ナビゲーションバーにボタンを追加する方法を解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Swift】5.1
【iOS】13.0
【macOS】Mojave バージョン 10.14.6
やりたい事
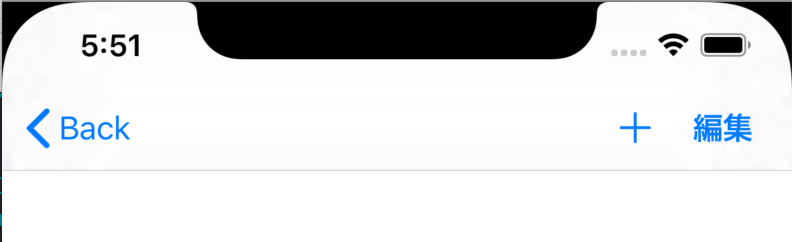
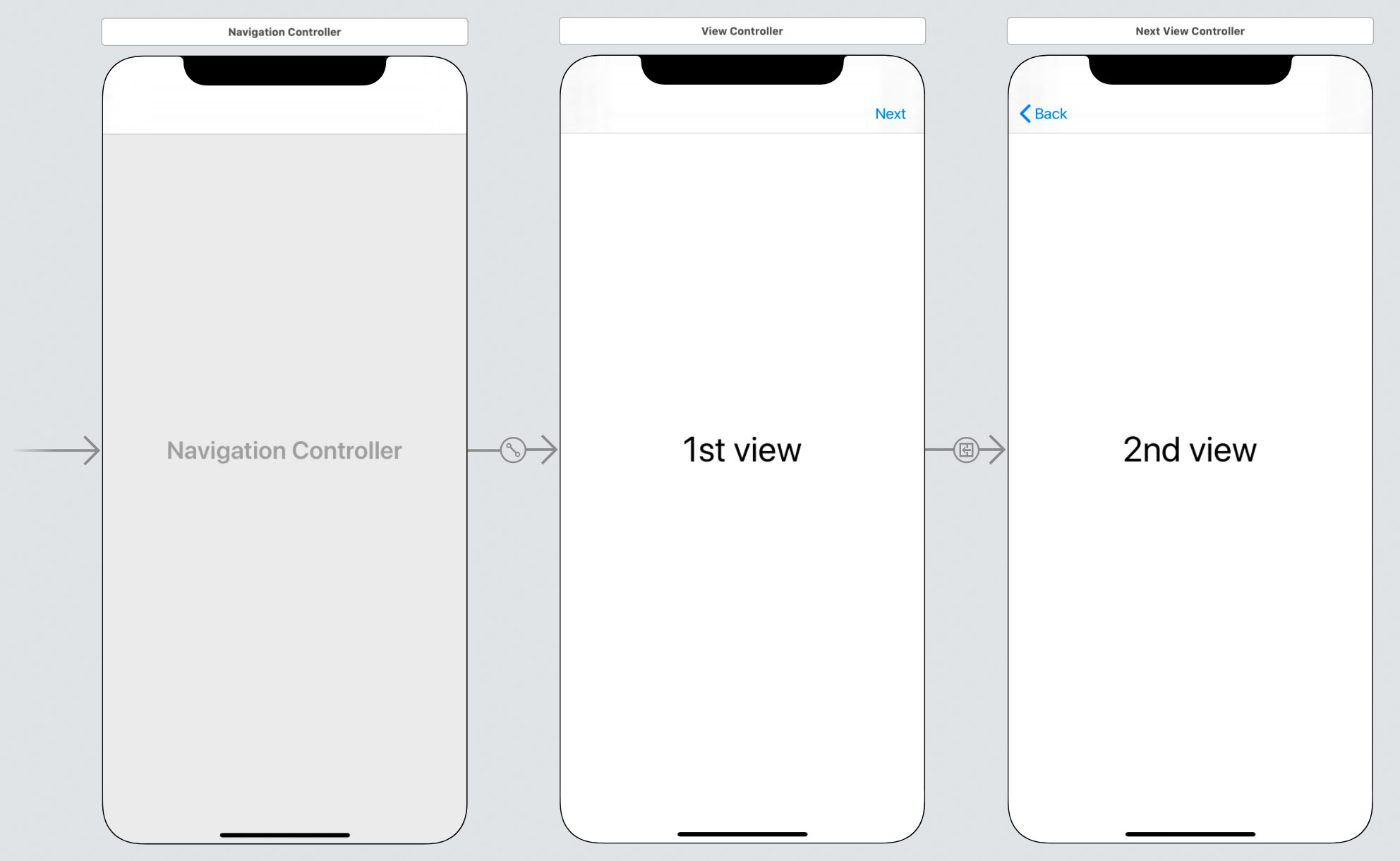
次のような画面構成の2nd viewにナビゲーションバーにボタンを追加します。
ナビゲーションコントローラー配下でのナビゲーションバーボタンは、2階層目(2nd view)以降はstoryboard上では追加できず、コードで記述する必要があります。
1st viewにも同様の方法でボタン追加が可能ですので、コードでの記述が汎用的でおすすめです。
サンプルコード
まずはじめに「2nd view」のサンプルコードを示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
import UIKit class NextViewController: UIViewController { // ①バーボタンアイテムの宣言 var addBarButtonItem: UIBarButtonItem! // +ボタン var editBarButtonItem: UIBarButtonItem! // 編集ボタン override func viewDidLoad() { super.viewDidLoad() // ②バーボタンアイテムの初期化 addBarButtonItem = UIBarButtonItem(barButtonSystemItem: .add, target: self, action: #selector(addBarButtonTapped(_:))) editBarButtonItem = UIBarButtonItem(title: "編集", style: .done, target: self, action: #selector(editBarButtonTapped(_:))) // ③バーボタンアイテムの追加 self.navigationItem.rightBarButtonItems = [editBarButtonItem, addBarButtonItem] } // ④アクションメソッド // ”+”(追加)ボタンが押された時の処理 @objc func addBarButtonTapped(_ sender: UIBarButtonItem) { print("【+】ボタンが押された!") } // "編集"ボタンが押された時の処理 @objc func editBarButtonTapped(_ sender: UIBarButtonItem) { print("【編集】ボタンが押された!") } } |
処理のおおまかな流れは次の通りです。
- バーボタンアイテムの宣言
- バーボタンアイテムの初期化
- バーボタンアイテムの追加
- アクションメソッドの実装
以降の節で各処理について解説します。
①バーボタンアイテムの宣言
|
1 2 3 4 5 |
// ①バーボタンアイテムの宣言 var addBarButtonItem: UIBarButtonItem! // +ボタン var editBarButtonItem: UIBarButtonItem! // 編集ボタン |
インスタンス変数としてUIBarButtonItem型のバーボタンアイテムを宣言します。
ここでは2つのボタンアイテムを宣言しています。
②バーボタンアイテムの初期化
|
1 2 3 4 5 |
// ②バーボタンアイテムの初期化 addBarButtonItem = UIBarButtonItem(barButtonSystemItem: .add, target: self, action: #selector(addBarButtonTapped(_:))) editBarButtonItem = UIBarButtonItem(title: "編集", style: .done, target: self, action: #selector(editBarButtonTapped(_:))) |
viewDidLoad()内でバーボタンアイテムの初期化を行います。
ここでは2種類のタイプのボタンを宣言しています。
システムアイコンを使ったボタンの初期化
|
1 2 3 |
addBarButtonItem = UIBarButtonItem(barButtonSystemItem: .add, target: self, action: #selector(addBarButtonTapped(_:))) |
barButtonSystemItem: .add
ボタンのタイプを指定します。
.addは追加ボタン(+)を指定しています。(他に指定できるボタンのタイプは後述)
target: self
この後で示すアクションメソッドの場所を指定します。
selfは自分自身(NextViewControllerのインスタンス)を示します。
action: #selector(addBarButtonTapped(_:))
ボタンがタップされた時に呼び出すメソッド名を指定します。
ここで指定しているaddbarButtonTapped()はこの後で作成します。
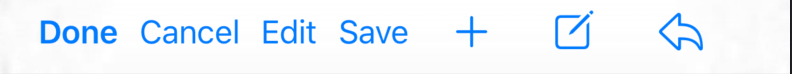
barButtonSystemItem:で指定可能なボタンのタイプ
以下に示すボタンタイプがシステムで用意されています。
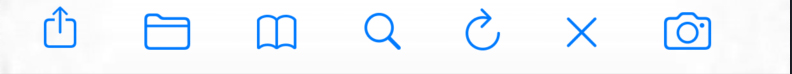
左から.done、.cancel、.edit、.save、.add、.compose、.reply
左から.action、.organize、.bookmarks、.search、.refresh、.stop、.camera
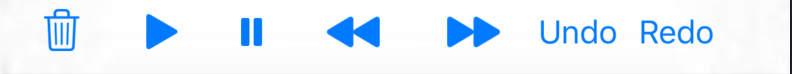
左から.trash、.play、.pause、.rewind、.fastForward、.undo、.redo
次の2つはボタンの代わりにスペースを挿入するタイプです。
.flexibleSpace
その位置に挿入可能な最大のスペースを挿入します。 複数指定した場合は均等に配置されます。
.fixedSpace
空白スペースを挿入します。widthプロパティで幅を指定します。
任意タイトルボタンの初期化
|
1 2 3 |
editBarButtonItem = UIBarButtonItem(title: "編集", style: .done, target: self, action: #selector(editBarButtonTapped(_:))) |
こちらはボタンのタイトルを任意に設定するタイプの初期化です。
title: "編集"
ボタンのタイトルを指定します。
style: .done
ボタンのスタイルを指定します。
plain(デフォルトスタイル)かdone(Doneボタンと同様の太文字スタイル)のどちらかを指定します。
宣言と初期化を別に行う理由
バーボタンアイテムの初期化を宣言と同時に行わずに、viewDidLoadで行うのは、宣言の時点ではまだselfが初期化されていない為です。
③バーボタンアイテムの追加
|
1 2 3 4 |
// ③バーボタンアイテムの追加 self.navigationItem.rightBarButtonItems = [editBarButtonItem, addBarButtonItem] |
rightBarButtonItemsでナビゲーションバーの右側に配置するアイテムの配列を指定します。
指定されたアイテムは右側から順番に配置されます。
self.navigationItemはナビゲーションコントローラー配下でのみ使えるプロパティで、現画面のUINavigationItemを指します。
ボタンをナビゲーションバーの左側に配置するには次の様にleftBarButtonItemsを使用します。
|
1 2 3 |
self.navigationItem.leftBarButtonItems = [editBarButtonItem, addBarButtonItem] |
この場合、指定されたアイテムは左側から順番に配置されます。
デフォルトでは左側にアイテムを配置すると、戻るボタンは削除されますが、次のようにleftItemsSupplementBackButtonにtrueをセットしておくと、戻るボタンの隣にアイテムが表示されるようになります。
|
1 2 3 4 |
// 左ボタン配置時に戻るボタンを残すかどうかのフラグ self.navigationItem.leftItemsSupplementBackButton = true |
④アクションメソッドの追加
|
1 2 3 4 5 6 7 8 9 10 11 |
// ④アクションメソッド // ”+”(追加)ボタンが押された時の処理 @objc func addBarButtonTapped(_ sender: UIBarButtonItem) { print("【+】ボタンが押された!") } // "編集"ボタンが押された時の処理 @objc func editBarButtonTapped(_ sender: UIBarButtonItem) { print("【編集】ボタンが押された!") } |
ボタンがタップされた際に呼ばれるアクションメソッドを追加します。
先頭に@objcを付けるのを忘れないようにしてください。
最後に
ナビゲーションバーにボタンを追加する方法を解説しました。