(2020/10/17 更新)
Listの並び替え操作時のアニメーションで、挙動がおかしいケースがあります。
おそらくXcodeの今後のバージョンアップで解消すると思われますが、現時点での対処方法を残しておきます。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】11.4.1
【Swift】5.2
【iOS】13.4.1
【macOS】Catalina バージョン 10.15.4
【Swift】5.2
【iOS】13.4.1
【macOS】Catalina バージョン 10.15.4
現象
次のようなコードで、行入れ替え可能なテーブルを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
struct ContentView: View { @State private var fruits = ["りんご", "オレンジ", "バナナ", "パイナップル", "いちご"] var body: some View { NavigationView { List { ForEach(fruits, id: \.self) { fruit in Text(fruit) } .onMove(perform: rowReplace) } .navigationBarItems(trailing: EditButton()) } } func rowReplace(_ from: IndexSet, _ to: Int) { fruits.move(fromOffsets: from, toOffset: to) } } |
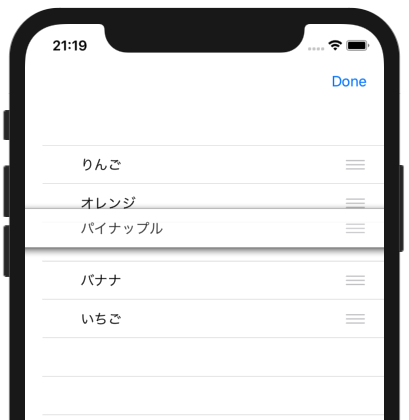
実行すると「1行上に移動させた時だけ」セル移動アニメーションの挙動がおかしい現象が発生します。
ドラッグしたアイテムが元の位置に戻ってから,もう一度移動するような動きです。
対処方法
上記の例では、ForEachの繰り返し処理の中身を次のように置き換えると、おかしな挙動は回避できます。
|
1 2 3 4 5 |
HStack { Text(fruit) }.id(UUID()) |
ただし、他の条件(EditModeやNavigationLink等)が絡んでくると、おかしな動きをするようですので、あくまで限定的な対処方法です。
あわせて読みたい記事

【SwiftUI】Listの行入れ替え
(2021/09/28 更新) Listの行入れ替え処理の実現方法について解説します。

【SwiftUI】ForEachの使い方(2/2)
ForEachの繰り返し処理にて出力したデータを変更(削除、並び替え)できるようにするには、SwiftUIが該当データを識別する為に、各要素の一意性が保証されている必要があります。 本記事(2/2)では、各要素の一意性を保証したデータコレク...