アセットカタログを使ったダークモード対応について解説します。
環境
この記事の情報は次のバージョンで動作確認しています。
【Swift】5.3
【iOS】14.0
【macOS】Catalina バージョン 10.15.6
カラーセットの定義
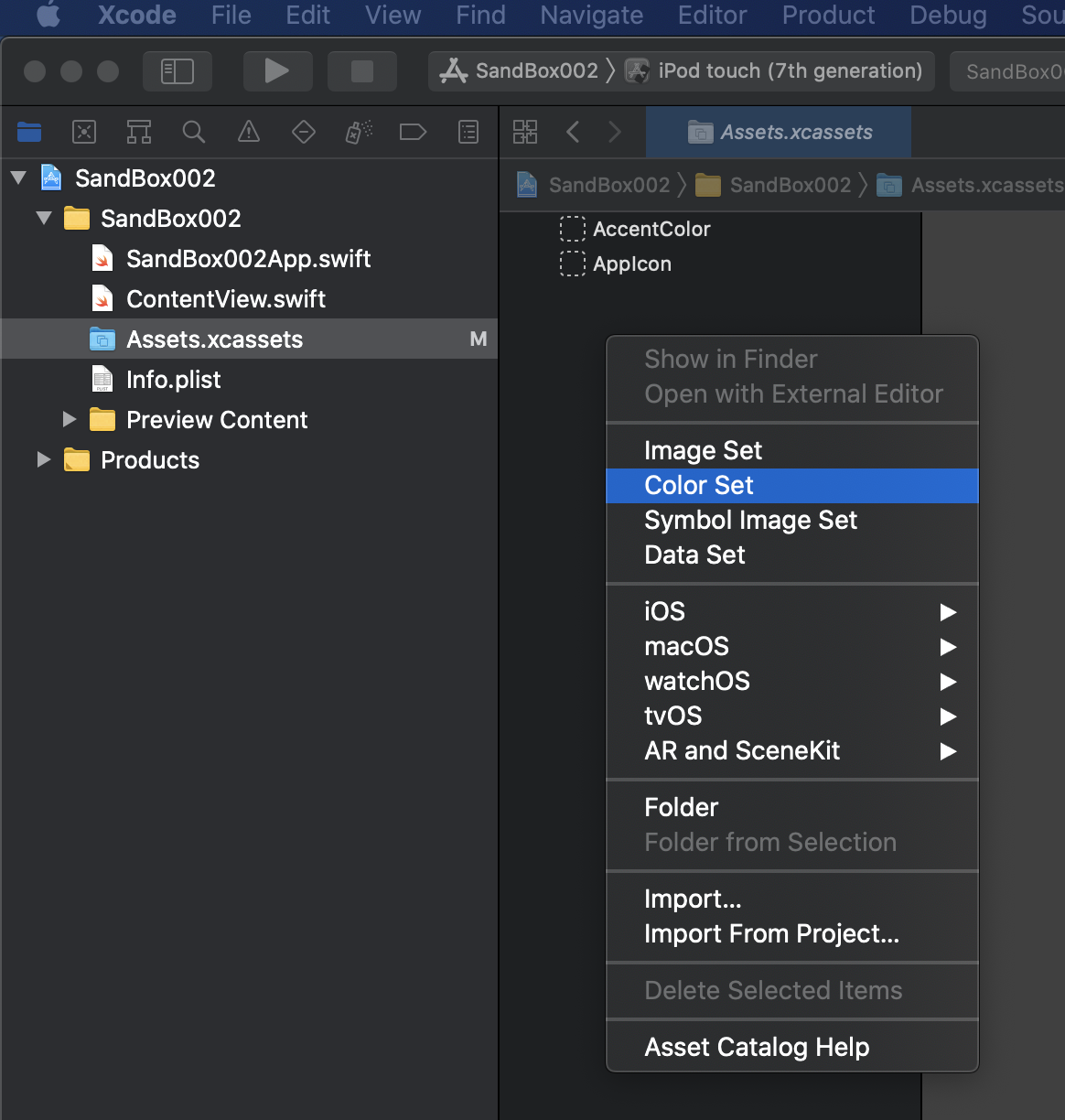
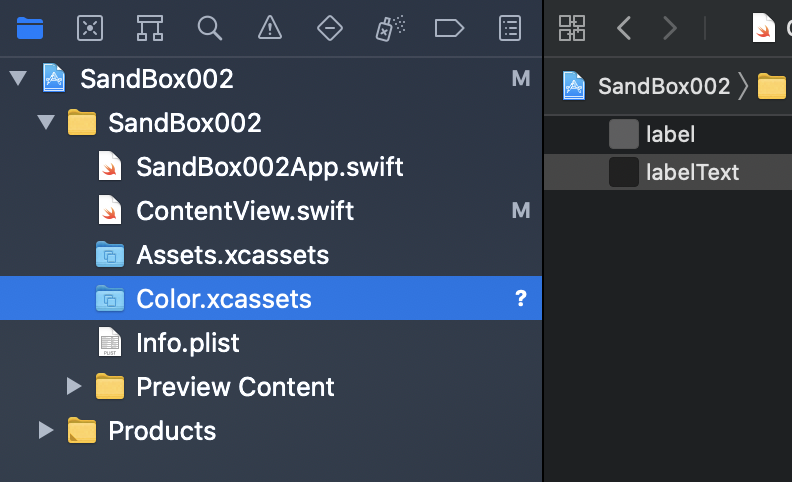
プロジェクトナビゲーターで「Assets.xcassets」を選択、右側のEditorでショートカットメニューを開いて、「Color Set」を追加します。
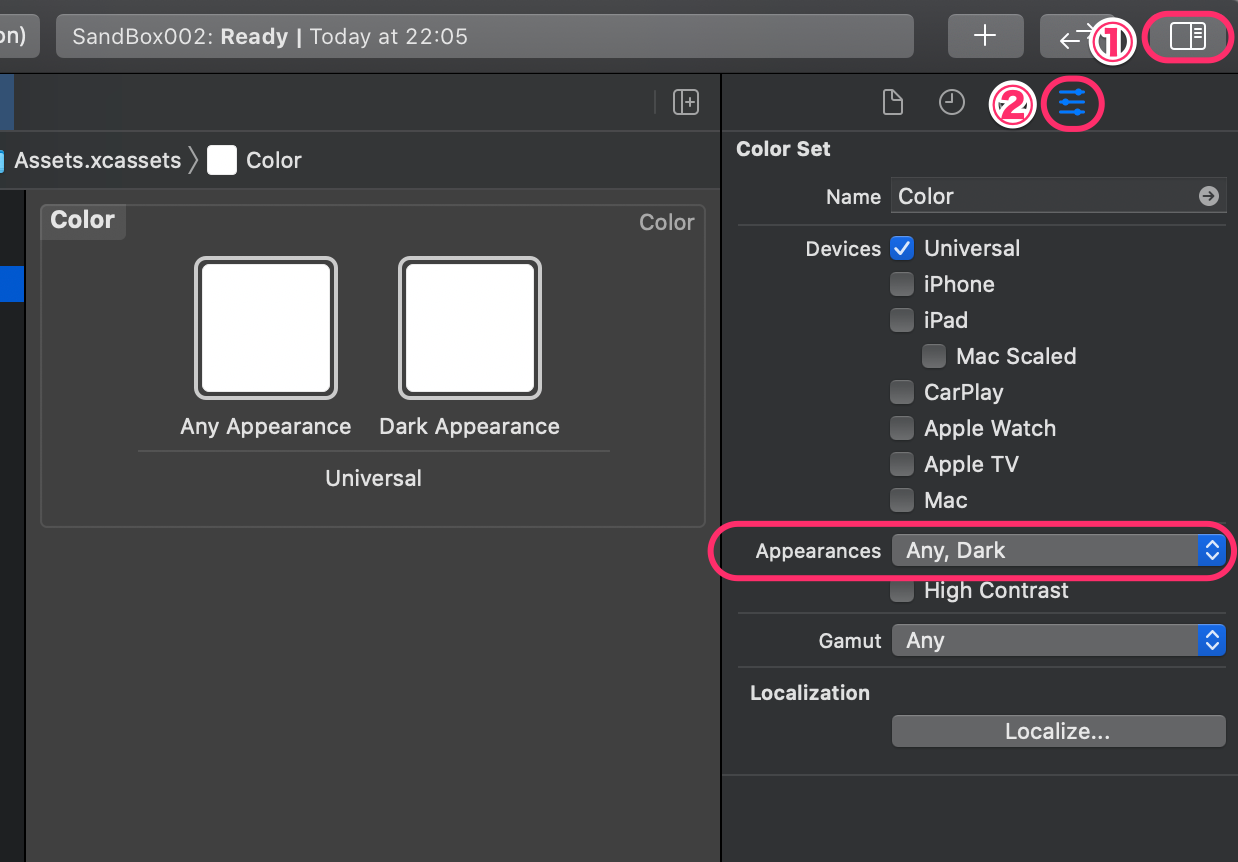
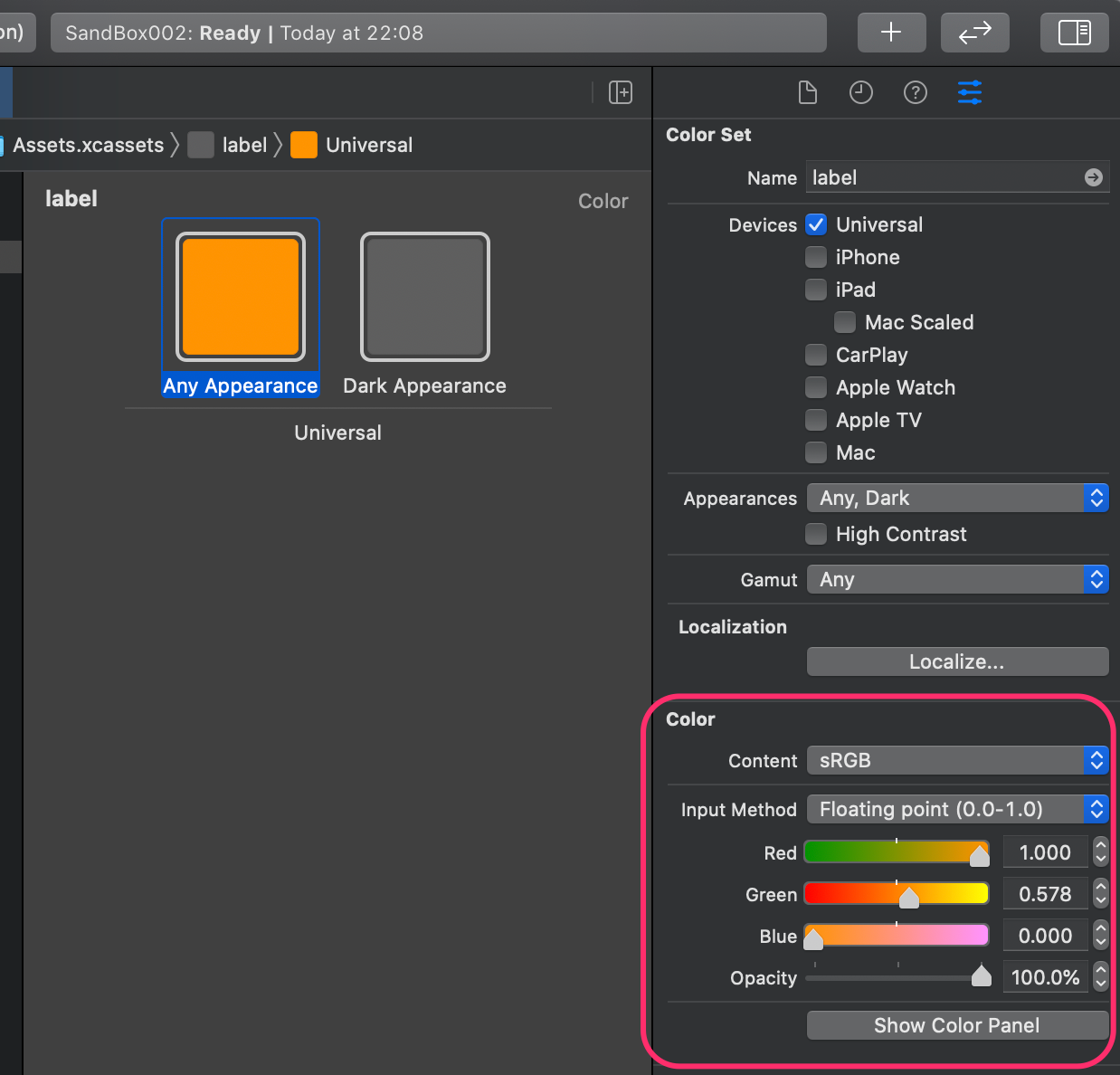
追加されたColor SetのAppearances設定を図のように「Any, Dark」にします。
「Any Appearances」がライトモード時の色、「Dark Appearance」がダークモード時の色指定となります。
ちなみに、Appearances設定で選択できる「Any, Light, Dark」は、iOS12以前のケースを考慮した設定ですので、SwiftUI前提であれば考えなくて良いです。
画面右側の設定画面が表示されない場合は、図の①および②をタップして表示させます。
Color Setを選択した後、右下のColor設定パネルで色を指定します。

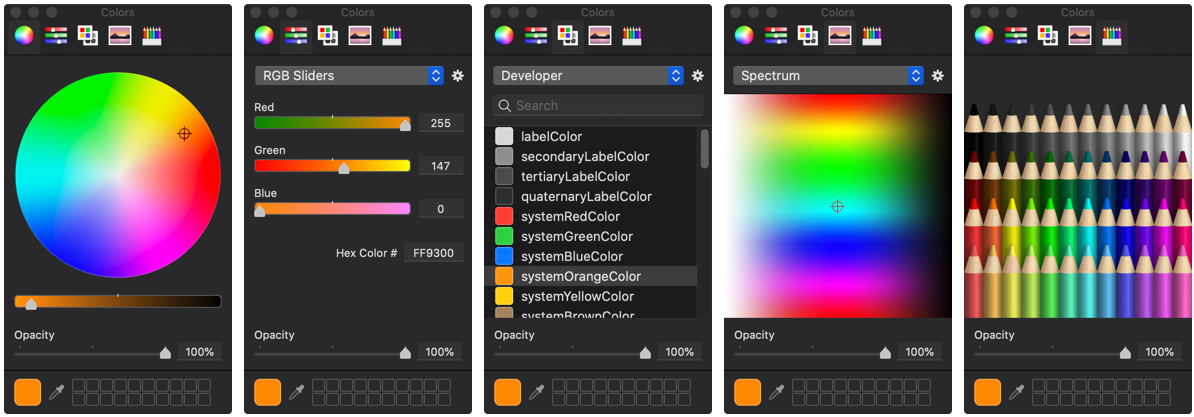
Show Color Panelをタップすると、次のような多彩な指定方法が選択可能です。

コードから使用する
カラーセットで定義したカスタムカラーは、コードから次にように呼び出します。
|
1 2 3 |
Color("カラーセット名") |
使用例
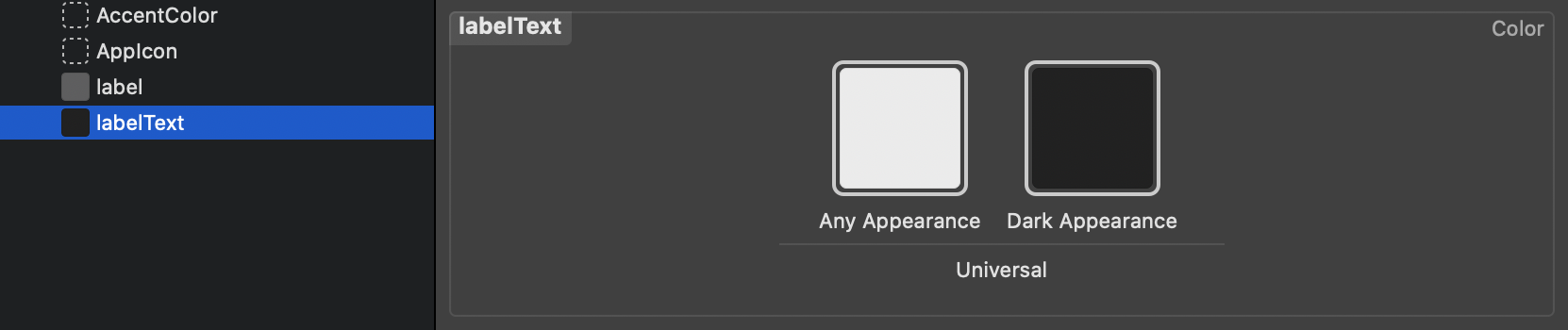
上記の2つのColorSet(labelとlabelText)を使ったサンプルコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
struct ContentView: View { var body: some View { Text("カピ通信") .font(.largeTitle) .fontWeight(.black) .padding() .foregroundColor(Color("labelText")) .background(Color("label")) } } |
プロパティに定義する
登録したカラーセットを次のように構造体のプロパティとして定義しておくと、入力時に自動補完が効いてタイプミスが防げるので便利です。
|
1 2 3 4 5 6 |
struct MyColor { static let label = Color("label") static let labelText = Color("labelText") } |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
struct ContentView: View { var body: some View { Text("カピ通信") .font(.largeTitle) .fontWeight(.black) .padding() .foregroundColor(MyColor.labelText) .background(MyColor.label) } } |
Simulatorでライトモード/ダークモードを切り替える方法
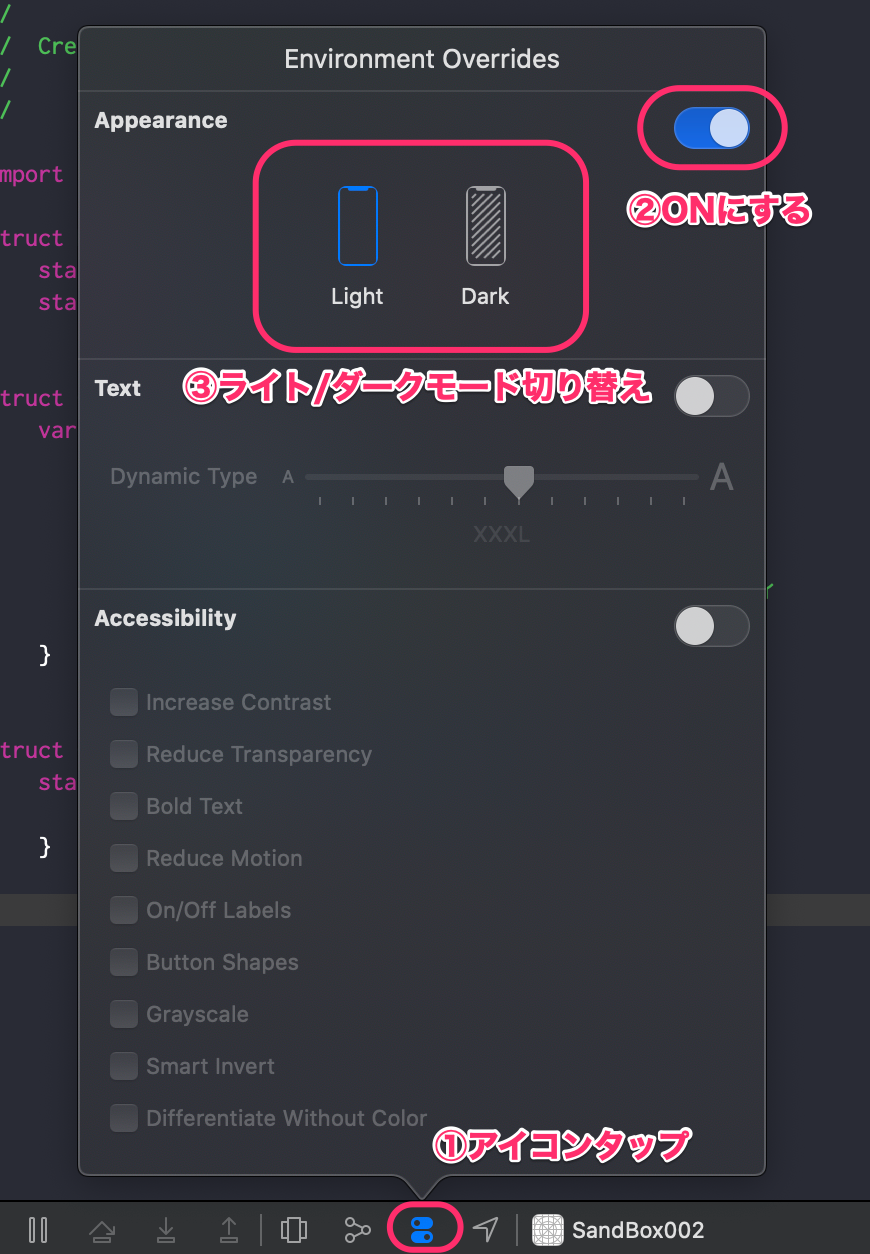
Simulator実行時にXcode最下段にある下図のアイコンをタップして「Environment overrides」を表示します。
「Appearance」のトグルボタンをONにすると、ライトモードとダークモードが簡単に切り替えられます。
専用のアセットカタログを用意する
新規プロジェクト作成時に、Assets.xcassetsファイルが生成されますが、リソースを整理するためカラーセット専用のアセットカタログを追加するのもありです。
あわせて読みたい記事