UI部品とコードの接続方法を解説します。
プロパティとして接続するアウトレット(Outlet)接続とメソッドとして接続するアクション(Action)接続の2種類の接続方式があります。
環境
この記事の情報は次のバージョンで動作確認しています。
【Swift】5.0.1
【iOS】12.3.1
【macOS】Mojave バージョン 10.14.5
接続の種類
アウトレット(Outlet)接続
UI部品をプロパティとして接続します。
下記例のように、部品の状態を取得したり、部品を操作したりできます。
- UILabel(ラベル)の文字列や色を設定。
- UITextField(テキストフィールド)に入力された文字列を取得。
- UISwitch(スイッチ)のオン/オフ状態取得、あるいは設定。
アクション(Action)接続
UI部品をメソッドとして接続します。
下記例のように、部品のイベントが発生した時の動作を記述できます。
- UIButton(ボタン)が押された時の動作を記述。
- UISwitch(スイッチ)が変更されたときの動作を記述。
- UISlider(スライダー)が変更された時の動作を記述。
UI部品の接続例
実際の操作例で、接続方法を解説します。
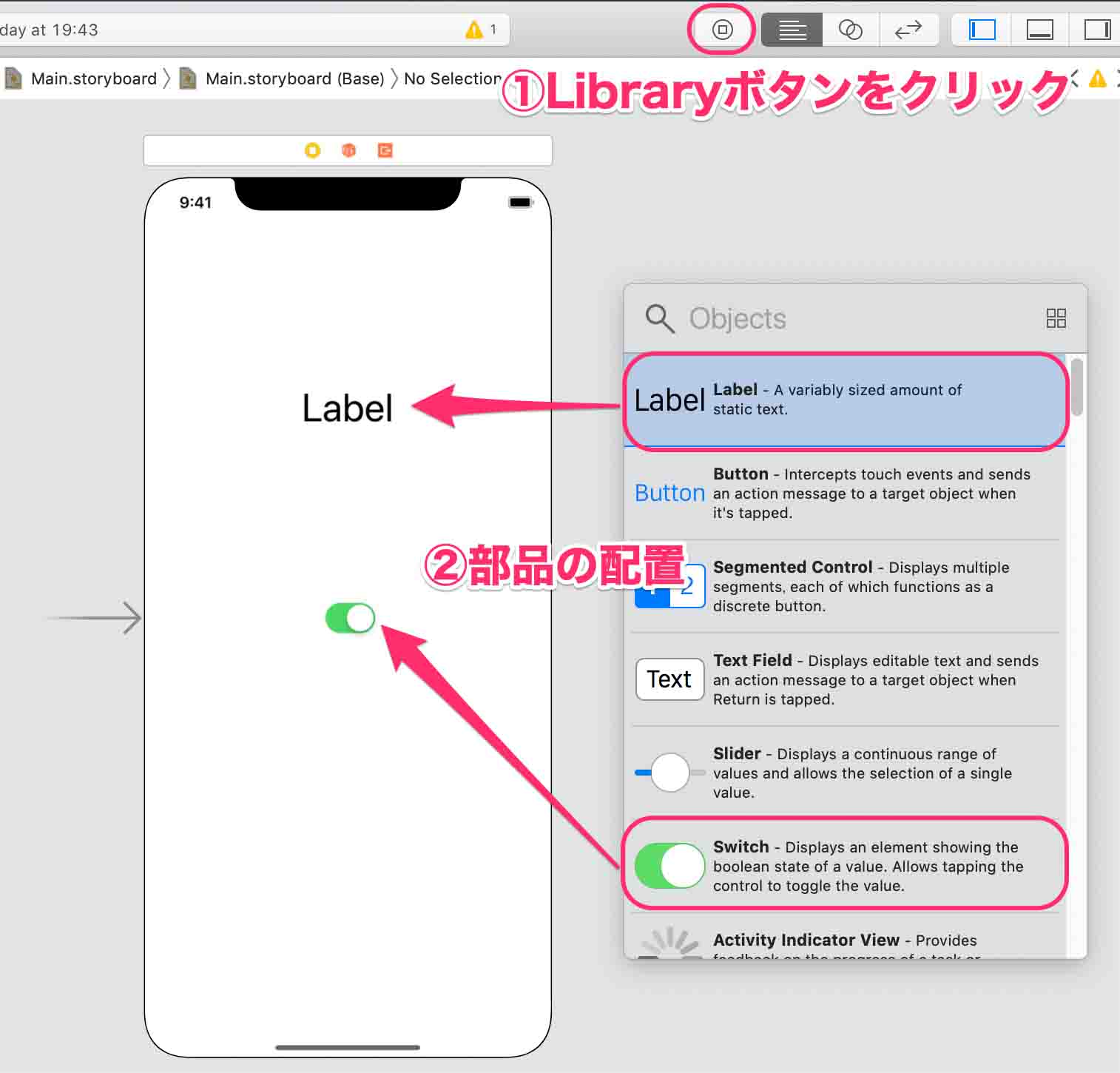
部品の配置
storyboardにLabel部品とSwitch部品を配置します。
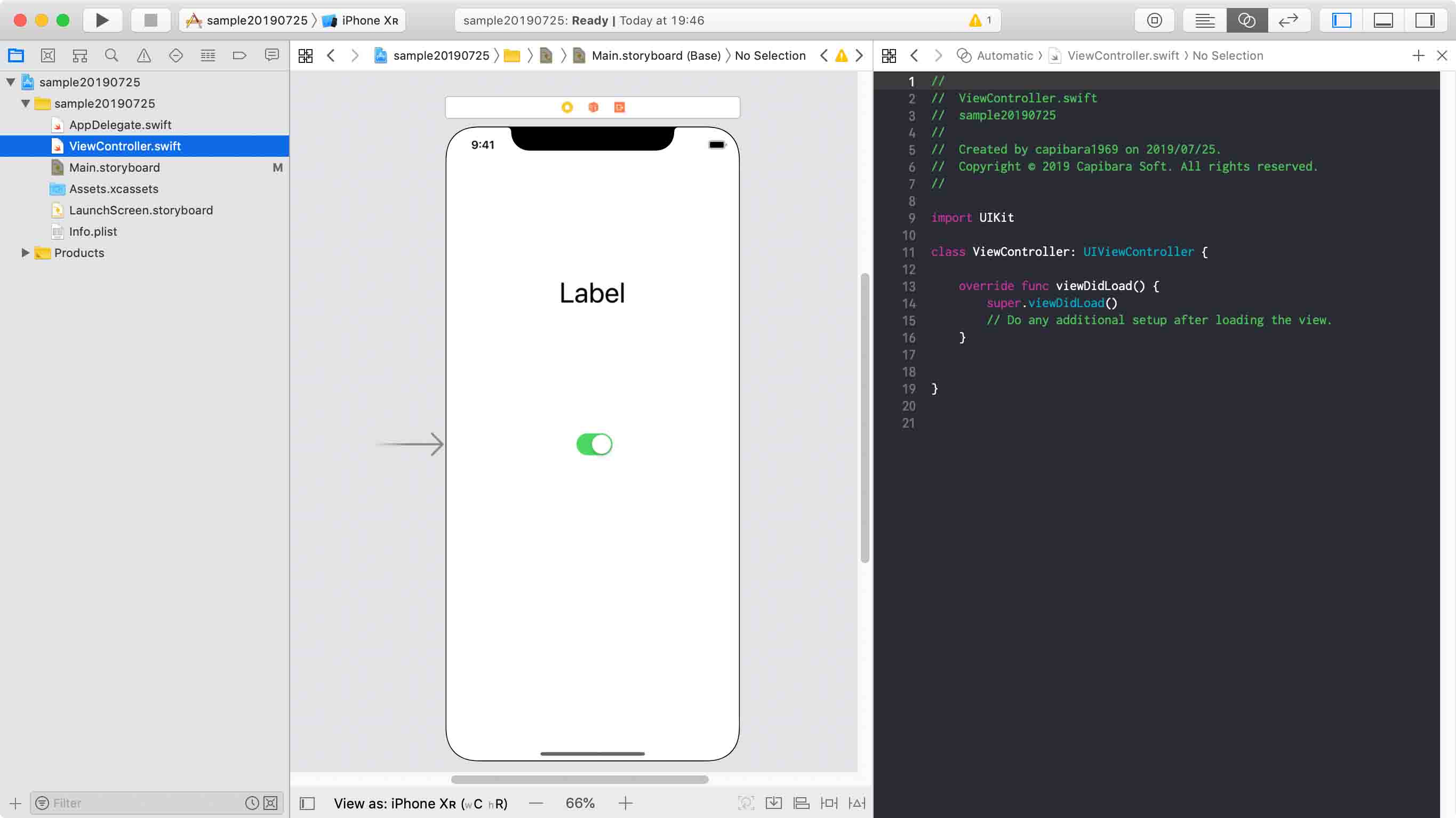
エディタ画面を2分割
エディタ画面を2分割して、ViewControllerとそれに関連付けられたコードを表示します。
Xcodeでエディタ画面を2分割する手順についてはこちらの記事を参照して下さい。

アウトレット(Outlet)接続
Label部品とSwitch部品をそれぞれアウトレット接続します。
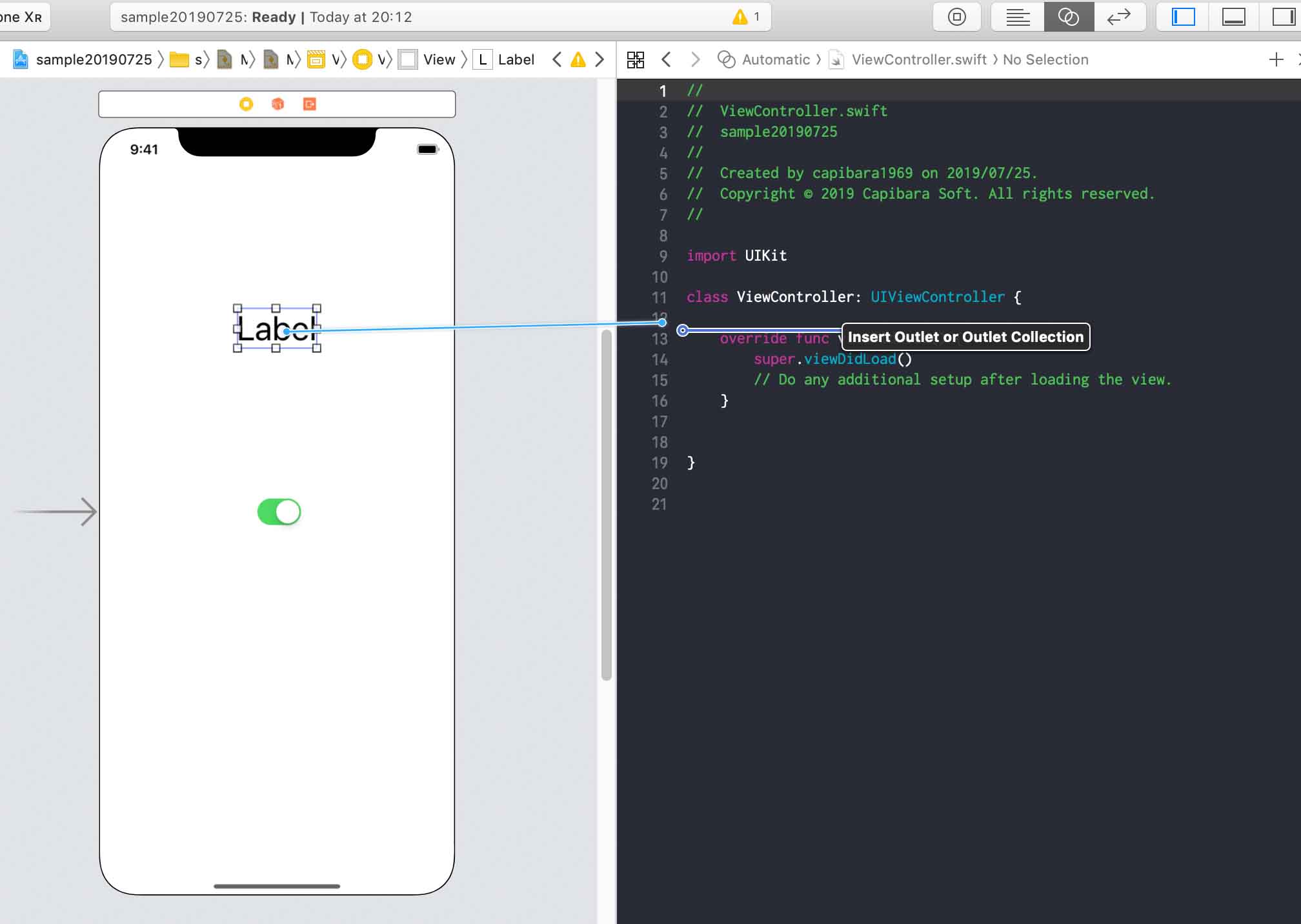
Label部品の接続
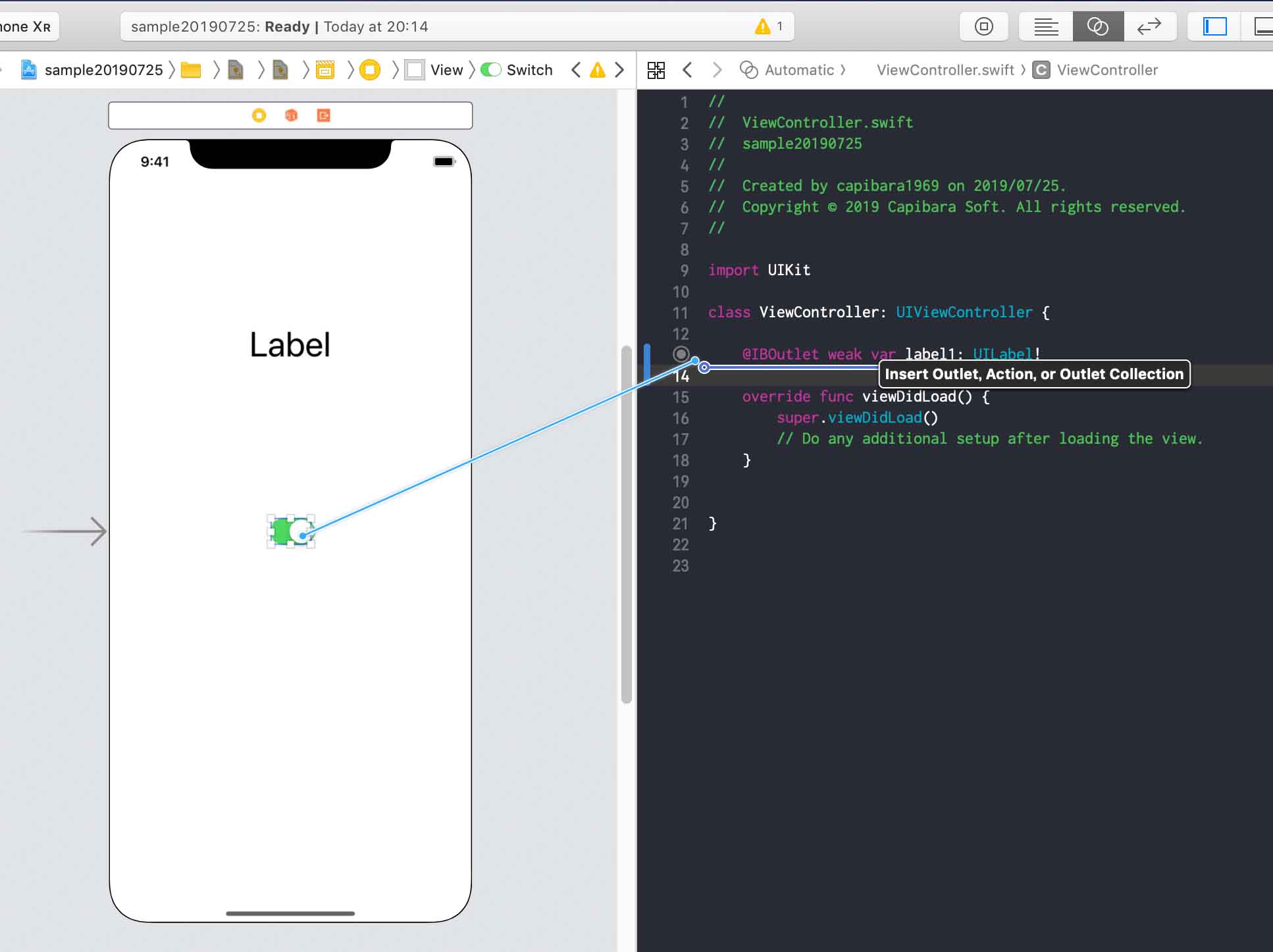
Controlキーを押しながらLabel部品をコードのこの位置にドラックします。
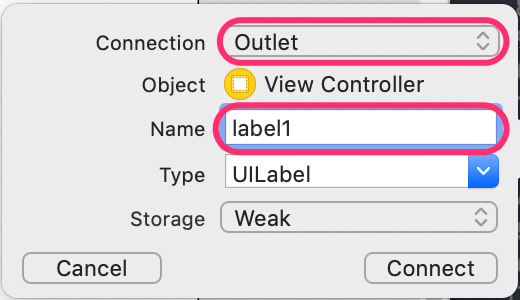
ダイアログが出るので、次の値を設定し、Connect
Connection(接続タイプ)
Outletを選択
Name(プロパティ名)
label1を入力(任意の値を設定可能)
ソースコードエディタには次のようなコードが挿入されます。
左端の●(黒丸)は部品とコードが接続されている事を表しています。
これでlabel1のプロパティ名でコードからLabel部品にアクセスできるようになります。
Switch部品の接続
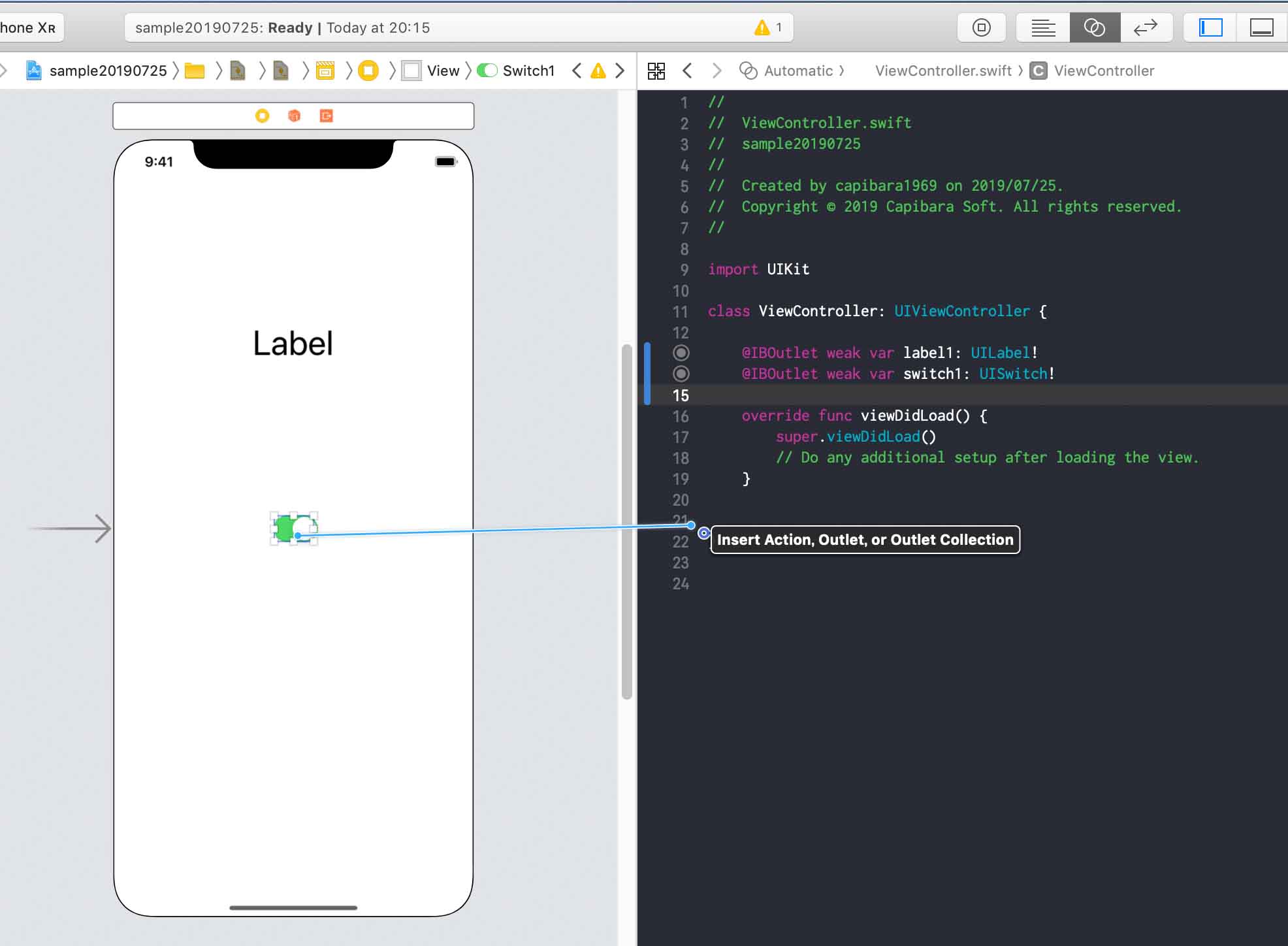
Controlキーを押しながらSwitch部品をコードのこの位置にドラックします。
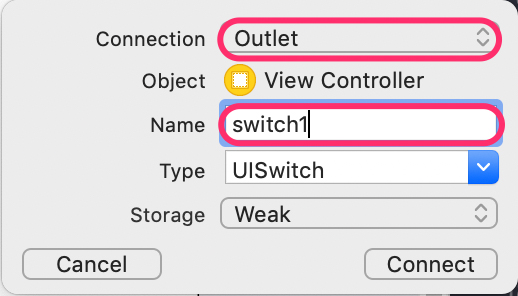
ダイアログが出るので、次の値を設定し、Connect
Connection(接続タイプ)
Outletを選択
Name(プロパティ名)
switch1を入力(任意の値を設定可能)
次のようなコードが挿入されます。
|
1 2 3 |
@IBOutlet weak switch1: UISwitch! |
これでswitch1のプロパティ名でコードからSwitch部品にアクセスできるようになります。
Outlet接続できない場合
マウスをドラックしても、接続ダイアログが表示されない場合は、右側に表示されているクラスファイルが、対象のViewControllerに関連付けられていない可能性があります。
正しいクラスファイルが表示されているか、もう一度確認して下さい。
また、ViewControllerとクラスファイルを関連付ける方法はこちらの記事を参考にして下さい。

アクション(Action)接続
Controlキーを押しながらSwitch部品をコードのこの位置にドラックします。
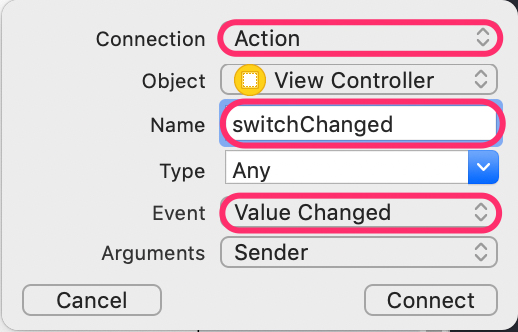
ダイアログが出るので、次の値を設定し、Connect
Connection(接続タイプ)
Actionを選択
Name(メソッド名)
switchChangedを入力(任意の値を設定可能)
Event(イベント)
Value Changedを選択
次のようなコードが挿入されます。
|
1 2 3 4 |
@IBAction func switchChanged(_ sender: Any) { } |
これでSwitch部品が変更された時(=Value Changedイベントが発生した時)に、switchChanged()メソッドが呼び出されるようになります。
イベントメソッドの記述と実行
switchChanged()メソッドに、Switch部品が変更された時の処理を記述します。
今回はLabel部品にSwitchの状態を表示するように記述してみます。
最終的なソースは次のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import UIKit class ViewController: UIViewController { // Label部品をプロパティ名label1で接続 @IBOutlet weak var label1: UILabel! // Switch部品をプロパティ名switch1で接続 @IBOutlet weak var switch1: UISwitch! override func viewDidLoad() { super.viewDidLoad() } /// Swich部品の値が変更されたときの処理 @IBAction func switchChanged(_ sender: Any) { if switch1.isOn { // Switch部品がON状態の場合、Label部品の表示を”ON”に label1.text = "ON" } else { // Switch部品がOFF状態の場合、Label部品の表示を"OFF"に label1.text = "OFF" } } } |
実行動画
最後に
UI部品接続の変更方法は、こちらの記事を参照して下さい。