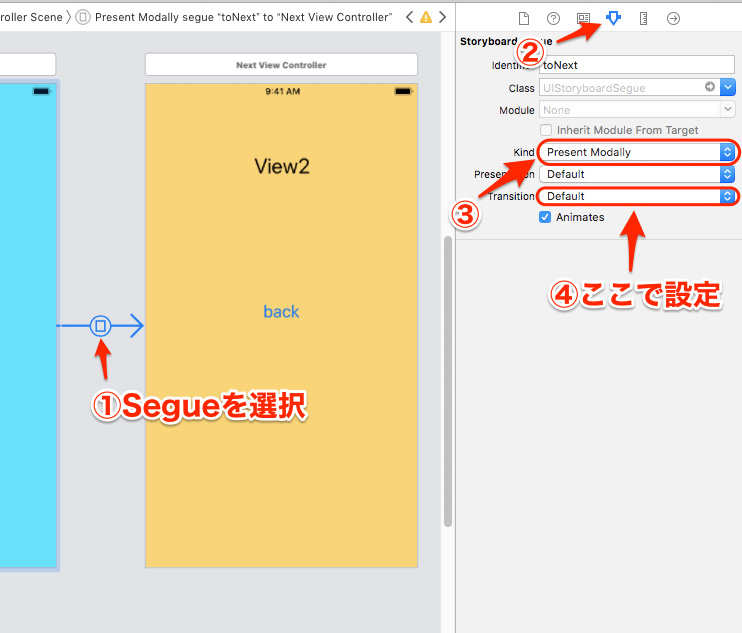
Segueのプロパティで指定
Segueを使った画面遷移では、Segueのプロパティ(Transition)で指定する事が可能です。
但し、Transitionが選択できるのは、KindをPresent Modallyにした場合のみです。
TransitionにDefaultを指定すると、ViewControllerのプロパティに設定されているアニメーションが採用されます。
Default以外を指定した場合は、Segueで指定したアニメーションが採用されます。
コードでの設定方法
presentメソッドを呼ぶ前に、ViewControllerのプロパティ(modalTransitionStyle)にTransition Styleを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// ①storyboardのインスタンス取得 let storyboard: UIStoryboard = self.storyboard! // ②遷移先ViewControllerのインスタンス取得 let nextView = storyboard.instantiateViewController(withIdentifier: "view2") as! NextViewController // ★画面遷移アニメーションの指定 //nextView.modalTransitionStyle = .coverVertical //nextView.modalTransitionStyle = .flipHorizontal //nextView.modalTransitionStyle = .crossDissolve nextView.modalTransitionStyle = .partialCurl // ③画面遷移 self.present(nextView, animated: true, completion: nil) |