Viewの配置や整列の指定に使うプロパティについて解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Xcode】13.3
【Swift】5.6
【iOS】15.4
【macOS】Monterey バージョン 12.3
【Swift】5.6
【iOS】15.4
【macOS】Monterey バージョン 12.3
Alignment(全方向の配置指定)
オブジェクト(要素)の配置方法指定する構造体で、.frameモディファイアやZStackコンテナ等で使用します。
下に示す9種類のプロパティがあります。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
struct ContentView: View { var body: some View { ZStack { AlignmentPanel(text: ".topLeading\n(左上寄せ)", alignment: .topLeading) AlignmentPanel(text: ".top\n(上寄せ)", alignment: .top) AlignmentPanel(text: ".topTrailing\n(右上寄せ)", alignment: .topTrailing) AlignmentPanel(text: ".leading\n(左寄せ)", alignment: .leading) AlignmentPanel(text: ".center\n(中央配置、デフォルト)", alignment: .center) AlignmentPanel(text: ".trailing\n(右寄せ)", alignment: .trailing) AlignmentPanel(text: ".bottomLeading\n(左下寄せ)", alignment: .bottomLeading) AlignmentPanel(text: ".bottom\n(下寄せ)", alignment: .bottom) AlignmentPanel(text: ".bottomTrailing\n(右下寄せ)", alignment: .bottomTrailing) } } } struct AlignmentPanel: View { let text: String let alignment: Alignment var body: some View { let words = text.components(separatedBy: "\n") VStack { /// 行毎にセンタリング表示する為、個別のTextViewにしている ForEach(0..<words.count, id: \.self) { index in Text(words[index]) } } .frame(width: 198, height: 98) .background(Color.yellow) .frame(width: 600, height: 300, alignment: alignment) } } |
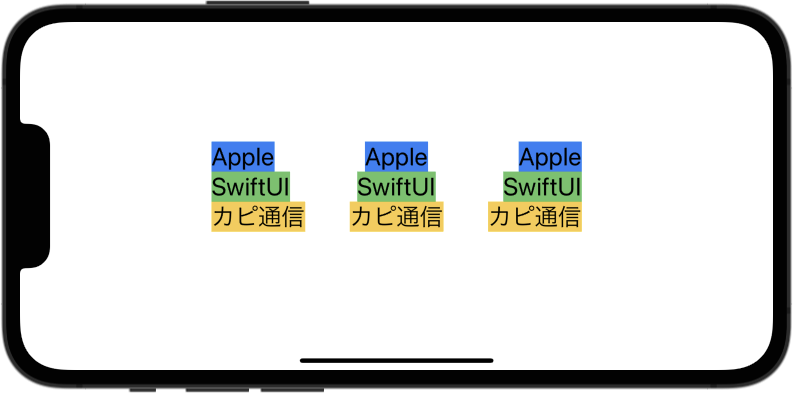
HorizontalAlignment(水平方向の整列指定)
オブジェクト(要素)の整列方法を水平方向に指定する構造体で、VStackコンテナ等で使用します。
下に示す3種類のプロパティがあります。
| .leading | .center | .trailing |
|---|---|---|
| 左寄せ | 中央寄せ | 右寄せ |
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
struct ContentView: View { var body: some View { HStack(spacing: 50) { VStack(alignment: .leading) { SampleText() } VStack(alignment: .center) { SampleText() } VStack(alignment: .trailing) { SampleText() } } .font(.title) } } struct SampleText: View { var body: some View { Text("Apple").background(Color.blue) Text("SwiftUI").background(Color.green) Text("カピ通信").background(Color.yellow) } } |
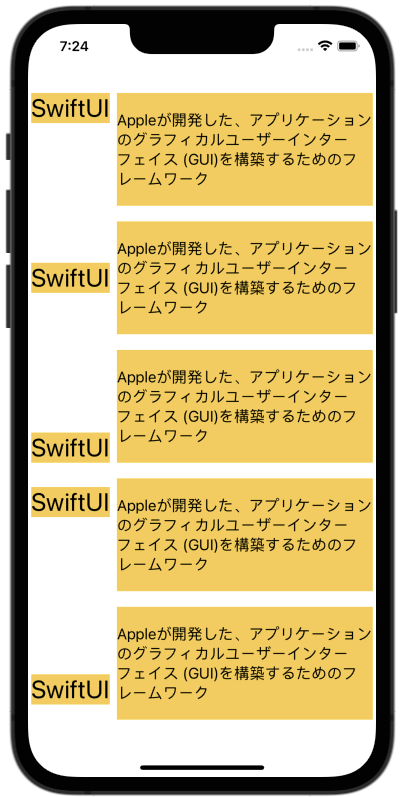
VertialAlignment(垂直方向の配置指定)
オブジェクト(要素)の整列方法を垂直方向に指定する構造体で、HStackコンテナ等で使用します。
下に示す5種類のプロパティがあります。
| .top | 上寄せ |
|---|---|
| .center | 中央寄せ |
| .bottom | 下寄せ |
| .firstTextBaseline | 最上段テキストにベースラインを合わせる |
| .lastTextBaseline | 最下段テキストにベースラインを合わせる |
使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
struct ContentView: View { var body: some View { VStack { HStack(alignment: .top) { SampleText() } HStack(alignment: .center) { SampleText() } HStack(alignment: .bottom) { SampleText() } HStack(alignment: .firstTextBaseline) { SampleText() } HStack(alignment: .lastTextBaseline) { SampleText() } } } } struct SampleText: View { var body: some View { Text("SwiftUI") .font(.title) .background(Color.yellow) Text("Appleが開発した、アプリケーションのグラフィカルユーザーインターフェイス (GUI)を構築するためのフレームワーク") .font(.body) .padding(.vertical, 20) .background(Color.yellow) } } |
なぜ、Left、Rightではないのか?
左寄せ、右寄せが、left/rightではなくleading/trailingなのは、アラビア語など文章を右から左に書く言語に対応する為です。
OSの言語設定がアラビア語などの場合、leading/trailingは日本語とは逆で右寄せ/左寄せに変わります。
同様にHStackの並び順も、左から(→)ではなく右から(←)順に並べるようになります。
あわせて読みたい記事

【SwiftUI】 Viewのレイアウト(VStack、HStack、ZStack)
SwiftUIではStackと呼ばれる部品配置用のViewを組み合わせて、レイアウトを作成します。 本記事では3つのStack View(VStack、HStack、ZStack)を中心にレイアウト方法を解説します。

【SwiftUI】Viewのフレームサイズ指定(frame)
(2022/03/26 更新) Viewのフレームサイズを指定する方法を解説します。