UITableViewの使い方を超わかりやすく解説します!
環境
この記事の情報は次のバージョンで動作確認しています。
【Swift】Version 4.2.1
【macOS】High Sierra バージョン 10.13.6
【iOS】12.1.2
storyboardの設定
部品(Table View)の配置
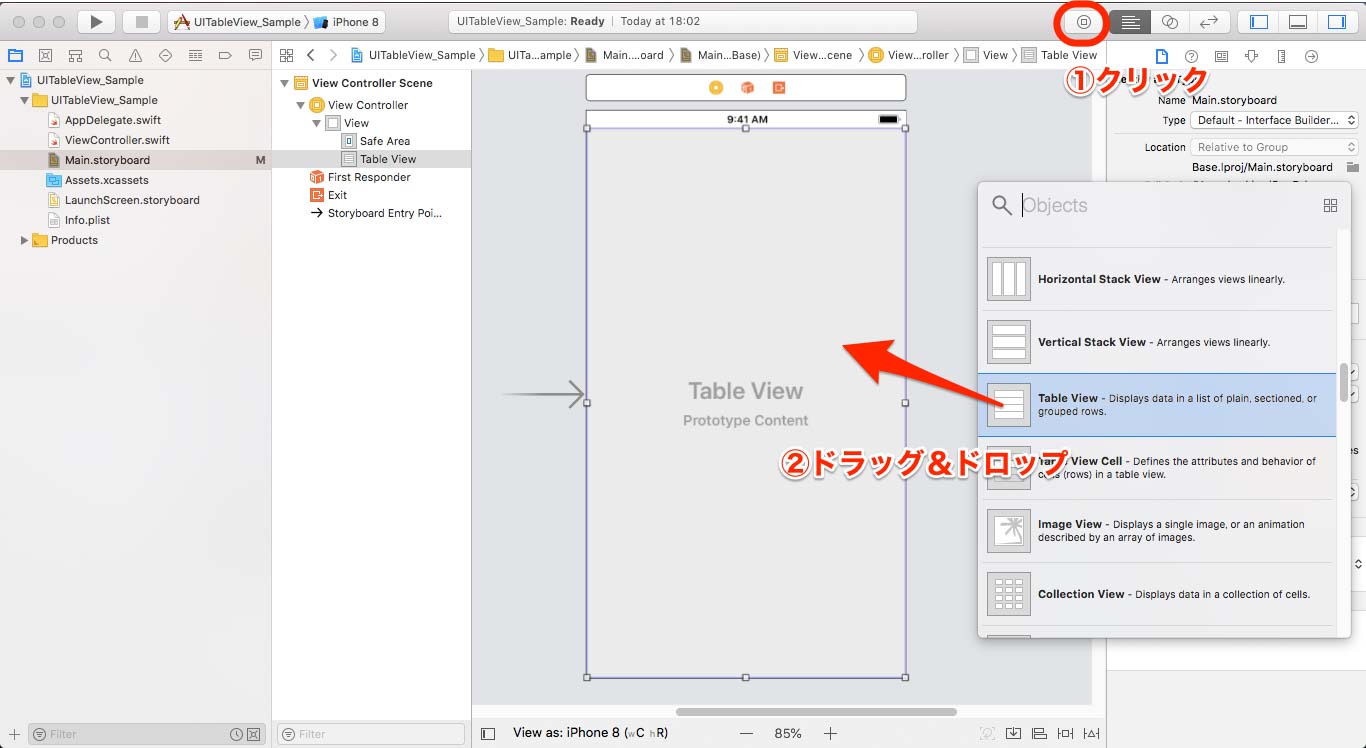
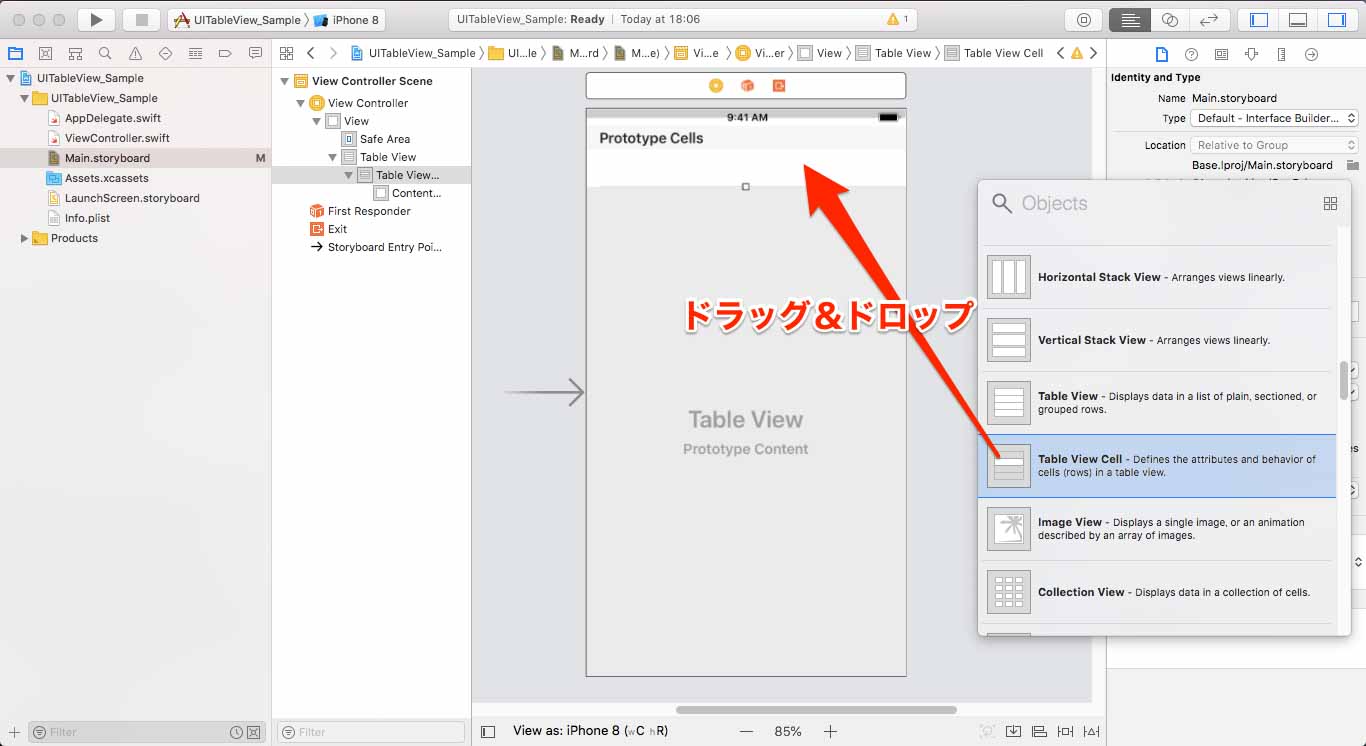
Object Libraryより、「Table View」 をViewControllerにドラッグ&ドロップして配置します。似た名前の部品で「Table View Controller」がありますので間違えないようにして下さい。
 (画像をクリックで拡大します)
(画像をクリックで拡大します)TableViewのOutletsを設定
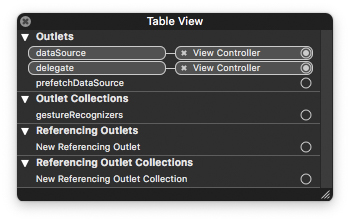
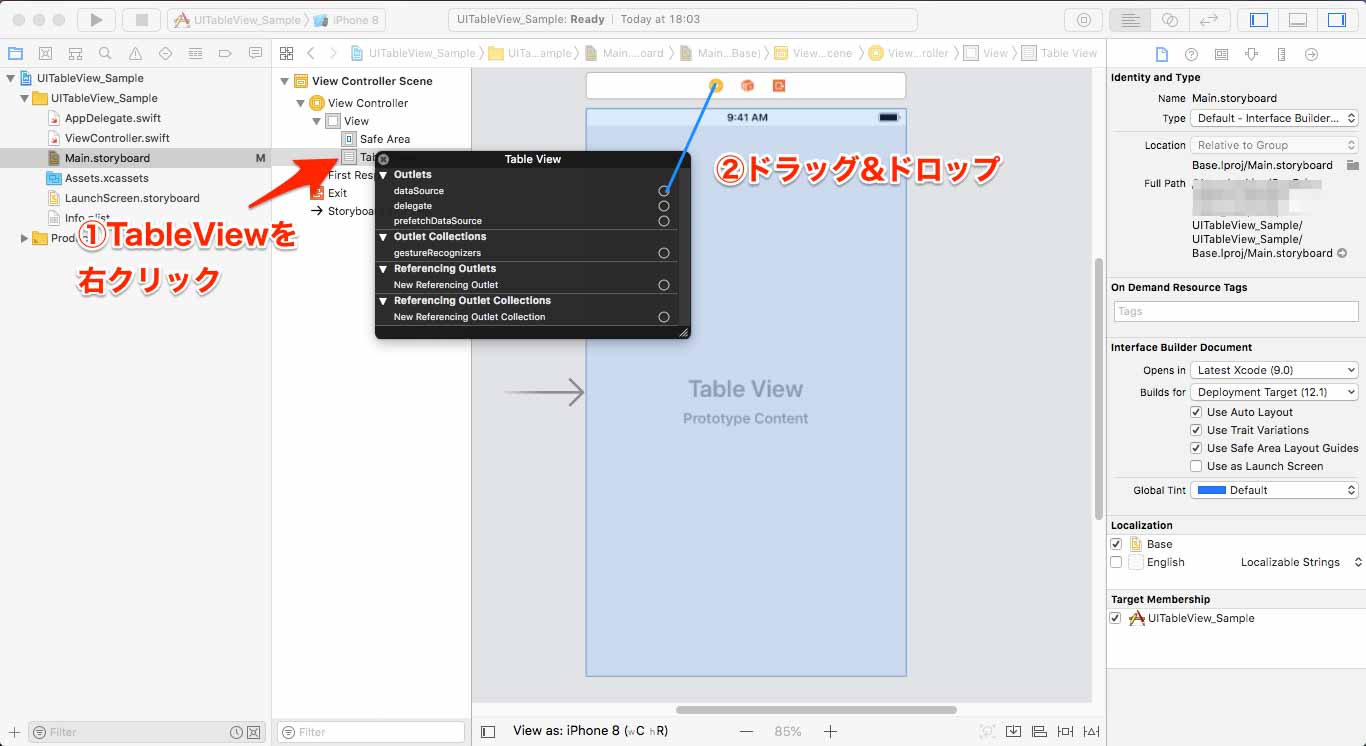
Document OutlineのTableViewを右クリックして、表示されるダイアログから、dataSourceとdelgateをViewController(3つに並ぶアイコンの一番左)にドラッグ&ドロップで紐付けます。
 (画像をクリックで拡大します)
(画像をクリックで拡大します)ダイアログの中身がこのようになればOKです。
Outletsの紐付け手順は上の方法以外にもいくつかやり方があります。
入門書などで紹介されている方法で、ViewControllerのソースにTableViewをOutlet紐付けした後、次のようになコードを記述する例もありますが、上のやり方だとこの記述は不要です。
|
1 2 3 4 |
tableview.delgate = self tableview.datasouece = self |
部品(TableViewCell)の配置
Object Libraryより「Table View Cell」をTableView部品の上にドラッグ&ドロップで配置します。
セル(Cell)はテーブルを構成するリストの行を表すものですが、ここで配置するセルはあくまで雛形ですので、1つだけでOKです。
 (画像をクリックで拡大します)
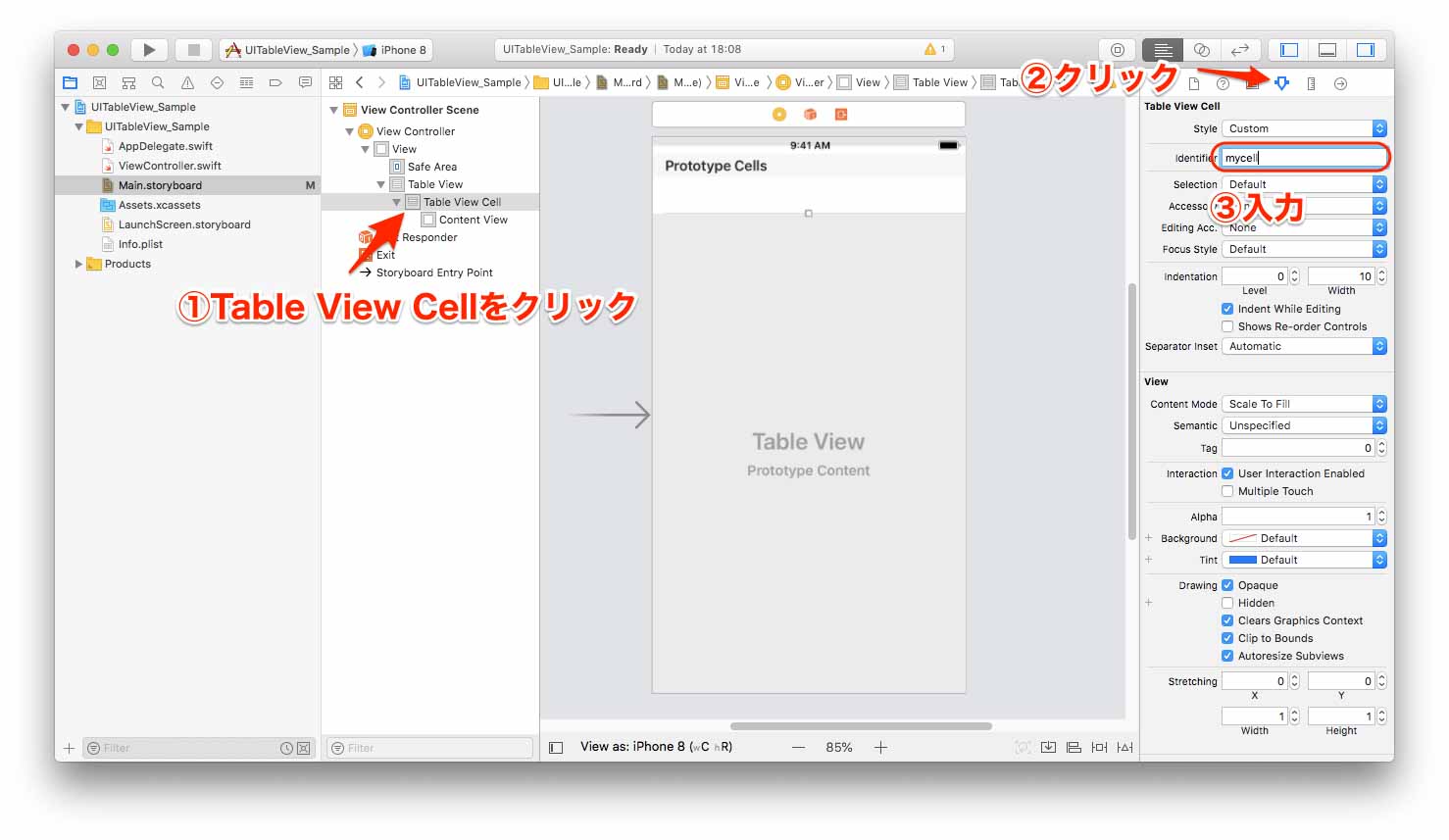
(画像をクリックで拡大します)セルに名前を付ける
配置したセルに任意の名前(Identifer)を付けます。
コードから使用する為の識別子として必要となります。
値はなんでもかまいませんが、ここでは"mycell"としました。
 (画像をクリックで拡大します)
(画像をクリックで拡大します)storyboardでの設定は以上です。
コードの記述(ViewController.swift)
ViewController.swiftに必要な記述を追加します。 コメントに番号が振られている箇所が、追記する部分です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
import UIKit // ①プロトコル(UITableViewDataSource, UITableViewDelegate)の追加 class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate { // ②テーブルに表示するデータの準備 var CountryList = ["アメリカ", "中国", "日本", "ドイツ", "イギリス"] // 元からあるコード override func viewDidLoad() { super.viewDidLoad() } // ③テーブルの行数を指定するメソッド(必須) func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return CountryList.count } // ④セルの中身を設定するメソッド(必須) func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { // セルを取得する let cell: UITableViewCell = tableView.dequeueReusableCell(withIdentifier: "mycell", for: indexPath) // セルに値を設定する cell.textLabel!.text = CountryList[indexPath.row] return cell } } |
①プロトコル(UITableViewDataSource, UITableViewDelegate)の追加
ViewControllerクラス宣言部に、2つのプロトコル(UITableViewDataSource, UITableViewDelegate)を追記します。
UITableViewDataSourceは、テーブルに出力するデータの操作を定義するプロトコル、UITableViewDelegateは、テーブル表示に関する操作を定義するプロトコルです。
|
1 2 3 4 5 6 |
import UIKit // ①プロトコル(UITableViewDataSource, UITableViewDelegate)の追加 class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate { |
②テーブルに表示するデータの準備
サンプルとして国名リスト(5カ国)のデータを用意します。
今回は単純なので配列でデータを保持しますが、アプリケーションよってデータの持ち方は自由に決められます。
|
1 2 3 4 |
// ②テーブルに表示するデータの準備 var CountryList = ["アメリカ", "中国", "日本", "ドイツ", "イギリス"] |
③テーブルの行数を指定するメソッド(必須)
テーブルの行数を返すメソッドです。
配列(CountryList)に入っている全ての国名をテーブルに表示させたいので、配列の要素数(CountryList.count)を戻り値とします。
|
1 2 3 4 5 6 |
// ③テーブルの行数を指定するメソッド(必須) func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return CountryList.count } |
ちなみにこのメソッドは、UITableViewを使う場合は必須となりますので、無いとビルドエラーとなります。(UITableViewDataSourceプロトコルで必須メソッドとして定義されている)
④セルの中身を設定するメソッド(必須)
indexPathで指定された行のセル(Cell)を返す処理です。
手順としては、まずCellオブジェクトを取得して、次にそのセルに値を設定して返します。
セルの取得に使うdequeueReusableCellメソッドは、毎回新たにCellオブジェクトを生成するのではなく、再利用できるものがあればそれを返してくれる賢いメソッドです。
このメソッドのwithIdentifierプロパティには、先程storyboard上で任意に設定したセル名"mycell"を指定します。
|
1 2 3 4 5 6 7 8 9 10 |
// ④セルの中身を設定するメソッド(必須) func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { // セルを取得する let cell: UITableViewCell = tableView.dequeueReusableCell(withIdentifier: "mycell", for: indexPath) // セルに値を設定する cell.textLabel!.text = CountryList[indexPath.row] return cell } |
こちらの記述も、UITableViewを使う場合は必須となります。
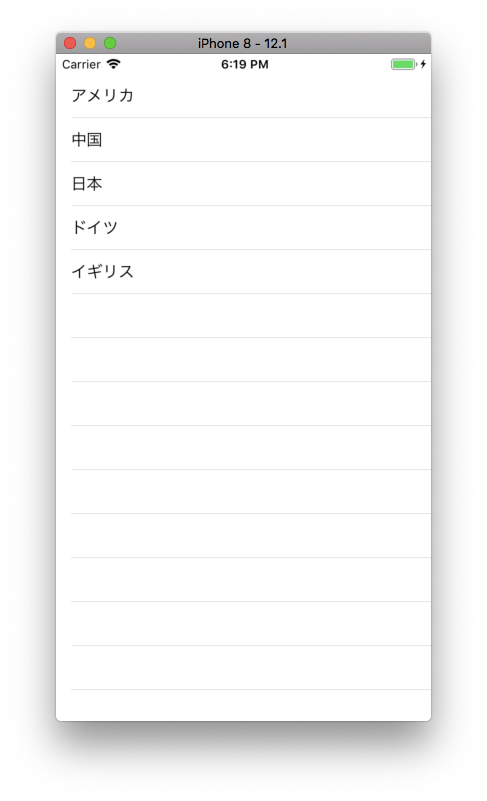
実行結果
ビルドして実行します。
最後に
まずはTableViewを表示するところまでです。
その他の仕組みの解説は以下の記事を御覧ください、徐々に追加していく予定です。