(2022/05/10 更新)
複数行のテキストが編集可能なTexiEditorの使い方を解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】13.3
【Swift】5.6
【iOS】15.4
【macOS】Monterey バージョン 12.3
【Swift】5.6
【iOS】15.4
【macOS】Monterey バージョン 12.3
基本的な使い方
|
1 2 3 |
TextEditor(text: Binding<String>) |
【引数】
text
編集対象テキスト(String型)への参照(Binding)を指定します。
呼び出し方法は引数が一つだけで大変シンプルです。
細かい制御はモディファイアで指定します。
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
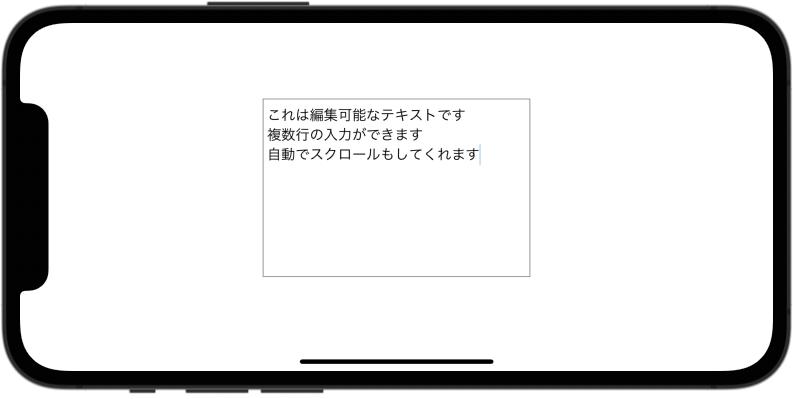
struct ContentView: View { @State private var text = """ これは編集可能なテキストです 複数行の入力ができます 自動でスクロールもしてくれます """ var body: some View { TextEditor(text: $text) .frame(width: 300, height: 200) // フレームサイズ指定 .border(Color.gray, width: 1) // フレーム外枠の色と太さ指定 } } |
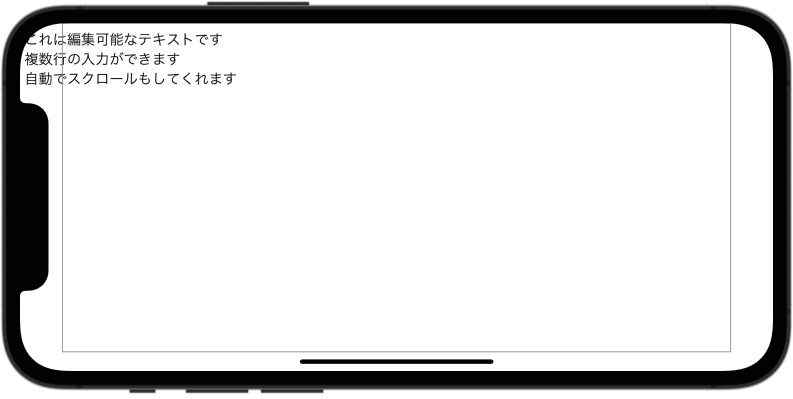
Viewのサイズを指定しない場合の注意点
frameモディファイアでViewのサイズを指定しない場合、TextEditorは他のViewに関与しない最大サイズとなります。その際に、セーフエリアは考慮されませんので注意してください。
TextEditorで使えるモディファイア
TextEditorのスタイル指定に使える代表的なモディファイアを紹介します。
| モディファイア | 用途 | 使用例 |
|---|---|---|
| font() | フォントの指定 | .font(.system(.headline, design: .serif)) |
| foregroundColor() | 文字色の指定 | .foregroundColor(.green) |
| multilineTextAlignment() | テキストの配置 | .multilineTextAlignment(.center) |
| lineSpacing() | テキストの行間スペース | .lineSpacing(10) |
| keyboardType() | キーボード指定 | .keyboardType(.numberPad) |
あわせて読みたい記事

【SwiftUI】TextFieldの使い方
(2022/05/05 更新) テキスト入力に使うTextField()の使い方を解説します。 iOS15.0から呼び出し方が若干変わりました。古いiOSバージョンでの使い方はの記事を参照して下さい。

【SwiftUI】フォントの指定方法(font)
(2020/12/02 更新) フォントの指定方法を解説します。

【SwiftUI】@Stateの使い方
(2021/05/22 更新) SwiftUIのデータバインディングの仕組みの一つである、@Stateについて解説します。 プロパティが更新された場合に、参照しているViewも同時に更新される仕組みが実現できます。 その他のデータバインディ...