ナビゲーションコントローラー(Navigation Controller)を利用した時に自動で適用されるナビゲーションバー(Navigation Bar)のカスタマイズ方法について解説します。
storybord上でもある程度のカスタマイズはできますが、本記事では、原則コードで実装する方法を紹介していきます。
環境
この記事の情報は次のバージョンで動作確認しています。
【Swift】4.2.1
【iOS】12.1.3
表示文字列の設定(UINavigationItem)
ナビゲーションバーに表示する文字列(タイトルやBackボタンなどのアイテム)は、UINavigationItemクラスにて設定します。
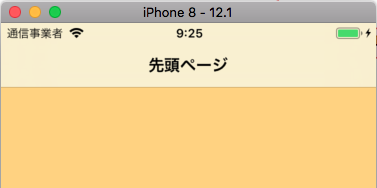
タイトル文字列の設定(.title)
タイトル文字列の設定は、.titleプロパティで設定します。デフォルト値はnilです。
|
1 2 3 4 |
// タイトル文字列の設定 self.navigationItem.title = "先頭ページ" |
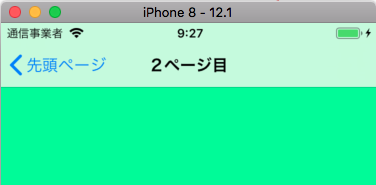
Backボタン文字列の変更(.backBarButtonItem)
デフォルトの状態では前画面のタイトルが表示されます。
前画面のタイトルが無い(nil)の場合は、代わりにBackが表示されます。また、前画面のタイトルが長すぎて画面に表示しきれない場合も同様にBackが表示されます。
Backボタンのカスタマイズは、前画面のViewControllerに紐付いているUINavigationItemにて行います。
実際にBackボタンを表示する画面ではなくて、遷移元のViewControllerで設定する事に注意して下さい。
|
1 2 3 4 5 6 7 8 9 |
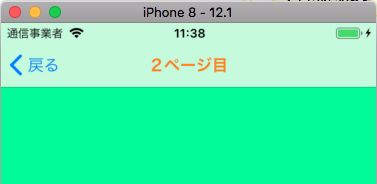
// 次の画面のBackボタンを「戻る」に変更 self.navigationItem.backBarButtonItem = UIBarButtonItem( title: "戻る", style: .plain, target: nil, action: nil ) |
外観のカスタマイズ(UINavigationBar)
ナビゲーションバーの外観はUINavigationBarクラスで設定します。
以降で示すコードは、基本的にナビゲーションコントロール配下の先頭画面(rootView)のviewDidLoad()に記述します。
スタイルの変更(.barStyle)
ナビゲーションバーのスタイル変更は.barStyleオプションにて行います。
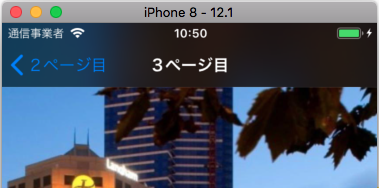
デフォルトのスタイルは、ナビゲーションバー全体に白いすりガラスのようなエフェクトがかかり、タイトル文字およびステータスバーの文字が黒色です。
|
1 2 3 4 |
// ナビゲーションバーのスタイル設定(デフォルト:白いすりガラス) self.navigationController?.navigationBar.barStyle = .default |
次のように.blackを指定すると、黒いすりガラスのようなエフェクトがかかり、タイトル文字およびステータスバーの文字が白色になります。
|
1 2 3 4 |
// ナビゲーションバーのスタイル設定(黒いすりガラス) self.navigationController?.navigationBar.barStyle = .black |
半透明化(.translucent)
.translucentプロパティはナビゲーションバーの半透明化の有無を示すフラグで、デフォルト値はtrueです。
trueの状態では.barStyleの値に応じて、白or黒のすりガラスのようなエフェクトが掛かります。
背景画像が設定されている場合(.setBackgroundImage)は、ナビゲーションバーが半透明になります。
|
1 2 3 4 |
// ナビゲーションバーの半透明化(デフォルト) self.navigationController?.navigationBar.isTranslucent = true |
この値がfalseの場合は、.barStyleの値に応じて、背景色が白or黒の単色になります。
背景画像が設定されている場合(.setBackgroundImage)は、ナビゲーションバーは透過無しで表示されます。
|
1 2 3 4 |
// ナビゲーションバーの半透明化(無効) self.navigationController?.navigationBar.isTranslucent = false |
背景色の設定(.barTintColor)
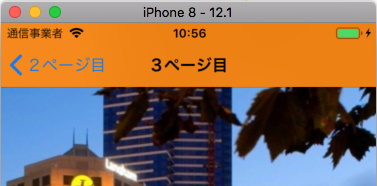
.barTintColorオプションでナビゲーションバーの背景色を指定します。デフォルト値はnilです。
この値が設定された場合、.translucentオプション値に関係なく、半透明化は無効になります。
|
1 2 3 4 |
// ナビゲーションバーの背景色指定 self.navigationController?.navigationBar.barTintColor = UIColor.orange |
なお、背景画像(.setBackgroundImage)が設定された場合は、画像の方が優先され、本オプションの設定は無効となります。
タイトル色の変更(.titleTextAttributes)
ナビゲーションバータイトル色のデフォルト値は、スタイル指定(.barStyle)によって、黒or白が設定されます。
.titleTextAtteibutesプロパティにて、文字の装飾を変更する事が可能です。
|
1 2 3 4 5 6 7 |
// タイトルテキストの装飾設定 self.navigationController?.navigationBar.titleTextAttributes = [ // 文字の色 .foregroundColor: UIColor.orange ] |
アイテムの色変更(.tintColor)
Backボタンなどナビゲーションバーアイテム色のデフォルト値は、スタイル指定(.barStyle)によって、黒or白が設定されます。
.tintColorプロパティにて、アイテム色の変更が可能です。
|
1 2 3 4 |
// アイテム色設定 self.navigationController?.navigationBar.tintColor = UIColor.orange |
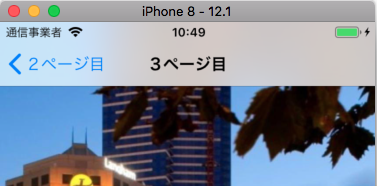
背景画像の設定(.setBackgroundImage)
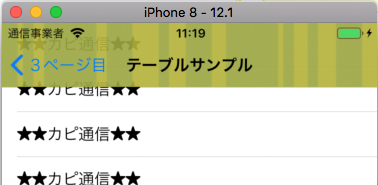
setBackgroundImage()メソッドにて、ナビゲーションバーの背景画像を設定できます。
.translucent=trueの場合、半透明での表示となります。
|
1 2 3 4 |
// 背景画像の設定 self.navigationController?.navigationBar.setBackgroundImage(UIImage(named: "wall_image.jpg"), for: .default) |
ナビゲーションバーの透明化
次の組み合わせで、ナビゲーションバーを透明化する事ができます。
|
1 2 3 4 5 6 7 8 9 10 |
// ナビゲーションバーの透明化 // 半透明の指定(デフォルト値) self.navigationController?.navigationBar.isTranslucent = true // 空の背景画像設定 self.navigationController!.navigationBar.setBackgroundImage(UIImage(), for: .default) // ナビゲーションバーの影画像(境界線の画像)を空に設定 self.navigationController!.navigationBar.shadowImage = UIImage() |
まとめ
- ナビゲーションバーに表示する文字列(タイトル、アイテム)は、UINavigationItemクラスで各画面毎に定義する。
- ナビゲーションバーのスタイルは、UINavigationController.UINavigationBarクラスで共通定義する。